10 Must-Have React Developer Tools to Write Clean Code💻🔥

Introduction
React is a component-based open-source JavaScript library for building user interfaces.
React is used for handling the view layer in web and mobile applications, and it is great for building single-page web applications.
Some of the features of React are:
- JSX: A JavaScript extension language that simplifies building React components
- Virtual DOM: A representation of the real DOM that React uses because manipulating the real DOM can be expensive
- Unidirectional data flow or data binding.
- Uses reusable/composable UI components to develop the view.
In this article, we will learn about ten React developer tools that can help us write clean code.
React developer tools
React developer tools are frameworks, libraries, testing utilities, code generators, or debugging extensions designed to simplify building React applications.
React developer tools help us create clean, robust, and more stable code while saving valuable development time.
Below are ten must-use React developer tools.
1. React Developer Tool
Top of our list is the React developer tool; this is an invaluable tool, useful for both developing and debugging React applications.
React developer tool or React dev tool gives us easy access to the root components rendered on a page via the components tab. So we can inspect and debug these components easily.
Also, React dev tools give a visual representation of our component re-renders with accurate time information, using flame graphs. And this is accessible via the profiler tab, and it is great for debugging performance-related issues.
React Developer tool is available as an extension for both Chrome and Firefox. However, if you are in another environment --- like a mobile browser, an embedded webview, Safari, or inside an iframe, you can use the NPM package.
2. Reactide
Reactide is the first dedicated IDE for React development with hot module reloading and component visualisation right out of the box.
Reactide offers an extensible development environment that runs an integrated Node server and custom browser simulator. And this eliminates the need to configure any servers, build-tools.
3. Storybook
Storybook is an open-source tool for building UI components and pages in isolation. It streamlines UI development, testing, and documentation.
Storybook, in a nutshell, is a development environment and playground for UI components. It enables us to independently create components, and showcase them in an interactive environment.
The beauty of Storybook is that it runs outside your React application so we can develop UI components without worrying about the business logic.
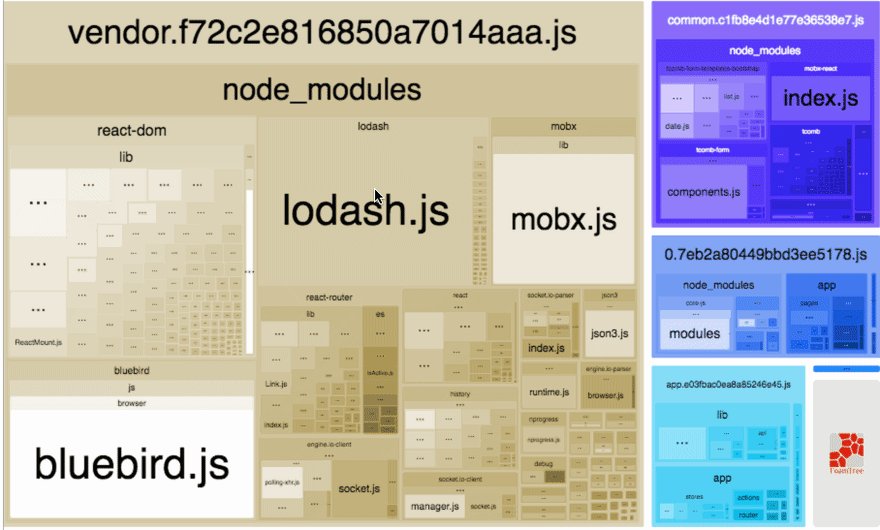
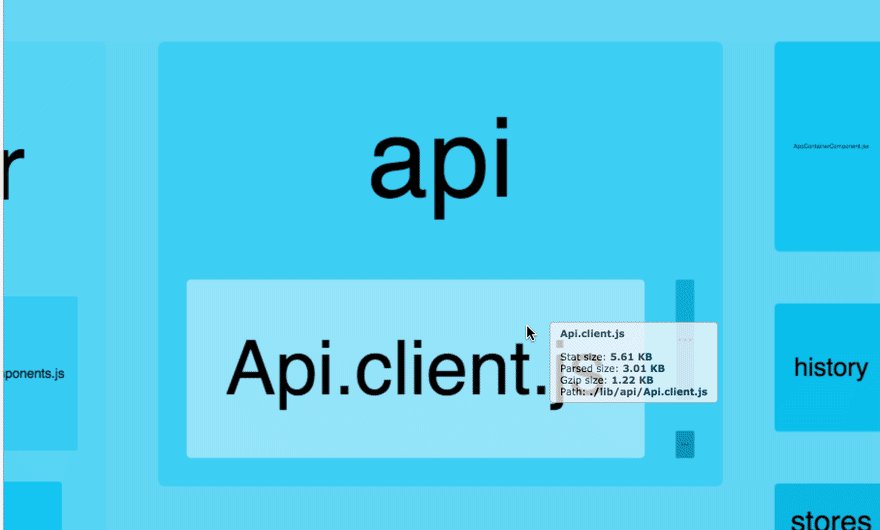
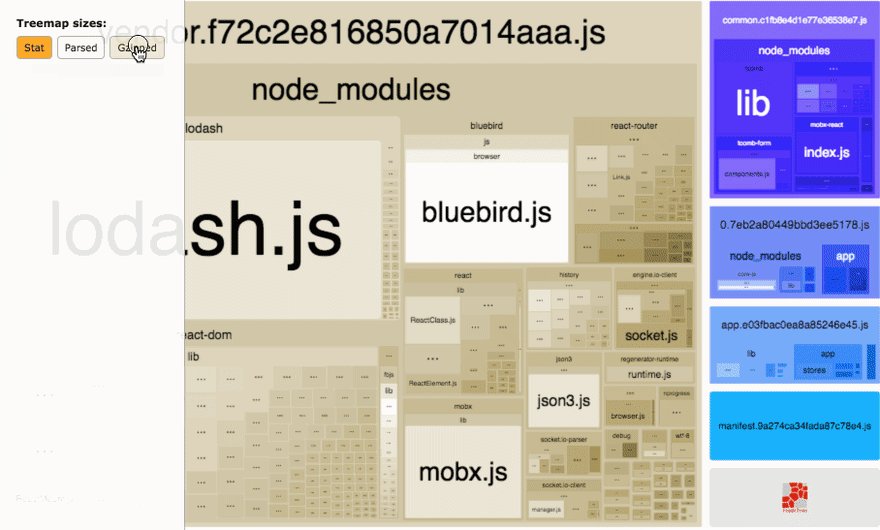
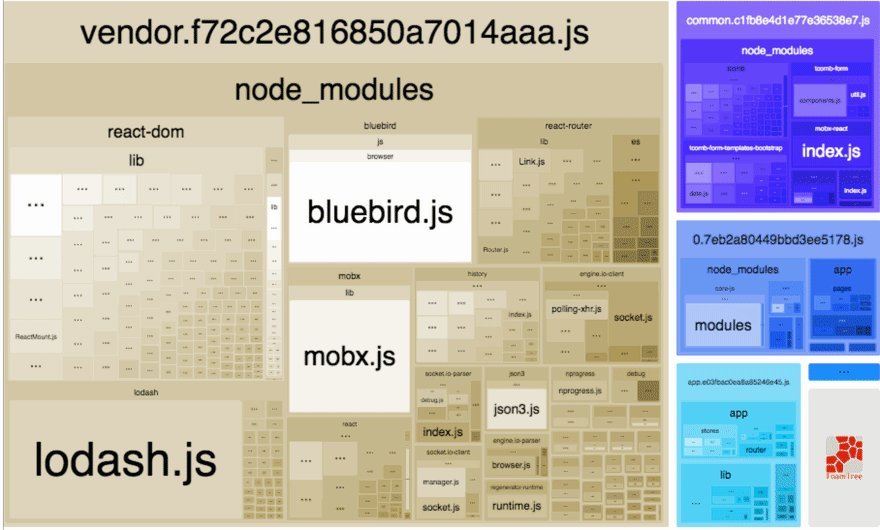
4. Bundle Analyzer
Bundle analyzer is a Webpack plugin and CLI utility. It gives a visual representation of your application bundle in an interactive and zoomable treemap.
This tool can help us see the content of our bundle and identify what modules take up the most size and what modules to remove.
5. Why Did You Render
why-did-you-render is a path for React and React Native to notify developers about avoidable component re-renders. And this enables us to easily identify why and when our components re-renders which is useful for debugging performance-related issues.
6. React Testing Library With Jest
Jest is a popular and feature-rich React testing library that is designed to ensure the correctness of your code.
Jest is focused on simplicity and it aims to work out of the box with zero configs.
Jest is used by Facebook and Twitter among other big tech companies so it is invaluable in your React development toolbox.
7. Formik and Yup
As featured on the official website: “Build forms without tears''. Building forms in React involves tedious, annoying tasks such as building controlled components, managing component state, keeping track of component values and handling errors, and events such as onChange, and onSumit.
Formic simplifies things by providing declarative APIs that are easy to debug and test, for these tasks.
Yup is a JavaScript schema builder for value parsing and validation. And in combination with Formik, we can build advanced React forms with custom validations, without any hassle.
8. React Hook Form
React form provides API for building performant, flexible, and extensible forms with easy-to-use validation. It is a minimal but feature-complete library that works without any dependencies.
React Hook Form features revolutionary APIs implemented that use React uncontrolled components and refs. This approach makes React Hook Form more performant than other form building libraries in React.
9. React Sight
This is a visualisation tool for React with support for Fiber, React Router, and Redux. React Sight gives a live view of the component hierarchy tree of a React application. Consequently, it gives us a complete view of the structure of our application.
React Sight offers both a Chrome and Firefox extension and requires the React dev tool to work.
10. React Proto
This is a revolutionary React prototyping tool. It provides a visual interface for React developers and designers to create, drag, and resize components in a React application.
With React Proto we can define components hierarchy, specify props and state and visualise our application architecture. After this, the architecture can be ejected as application files into a previous project, a new create-react-app project, or a starter template from any repository.
🌟Bonus tool for you healthy database
High-quality code is critical to creating functional error and bug-free software that is easy to edit and understand.
Use Stepsize VS Code or JetBrains extensions for your code issues, technical debt, and refactoring work. Stepsize is an issue tracker in your editor which you can use to:
- Create issues from your editor
- Prioritise technical debt with your team
- Add key issues to your sprints with Jira integration
Takeaways
In this article, we learned about 10 React developer tools that enable us to write clean code.
These tools range from browser extensions to libraries with APIs and GUIs for building React applications. And using these tools, not only speed up development but also enable us to write more stable and maintainable code.
This post was written by Lawrence Eagles - a full-stack Javascript developer, a Linux lover, a passionate tutor, and a technical writer. Lawrence brings a strong blend of creativity & simplicity. When not coding or writing, he love watching Basketball✌️