Créer un serveur Node.js avec Express.js
Dans le développement web une stack est une combinaison de technologie, la MERN stack est une des combinaison les plus populaire en 2022. Cette stack se compose de :
- Mongo DB
- Express.js
- React.js
- Node.js
Nous allons voir comment aborder cette stack en commençant par la configuration d'un serveur Node.js avec le framework Express.js relié à une base de données Mongo DB.
Express
Express est un framework Node.js minimaliste et flexible, il est du fait facile d'utilisation et laisse une certaine liberté au développeur. Il permet notamment de créer des API à l'aide d'une floppée de méthodes HTTP.
Mongo DB
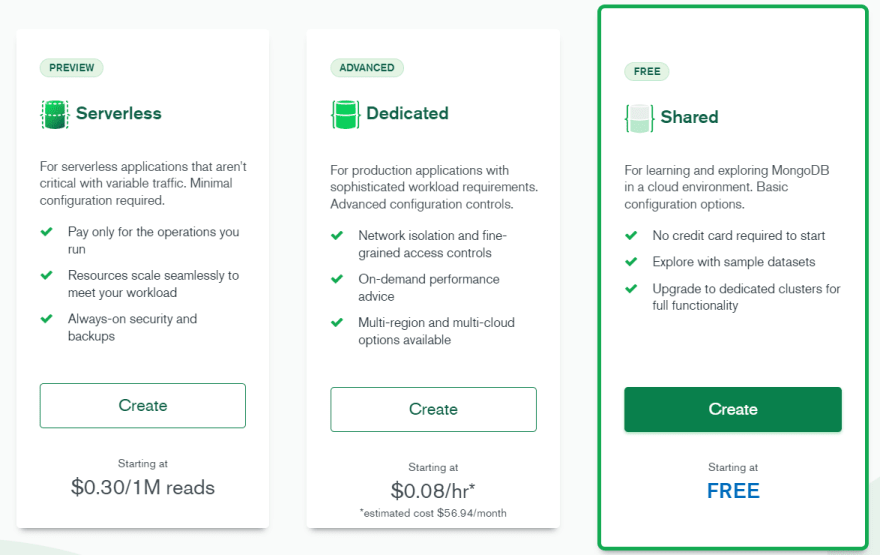
Mongo DB est un gestionnaire de base de données NoSQL. Pour plus de détail. Vous pouvez créer un compte si vous n'en avez pas. Une fois le compte créé, vous allez pouvoir créer votre premier cluster en sélectionner l'option FREE, then choose the options you want and clic Create cluster.

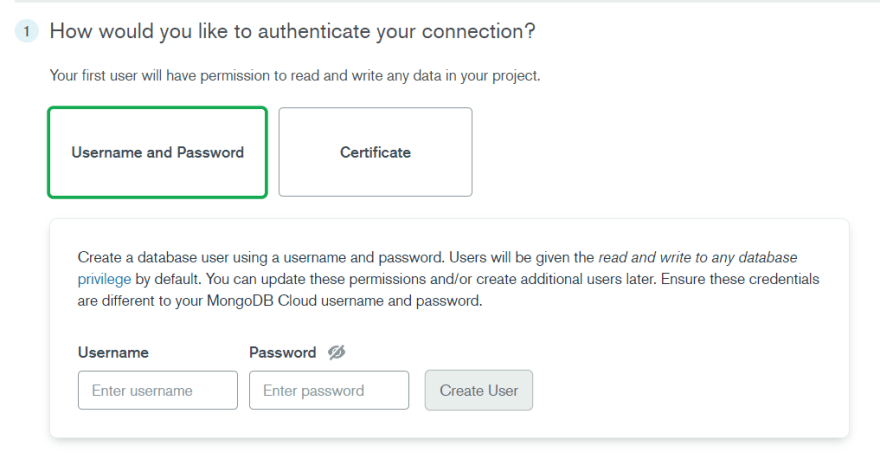
Après cela vous allez devoir créer les identifiants pour accéder à votre base de données. Notez les bien.

Enfin définnisez les adresses IP pouvant accéder au projet:

Phase de développement
1. Initialisation du projet
2. Instalation des packages
3. Configuration de l'environnement
4. Configuration de la base de données
5. Initialisation du server
6. Configuration des routeurs
Initialisation du projet
La première étape pour créer un serveur Express.js est d'initialiser un projet npm. Pour en savoir plus sur npm. Pour cela il faut créer un dossier server et ensuite taper la commande npm init à l'intérieur :
mkdir express-server-article
cd express-server-article
npm init -y
// RESULT
Wrote to C:\Users\aurel\Documents\Areatomic\Livre\articles\express-server-article\package.json:
{
"name": "express-server-article",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Installation des packages
Maintenant que le projet est configurer nous devons installer les packages nécessaires à son fonctionnement. Pour réaliser un serveur express basique nous avons besoin des packages suivant:
- express : permet de construire la base du serveur
- mongoose : permet d'utiliser une base de données Mongo DB
- config : permet de configurer proprement notre projet
- dotenv : permet de configurer notre environnement
- cors : permet de définir une politique de restriction d'accès au serveur
- nodemon : permet de lancer un serveur que se relance automatiquement à la sauvegarde.
- prettier : permet de définir des règles de formatage de code
L'installation de ces packages se fait à l'aide de la commande npm install:
npm install express mongoose config dotenv cors nodemon prettier
Rajouter ensuite le script
"start":"nodemon index.js
dans le fichier package.json.
Au final le fichier
doit ressembler au code ci-dessous:
```JSON
{
"name": "express-server-article",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"config": "^3.3.7",
"cors": "^2.8.5",
"dotenv": "^14.2.0",
"express": "^4.17.2",
"mongoose": "^6.1.7",
"nodemon": "^2.0.15",
"prettier": "^2.5.1"
}
}
Configuration de l'environnement
L'environnement est un élément essentiel au fonctionnement d'un serveur. Nous pouvons le configurer grâce à un fichier
. Nous y définissons la base de données, le port sur lequel tourne le serveur, la whitelist pour les options CORS, etc.
PORT=5000
DATABASE=mongodb+srv://areatomic:jaihackermongodb@aeratomic.onbwm.mongodb.net/express-server-article?retryWrites=true&w=majority
WHITELIST=['http://localhost:3000']
SERVER_URL=http://localhost:5000
Vous pouvez récupérer le lien connexion à la base de données en cliquant sur le bouton connect de votre cluster puis en copiant les éléments dans l'onglet "Connect your application".
## Configuration de la base de données <a id="configuration-de-bdd"></a>
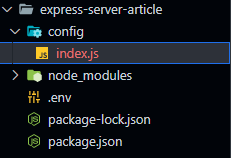
Pour connecter notre base de données fraichement créée, nous allons réaliser cela dans un dossier
```config```
et dans un fichier
```index.js```
.

Voici ce que contient le fichier
```index.js```
:
```JavaScript
/**
* Config .env
*/
const dotenv = require('dotenv')
const mongoose = require('mongoose')
dotenv.config()
/**
* Config mongo
*/
const connectDB = async () => {
try {
await mongoose.connect(process.env.DATABASE, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
console.log('Connection to Mongo DB done')
} catch (err) {
console.error(err.message)
// Exit process with failure
process.exit(1)
}
}
module.exports = connectDB
Nous créons une fonction connectDB asynchrone (qui utilise des méthode nécessistant d'attendre un retour) dans laquelle nous utilisons la méthode connect avec l'URL renseigner dans notre fichier
.
## Configuration du serveur <a id="configuration-de-server"></a>
Maintenant que nous avons configurer notre environnement et notre base de données, il ne reste plus qu'à configurer la base du serveur. Pour cela créer un fichier
```index.js```
à la racine du projet.
Première étape importer les packages :
```JavaScript
const express = require('express')
const cors = require('cors')
const dotenv = require('dotenv')
const connectDB = require('./config')
Seconde étape lecture des configurations:
dotenv.config()
//Database
connectDB()
Troisième étape lancement du serveur à proprement parler :
const app = express()
app.listen(process.env.PORT, () => {
console.log(`API is running on ${process.env.SERVER_URL}`)
})
Enfin définition des sécurités du serveur:
app.use(express.json({ extended: false }))
// CORS
app.use(
cors({
origin: (origin, callback) => {
if (!origin) return callback(null, true)
if (process.env.WHITELIST.indexOf(origin) === -1) {
let message =
"The CORS policy for this origin doesn't " +
'allow access from the particular origin.'
return callback(new Error(message), false)
}
return callback(null, true)
},
})
)
Une fois que cela est terminé le fichier ressemble à cela:
const express = require('express')
const cors = require('cors')
const dotenv = require('dotenv')
const connectDB = require('./config')
/**
* Config serveur
*/
dotenv.config()
//Database
connectDB()
//Serveur
const app = express()
app.listen(process.env.PORT, () => {
console.log(`API is running on ${process.env.SERVER_URL}`)
})
app.use(express.json({ extended: false }))
// CORS
app.use(
cors({
origin: (origin, callback) => {
if (!origin) return callback(null, true)
if (process.env.WHITELIST.indexOf(origin) === -1) {
let message =
"The CORS policy for this origin doesn't " +
'allow access from the particular origin.'
return callback(new Error(message), false)
}
return callback(null, true)
},
})
)
Le projet peut être lancé avec la commande
PS C:\Users\aurel\Documents\Areatomic\Livre\articles\express-server-article> npm start
// OUTPUT
> express-server-article@1.0.0 start
> nodemon index.js
[nodemon] 2.0.15
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node index.js`
API is running on http://localhost:5000
Connection to Mongo DB done
Configuration des routes
Enfin pour finaliser la construction de notre serveur nous allons définir une route par défaut. Pour cela créer une dossier
avec un sous-dossier
```routes```
et un sous-dossier
```controller```
pour vos futur projets. Dans le dossier
```routes```
créer un fichier
```index.js```
:
```JavaScript
//* Import des modules *//
const express = require('express')
const router = express.Router()
//* Création de la routes *//
router.get('/', (req, res) => {
res.send('API is running.')
})
// Export
module.exports = router
Une fois le fichier créer il faut l'importer et l'utiliser dans le fichier
à la racine du projet:
```JavaScript
/* ... Other imports */
const routes = require('./api/routes');
/**
* Config serveur
*/
/* ... Le reste du fichier */
app.use('/', routes);
En vous rendant sur l'url http://localhost:5000 vous verez écris "API is running." Félicitations !