Useful Websites Every Web developer Should Know About.

Hello everyone! 💙
In this article, I'll go over some websites that can help you become more productive. The websites listed below will help you with a variety of web development concerns.
let's get started 💃
1.
*Animista *
Animista is a CSS animation library. It is a place where you can work and tweak different collections of pre-made CSS animations. You will also be able to copy and paste the code into your website.
link to Animista website [animista.net]
2.
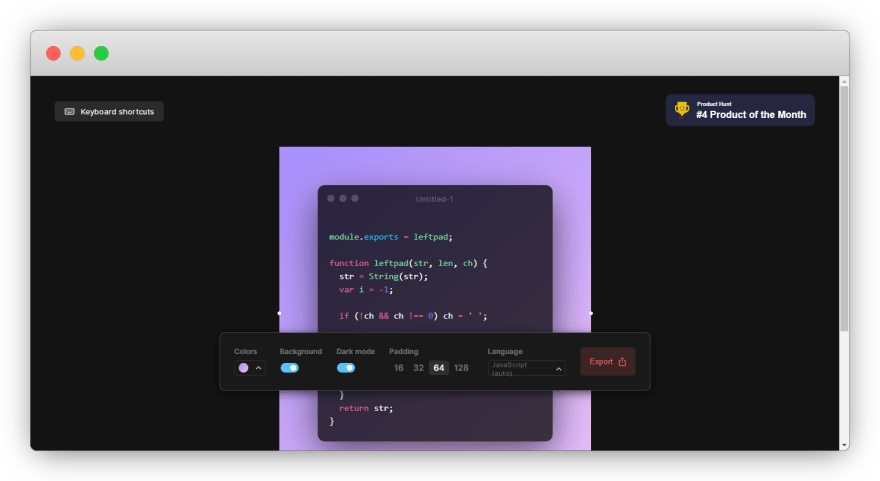
Ray
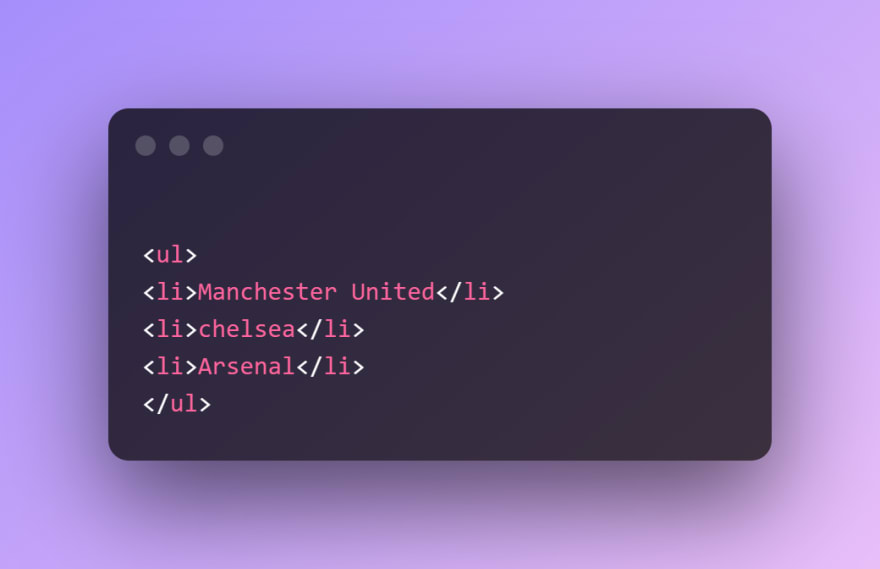
Ray's website helps you turn your codes into beautiful images.
Example:
link to Ray website [ray.so]
A similar website to the ray website is Carbon. It also helps in sharing beautiful images of your source code.
link to carbon website [carbon.now.sh]
3.
BGjar
BGjar is a free SVG background generator for websites, blogs, and apps.
link to BGjar website [https://bgjar.com]
4.
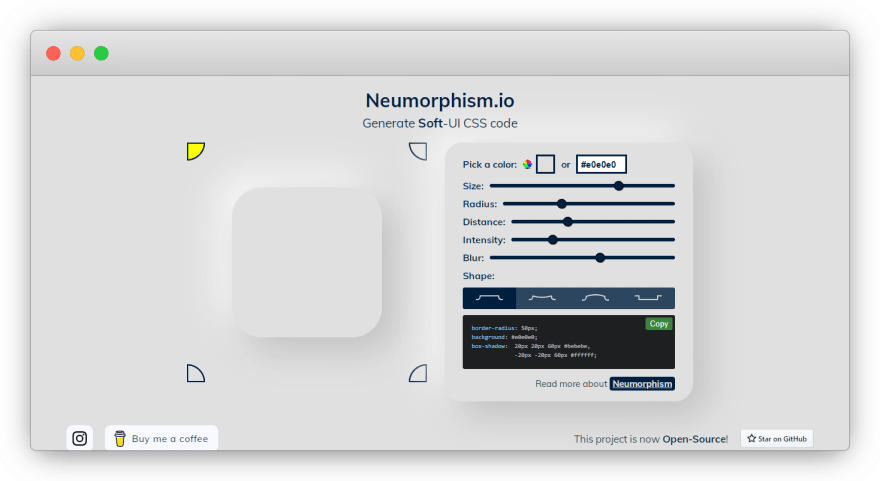
Neumorphism
Neumorphism is a CSS code generator. It will help you with colors, gradients, and shadows in your design.
link to Neumorphism website [neumorphism.io]
5.
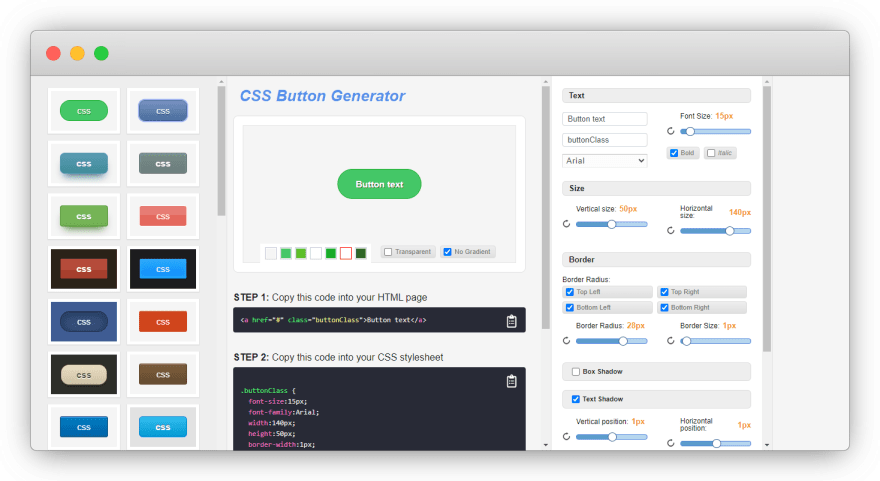
CSS Button Generator
CSS Button Generator is a free online tool that helps you to create beautiful CSS button styles.
link to CSS Button Generator website [css3buttongenerator.com]
6.
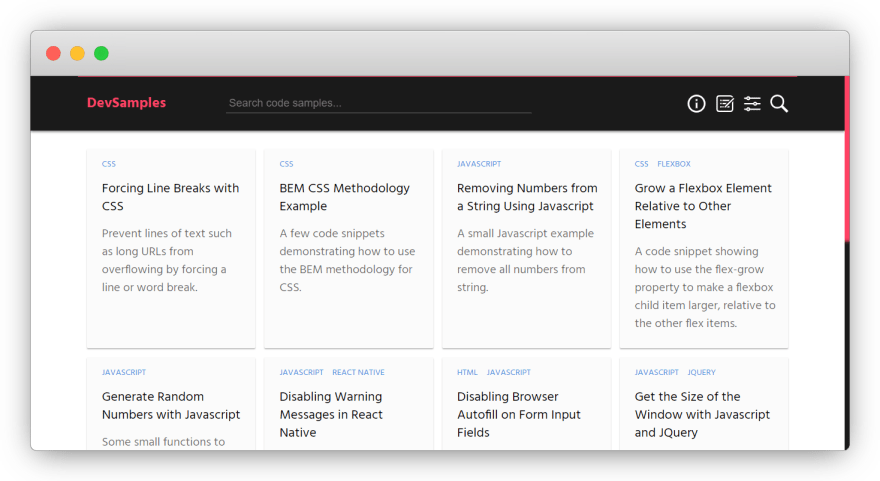
DevSamples
DevSamples helps developers find easy-to-use code samples for common use cases. It's a list of code samples for you to copy and paste into your work projects.
link to DevSamples website [www.devsamples.com]
7.
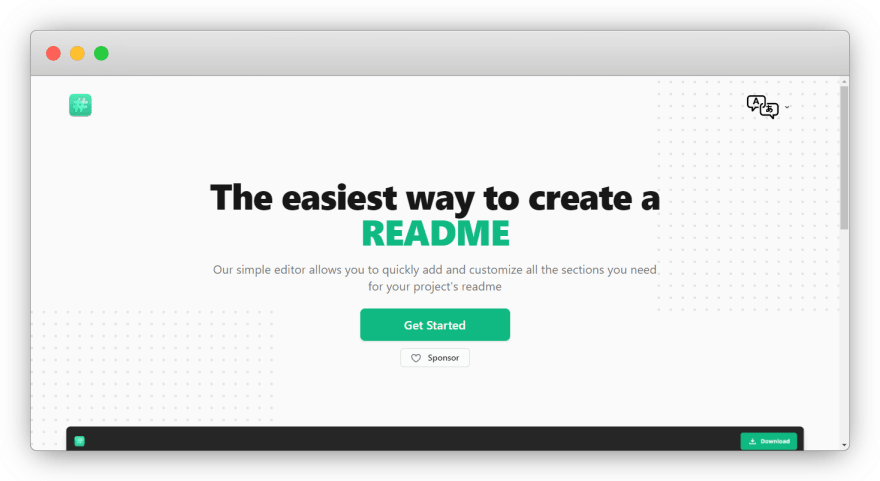
ReadMe
Readme.so is the easiest way to create a README file. It allows you to add and customize all the sections you need for your project's readme.
link to Readme website [readme.so]
A similar website to the above website is Readme Gen.
link to readme gen website [https://readme-gen.vercel.app/app]
8.
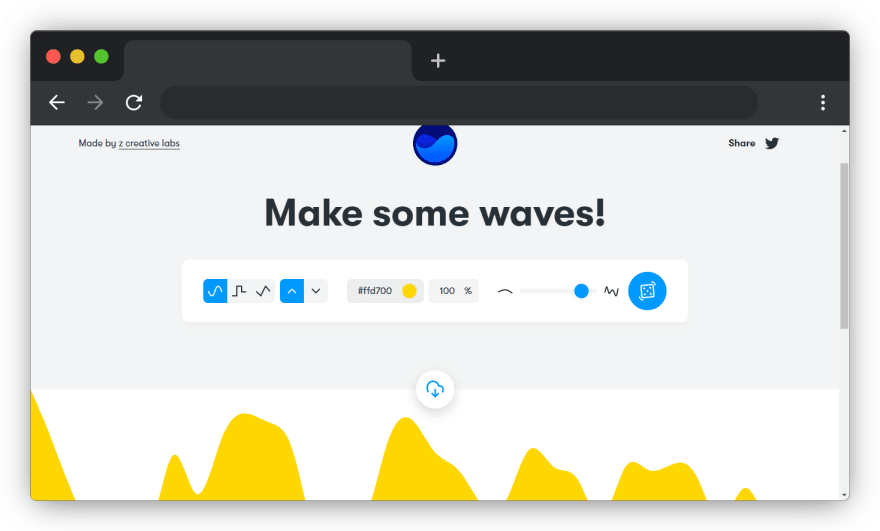
Get waves
Get waves is a free SVG wave generator. You use it to make beautiful SVG waves for your next web design.
link to get waves website [https://getwaves.io]
A similar website to the above website is Wavier
link to Wavier website [https://wavier.art]
9.
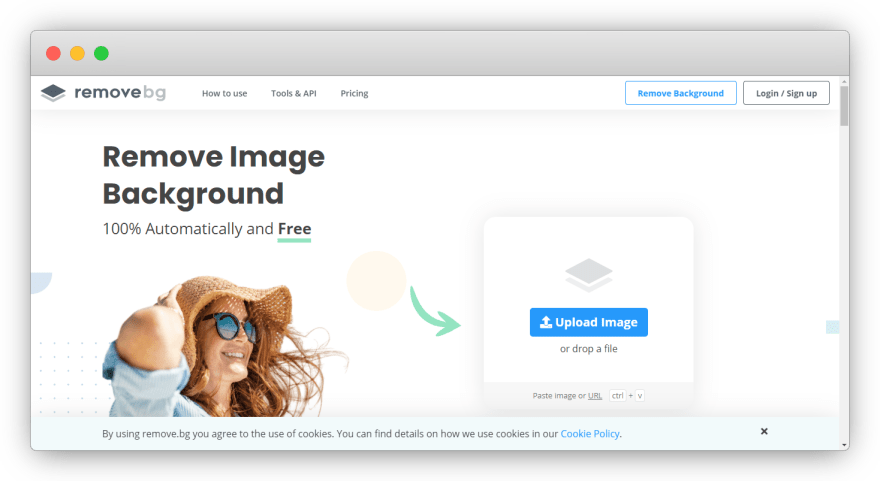
Remove Background From Image
This website helps you remove backgrounds from images in 5 seconds with zero clicks.
link to Remove background from Image website [remove.bg]
10.
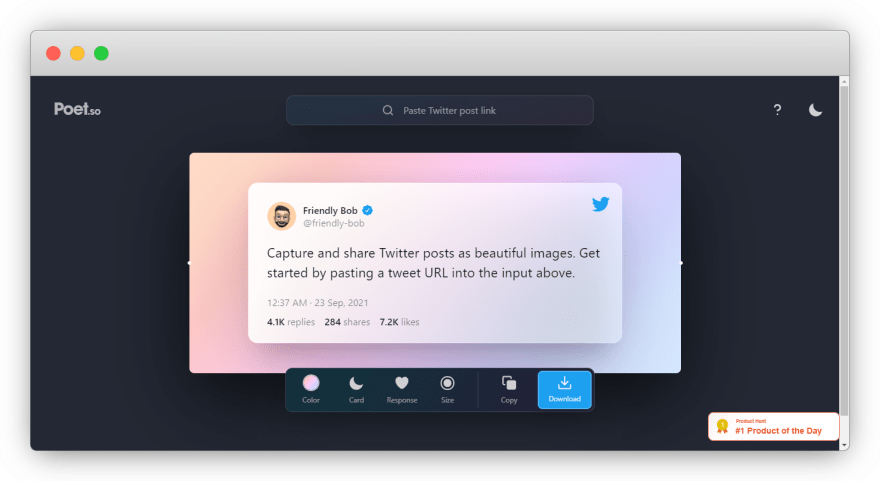
Poet.so
This website will help you create beautiful images of your Twitter posts.
link [poet.so]
11.
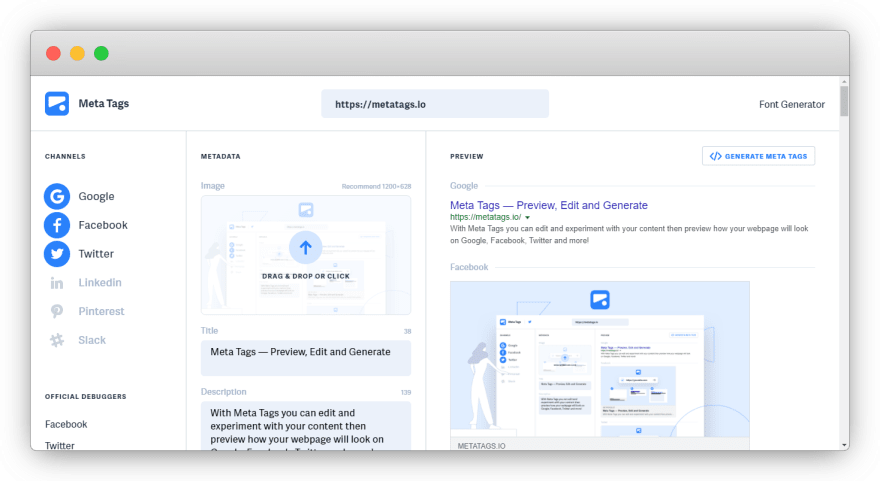
Meta Tags
Meta Tag is a tool used for debugging and generating meta tags for any website. It allows you to edit and experiment with your content. It also previews how your webpage will look on Google, Facebook, Twitter, and more.
link to metatag website [metatags.io]
12.
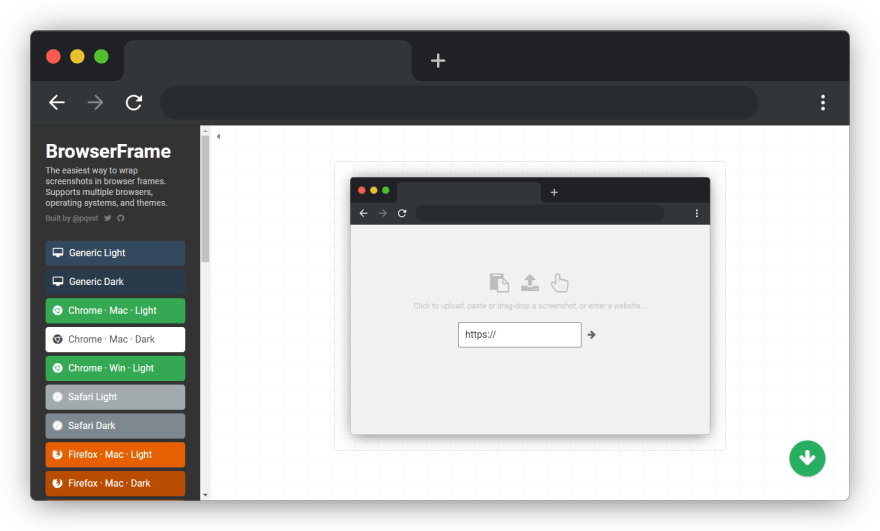
Browser frame
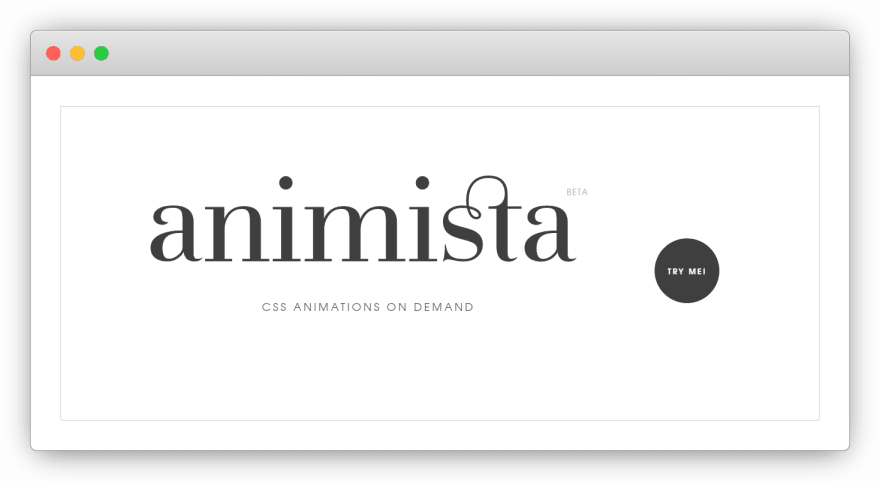
Browser Frame allows you to wrap screenshots in browser frames. Supports many browsers, operating systems, and themes.
Before Browser frame:
After browser Frame:
link to browser frame website [browserframe.com]
A similar website to the browser frame website is Screely.
link to Screely website [screely.com]
13.
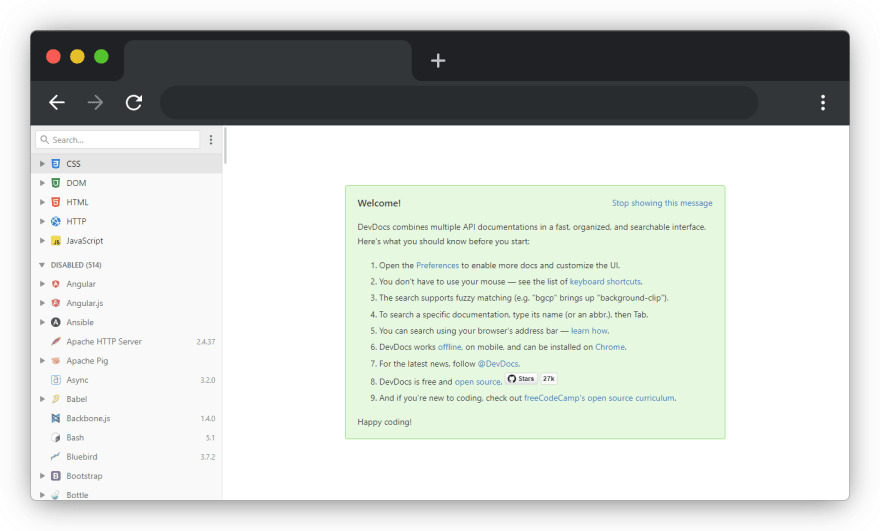
DevDocs
DevDocs is free and Open-source. It contains documentation for almost every technology used in web development. You can download documentation of any of your favorite technology for offline reading.
link to Devdocs website [devdocs.io]
14.
Undesign
undesign is a collection of free resources for developers and designers. It contains code snippets, colors, gradients, templates, icons, animations, etc.
link to undesign website [undesign.learn.uno]
15.
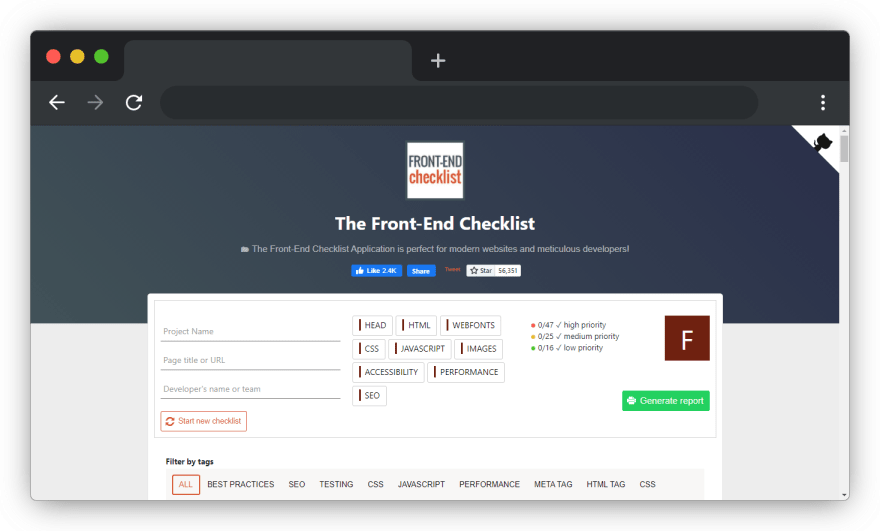
The Frontend Checklist
The frontend checklist helps you with the best frontend practices. It helps you with best practices for building a website.
link to Frontend checklist website [frontendchecklist.io]
16.
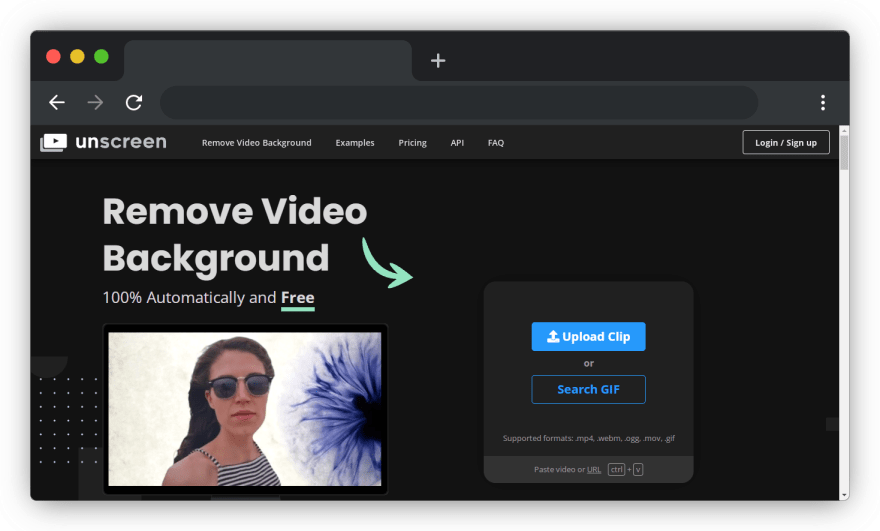
Unscreen
Unscreen helps you remove the background of any video online for free.
link to Unscreen website [www.unscreen.com]
17.
CSS Generator Tool
The CSS generator tool helps you generate CSS declarations for your website. It comes with many useful generator tools. Examples of such tools are box-shadow, text-shadow, border, etc.
link to CSS Generator Tool website [https://cssgenerator.org]
18.
Logo Ipsum
Logo Ipsum helps you create random logo designs to use in mock-ups.
link to Logo Ipsum website [https://logoipsum.com]
19.
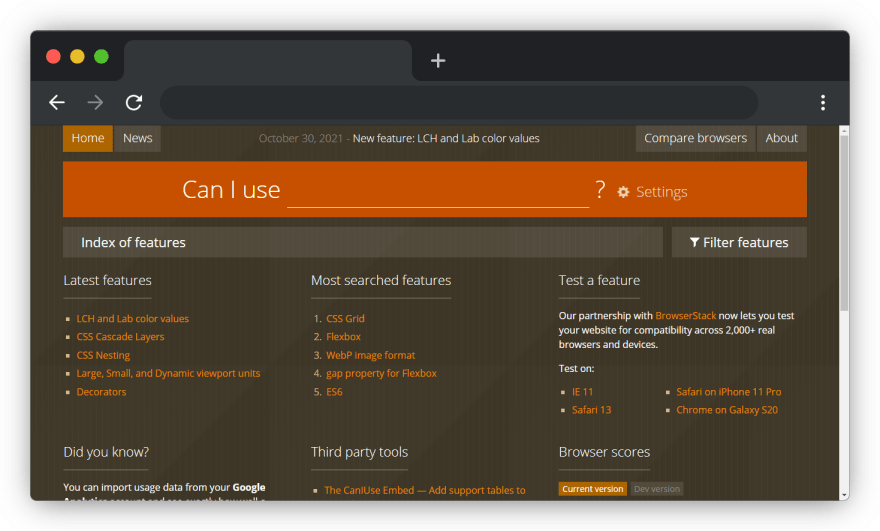
Can I Use
Can I use checks browser compatibility of different features of frontend web technologies. It shows up-to-date browser support tables on desktop and mobile web browsers.
link to Can I use website [https://caniuse.com]
20.
Blobmaker
Blobmaker is a free generative design tool. It helps you to create random, unique, and organic-looking SVG shapes.
link to blobmaker website [https://www.blobmaker.app]
21.
Roadmap
Roadmap is an online community that creates roadmaps and guides for developers. It helps the developer pick up the right path when learning.
link to Roadmap website [https://roadmap.sh]
CONCLUSION
Thank you for reading. I hope you enjoyed the article! If you have any questions or feedback for me, please leave them below. I'll attend to them shortly.
If you found this article helpful, please like and share it 💙.
That's all for today! 😁 You reached the end of the article 😍.