7 GitHub projects essential for every Javascript developer 👨🏽💻 🚀

Javascript is so widely adopted that most developers can't avoid it entirely during the course of their careers. Sooner or later, you need to face JS, and when you do, you need to be ready with practical and fundamental concepts of the Javascript programming language.
So today, I want to share 7 amazing GitHub projects that will help you become a better Javascript developer. These GitHub projects are quite popular and can be a go-to resource for anyone looking to learn, and let's face it - Devs are always learning.🤓
So let's get started. 👊
Currently building SigNoz - an open-source application performance monitoring tool. The front-end is built in Typescript and Reactjs.
Check out our GitHub repo👇
 SigNoz
/
signoz
SigNoz
/
signoz
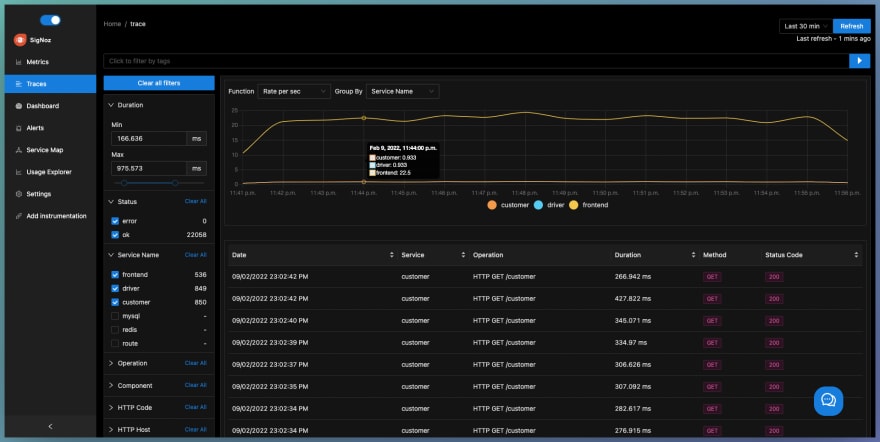
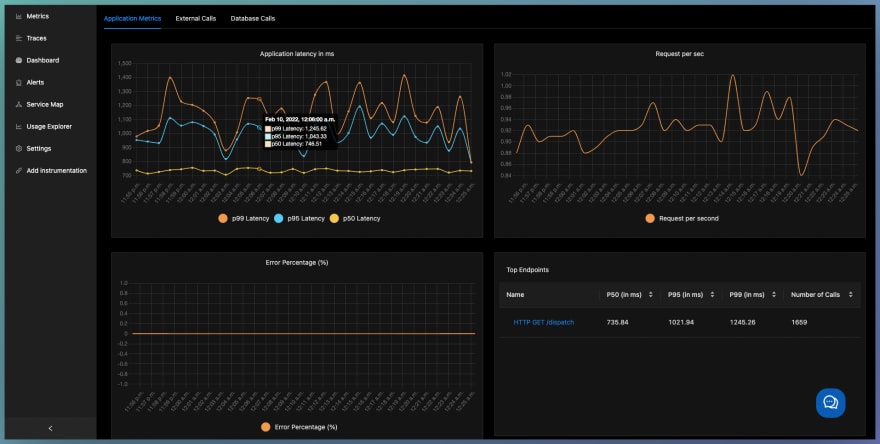
SigNoz is an open-source APM. It helps developers monitor their applications & troubleshoot problems, an open-source alternative to DataDog, NewRelic, etc. 🔥 🖥. 👉 Open source Application Performance Monitoring (APM) & Observability tool
Monitor your applications and troubleshoot problems in your deployed applications, an open-source alternative to DataDog, New Relic, etc.
Documentation • ReadMe in Chinese • ReadMe in German • ReadMe in Portuguese • Slack Community • Twitter
SigNoz helps developers monitor applications and troubleshoot problems in their deployed applications. SigNoz uses distributed tracing to gain visibility into your software stack.
Join our Slack community
Come say Hi to us on Slack
Features:
- Application overview metrics like RPS, 50th/90th/99th Percentile latencies, and Error Rate
- Slowest endpoints in your application
- See exact…
1. You don't know JS
⭐ Github stars: 141k
This repo is a series of books on core mechanisms of the Javascript language. The 2nd edition of the series is currently in progress, while the first edition is available and is entirely free to read online!
 getify
/
You-Dont-Know-JS
getify
/
You-Dont-Know-JS
A book series on JavaScript. @YDKJS on twitter.
You Don't Know JS Yet (book series) - 2nd Edition
This is a series of books diving deep into the core mechanisms of the JavaScript language. This is the second edition of the book series:
To read more about the motivations and perspective behind this book series, check out the Preface.
If you're looking for the previous first edition books, they can be found here.
Titles
I recommend reading the second edition books in this order:
- Get Started | Buy on Leanpub | Buy on Amazon
- Scope & Closures | Buy on Leanpub | Buy on Amazon
- Objects & Classes (draft in progress)
- Types & Grammar (not yet started)
- Sync & Async (not yet started)
- ES.Next & Beyond (not yet started)
If you're looking for the previous first edition books, they can be found here.
Publishing
As always, you'll be able to read these books online…
2. Javascript Algorithms
⭐ Github stars: 111k
This repo is an amazing resource for anyone wanting to get a firm understanding of algorithms and data structure. It contains JavaScript based examples of many popular algorithms and data structures.
 trekhleb
/
javascript-algorithms
trekhleb
/
javascript-algorithms
📝 Algorithms and data structures implemented in JavaScript with explanations and links to further readings
JavaScript Algorithms and Data Structures
🇺🇦 UKRAINE IS BEING ATTACKED BY RUSSIAN ARMY. CIVILIANS ARE GETTING KILLED. RESIDENTIAL AREAS ARE GETTING BOMBED.
- Help Ukraine via National Bank of Ukraine
- Help Ukraine via SaveLife fund
This repository contains JavaScript based examples of many popular algorithms and data structures.
Each algorithm and data structure has its own separate README with related explanations and links for further reading (including ones to YouTube videos).
Read this in other languages: 简体中文 繁體中文 한국어 日本語, Polski, Français, Español, Português, Русский, Türk, Italiana, Bahasa Indonesia, Українська, Arabic, Tiếng Việt, Deutsch
Data Structures
A data structure is a particular way of organizing and storing data in a…
3. 30 seconds of code
⭐ Github stars: 78.1k
This repo can be a super-booster to your JS workflow. It contains short Javascript code snippets for all your development needs. Once you get used to this, there's no looking back.🙇♀️
 30-seconds
/
30-seconds-of-code
30-seconds
/
30-seconds-of-code
Short JavaScript code snippets for all your development needs
30 seconds of code
Short JavaScript code snippets for all your development needs
- Visit our website to view our snippet collection.
- Use the Search page to find snippets that suit your needs. You can search by name, tag, language or using a snippet's description. Just start typing a term and see what comes up.
- Browse the JavaScript Snippet collection to see all the snippets in this project or click individual tags at the top of the same page to narrow down your search to a specific tag.
- Click on each snippet card to view the whole snippet, including code, explanation and examples.
- You can use the button at the bottom of a snippet card to copy the code to clipboard.
- If you like the project, give it a star. It means a lot to the people maintaining it.
Want to contribute?
- If you want to help us improve, take a…
4. Front-End Checklist
⭐ Github stars: 54.1k
There are a million things to take care of when you launch a website. So how do you ensure you have taken care of things that can break your product when it goes into production. Enter Front-end Checklist✅. It is an exhaustive list of all elements you need to have/test before launching your website / HTML page to production.
 thedaviddias
/
Front-End-Checklist
thedaviddias
/
Front-End-Checklist
🗂 The perfect Front-End Checklist for modern websites and meticulous developers

Front-End Checklist
🚨 Currently working on a V2 of frontendchecklist.io,
feel free to discuss any feature you would like to see in the next version
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to production.
How To Use • Contributing • Website • Product Hunt
Other Checklists:
It is based on Front-End developers' years of experience, with the additions coming from some other open-source checklists.
How to use?
All items in the Front-End Checklist are required for the majority of the projects, but some elements can be omitted or are not essential (in the case of an administration web app, you may not need RSS feed for example). We choose to use 3 levels of flexibility:
5. Front End interview handbook
⭐ Github stars: 29.5k
This repo promises to make you go from zero to front-end interview hero even if you don't have prior interview experience. And, from the number of stargazers it has, it looks like it delivers on that promise. It has answers to every question in the very famous question bank Front-end Job Interview Questions.
 yangshun
/
front-end-interview-handbook
yangshun
/
front-end-interview-handbook
⚡️ Front End interview preparation materials for busy engineers
Front End Interview Handbook
What is this?
Unlike typical software engineer job interviews, front end job interviews have less emphasis on algorithms and have more questions on intricate knowledge and expertise about the domain — HTML, CSS, JavaScript, just to name a few areas.
While there are some existing resources to help front end developers in preparing for interviews, they aren't as abundant as materials for a software engineer interview. Among the existing resources, probably the most helpful question bank would be Front-end Developer Interview Questions. Unfortunately, I couldn't find many complete and satisfactory answers to these questions online, hence here is my attempt at answering them. Being an open source repository, the project can live on with the support of the community as the state of web evolves.
Why do I want this?
🔍 Front End
…6. Web-Dev for Beginners
⭐ Github stars: 27.1k
This repo is maintained by Azure Cloud Advocates at Microsoft and offers a 12-week, 24-lesson curriculum all about JavaScript, CSS, and HTML basics.
 microsoft
/
Web-Dev-For-Beginners
microsoft
/
Web-Dev-For-Beginners
24 Lessons, 12 Weeks, Get Started as a Web Developer
Web Development for Beginners - A Curriculum
Azure Cloud Advocates at Microsoft are pleased to offer a 12-week, 24-lesson curriculum all about JavaScript, CSS, and HTML basics. Each lesson includes pre- and post-lesson quizzes, written instructions to complete the lesson, a solution, an assignment and more. Our project-based pedagogy allows you to learn while building, a proven way for new skills to 'stick'.
Hearty thanks to our authors Jen Looper, Chris Noring, Christopher Harrison, Jasmine Greenaway, Yohan Lasorsa, Floor Drees, and sketchnote artist Tomomi Imura!
Getting Started
Teachers, we have included some suggestions on how to use this curriculum. We'd love your feedback in our discussion forum!
Students, to use this curriculum on your own, fork the entire repo and complete the exercises on your own, starting with a pre-lecture quiz, then reading the lecture and completing the rest of the activities. Try to create the projects…
7. Reactjs Interview Questions
⭐ Github stars: 14k
This repo has a list of top 500 ReactJS Interview Questions & Answers.
 sudheerj
/
reactjs-interview-questions
sudheerj
/
reactjs-interview-questions
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!!
React Interview Questions & Answers
Click
⭐ if you like the project. Pull Request are highly appreciated. Follow me @SudheerJonna for technical updates.
- This React course is good if you’re struggling to learn React beyond the basics
- This coding interview bootcamp is helpful if you’re serious about getting hired as a developer
Note: This repository is specific to ReactJS. Please check Javascript Interview questions for core javascript questions.
Downloading PDF/Epub formats
You can download the PDF and Epub version of this repository from the latest run on the actions tab.
Table of Contents
…I hope you enjoyed this list. I will be coming up with more such amazing resources soon. So, stay tuned! 🙂