Image Recognition App using GoLang | Tensorflow | WasmEdge | Dapr | Docker

Hi Folks, welcome to another super interesting blog featuring another cool WebAssembly application.
It is an Image Recognition Application made using Go Language, works on a Tensorflow model and it requires Dapr and WasmEdge runtime for execution.
Small brief about these technologies:
- In order to build microservices, Dapr is a versatile framework. Containers are required to initialise Dapr, here we are using Docker.
- A WebAssembly VM, like WasmEdge, provides a secure and high-performance runtime for microservices.
- WebAssembly-based microservices can be written in a number of programming languages, including Rust, C/C++, Swift, and JavaScript.
- WebAssembly programs are embedded into Dapr sidecar applications and are therefore portable and agnostic to Dapr host environments.
- A WasmEdge SDK makes it easy to create Tensorflow inference microservices.
- WasmEdge is a Kubernetes compatible runtime and could play an important role as a lightweight container alternative to run microservices.
Let's get started:
1) We need to install Go, Docker, Dapr, WasmEdge.
- Go
sudo apt install golang-go
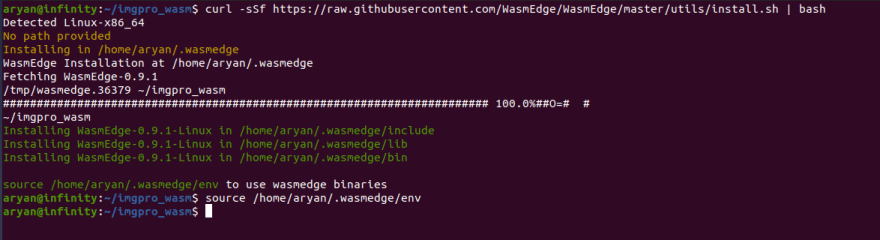
- WasmEdge
curl -sSf https://raw.githubusercontent.com/WasmEdge/WasmEdge/master/utils/install.sh | bash
- Docker
sudo apt-get remove docker docker-engine docker.io containerd runc
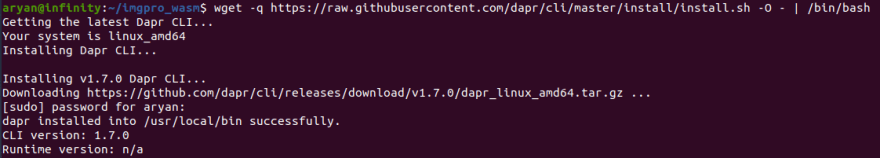
- Dapr
wget -q https://raw.githubusercontent.com/dapr/cli/master/install/install.sh -O - | /bin/bash
- Initialise Dapr
dapr init
- Check your Docker to verify
docker ps
2) Make a directory, for me its imgpro_wasm.
mkdir imgpro_wasm
cd imgpro_wasm/
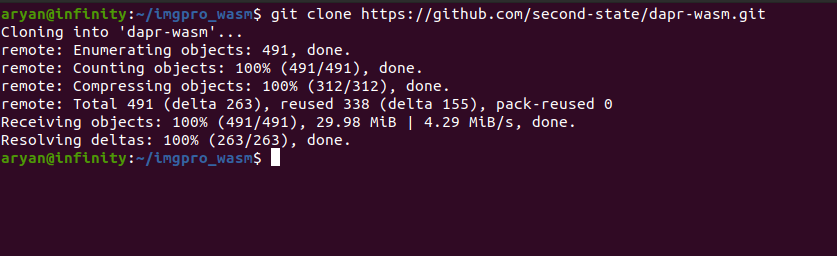
3) Clone this git repo created by Second Stage.
git clone https://github.com/second-state/dapr-wasm.git
4) Go to fuctions/classify and build the classify function
cd functions/classify
./build.sh
5) Start Web Service for User GUI:
cd web-port
go build
./run_web.sh
6) Build and start the microservice for tensorflow-based image classification:
cd image-api-go
go build --tags "tensorflow image"
./run_api_go.sh
cd ../
7) The App is ready to Work
- Open your default browser and go to:
http://localhost:8080/static/home.html
Hence the model will detech the objects in the images that will be uploaded to the application.
Wasm is an opportunity make more efficient, powerful, fast applications. Daily alot of Contributors are making a really good progress. Let's make much more interesting and cool applications using WebAssembly to make it more fun!
This ML model was created by Second State team. Do check their cool developments on their github.
References:
- https://wasmedge.org/book/en/start/install.html
- https://docs.dapr.io/
- https://github.com/second-state/dapr-wasm
- https://www.infoq.com/articles/webassembly-dapr-wasmedge/
- https://www.digitalocean.com/community/tutorials/how-to-install-and-use-docker-on-ubuntu-20-04
Do comment your thoughts and suggestions related to the blog and please share if you found it useful.