Explore Stripe Tax and the new webhooks dashboard
📩 We're sharing our most recent developer digest here on DEV! If you're interested in subscribing to monthly developer updates, sign up here.
![]()
September Developer Digest
Get started with Stripe Tax
Stripe Tax simplifies tax calculation and collection. If you’re looking to incorporate Stripe Tax into your integration or learn more about the three steps you need to get started, watch our guide on Youtube.
Stay updated
- Implement server-side redirects: Redirect to Checkout from your server, without using Stripe.js. This update helps simplify your integration and makes it easier to build a payment flow that doesn’t start on a website. The Session URL can be retrieved via the API as part of the Checkout Session object.
- Recover abandoned carts: You can now create a recovery flow for abandoned or expired Checkout sessions using the new after_expiration parameter.
- Stay compliant with updated KYC regulations: We’ve added future_requirements support to our Java, PHP, .NET, Go, and Node SDKs. This parameter enables developers to know account verification requirements and deadlines.
- Reach more customers with Canadian bank accounts: Learn how to accept pre-authorized debit payments.
Mobile SDK updates:
- Stripe React Native now supports Google Pay, Apple Pay, JCB, WeChat, and multiline card elements as of v0.2.0. In addition, we’re working with Expo to provide a better setup experience. Read our guide on dev.to.
- The Stripe Android SDK now supports SetupIntents with Google Pay. Use the multipayment UI to gain these features in v17.1.2.
Learn
React Stripe.js: With the React wrapper for Stripe.js, you can build beautiful custom payment forms in your React applications. Check out this playlist to get started and learn about accepting a variety of payment method types, including Apple Pay, Boleto, OXXO, and Afterpay/Clearpay.
- Postman collection: Check out this livestream, and learn how to create and manage online payments for your side hustle using the new Postman collection to make requests to the Stripe API.
Customer portal: If you accept recurring payments with Stripe Billing, you can use the customer portal for billing management. In this episode, you’ll see a walkthrough of how it works and a demo showing how to integrate.
Stripe CLI: In this video, you’ll learn all about the Stripe CLI, how to make API calls directly from the command line, and how to use tools like
listenandtriggerwhen developing your webhook handlers.-
No-code marketplace: You can now build a marketplace payment flow without any code using Payment Link and Connect. In this livestream, you’ll learn how to use Airtable and Stripe to build a no-code marketplace.
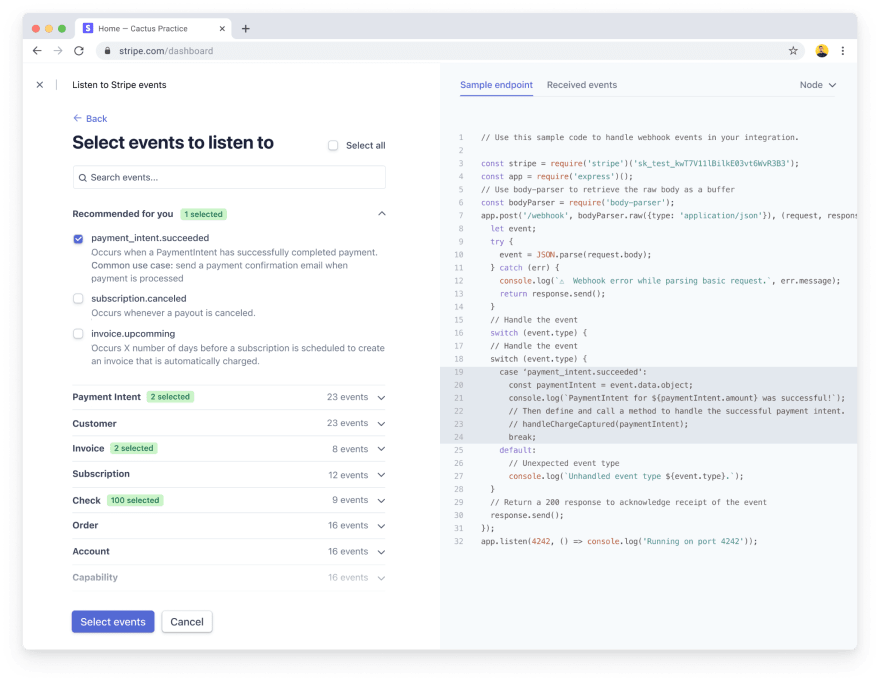
The new webhooks dashboard experience
We've launched a new webhooks developer dashboard. It's now easier to get started with webhooks by adding new code samples and copying webhooks directly from test mode into live mode. Get started at dashboard.stripe.com/webhooks.
Watch the webhooks developer overview on YouTube.
CLI protip💡: The Stripe CLI supports autocompletion for macOS and Linux to make it easier to use the right commands in Bash and ZSH shells. You can get started by running: stripe completion.
Community
- Version 3.0 of Pay Rails added support for Stripe Connect, all Stripe payment methods, and the ability to track multiple payment methods per customer.
- Register for Laracon to watch Dries Vints speak about how to get the most out of Cashier (Stripe) and Paddle.
- Learn how to build a serverless subscription site with AWS Amplify and Stripe[blog and video from Ali Spittel of AWS Amplify]
- Set up card payments in your React Native app using Expo and the Stripe React Native SDK [video from the Unsure Programmer]
- Walk through how to build a React Native ecommerce app with Stripe [video from Tech Tutorials]
- Check out a series of videos on setting up subscriptions with Ruby on Rails and the Stripe API and building an ecommerce store using Ruby on Rails and Stripe Checkout [video playlists from SupeRails]
- Learn how to load data from Stripe Sigma to BigQuery [blog from Lucjan Suski]
- Thank you to our top open-source contributors this month: ehowey, viktorfx, osnodegeoffrey, SirDaev, davidpatters0n, jerowork, jleclanche, hibariya, and zicvic.
Stay connected
- Follow us at @StripeDev on Twitter for developer updates and answers to your technical questions. Let us know what you’re working on with the Stripe API!
- Subscribe to Stripe Developers on YouTube for developer office hours, live streams, and online workshops.
- Add us on DEV for how-to articles and past editions of the dev digest.
What would you like to see more (or less) of? Let us know by replying to this email. If you have questions, comments, or need help with code, we’re here to help via email, or on Discord, Twitter, and Stack Overflow. View our code samples on GitHub.
—Your friends at Stripe




 lucjan.Medium
lucjan.Medium