Webhooks Explained: What Are Webhooks and How Do They Work?

Introduction to webhooks
In today's highly connected online world, nothing can function optimally in isolation. Achieving a task (almost) always involves the participation of more than one entity. E-commerce apps need to communicate with payment systems, payment systems need to communicate with banking systems, banking systems need to communicate with customer accounts...do you see the pattern?
The ability of independent online systems to communicate with one another and share data is the core of what makes online services valuable today. In this post, will look at webhooks. A webhook is one of the many ways to facilitate communication between online services and by the end of this post, you will fully understand what webhooks are, how they work, and when to use them.
What are webhooks? An overview
What is a webhook?
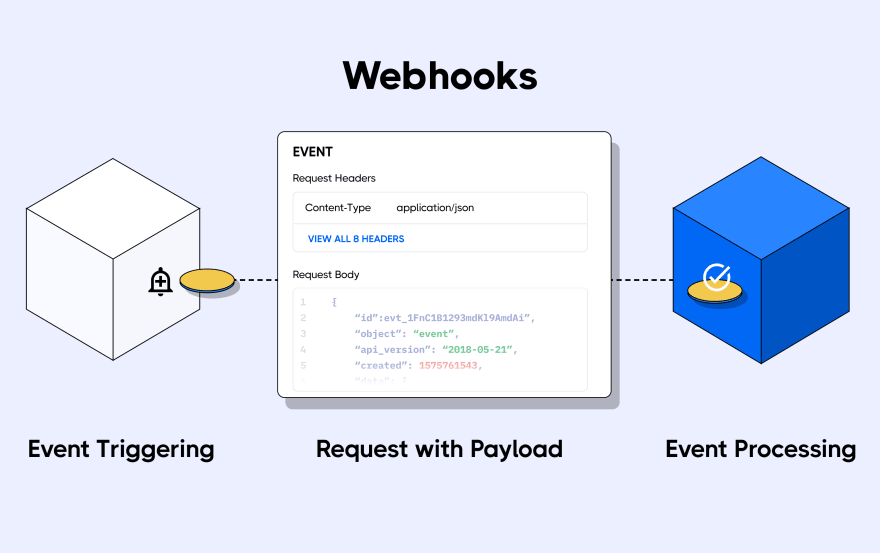
A webhook is an HTTP request, triggered by an event in a source system and sent to a destination system, often with a payload of data. Webhooks are automated, in other words they are automatically sent out when their event is fired in the source system.
This provides a way for one system (the source) to "speak" (HTTP request) to another system (the destination) when an event occurs, and share information (request payload) about the event that occurred.
What are webhooks used for?
Based on the definition above, I am sure you're already getting an idea of what webhooks are used for. Simply put, webhooks are used to communicate the occurrence of an event in one system to another system, and they often share data about the event. However, an example is always easier to illustrate so let's look at a case of webhooks in action.
Let's say you subscribe to a streaming service. At the beginning of each month, your credit card is charged and your bank needs to communicate this to you via SMS or email. The banking system (the source) can use a webhook to call a mailing or SMS service (the destination) to immediately send you a debit notification each time your card is charged.
The banking system also sends information about the charge, which the mailing or SMS service uses to construct a suitable message for you the customer.
How do webhooks work?
The webhook request process
For a system to send webhooks, the system has to be able to support the process. You can build your system to send webhooks by triggering HTTP requests for different types of events, however webhooks are most common in SaaS platforms like GitHub, Shopify, Stripe, Twilio, and Slack.
These platforms support different types of events based on the activities that happen within them.
To receive webhook requests, you have to register for one or more of the events (also known as topics) for which the platform offers a webhook. A webhook request will be sent to a destination endpoint on your application so you need to build one for it and register the URL as the Webhook URL for that event.
Once the webhook registration for an event is complete with the endpoint added, you will receive webhook requests at the destination URL you provided each time the event occurs.
Consuming a webhook
Now that you have registered for webhook requests, you have to prepare to receive them. Webhooks are regular HTTP requests and should be handled as such. The webhooks provider always has documentation for implementation details for webhook URL endpoints to receive the request and access the payload, if available.
Webhooks payloads are in serialized form-encoded JSON or XML formats.
Webhooks are a one-way communication system but it is best practice to return a 200 or 302 status code to let the source application know that you have received it.
It is also advised to make the webhook request operation at your end idempotent, as some source applications can send the same webhook request more than once. In this type of scenario, you want to ensure that your response to a webhook request is not duplicated as this might lead to a compromised system. For more details on implementing webhook idempotency, check out this article.
Webhooks POST or GET
You might get webhooks requests as GET or POST requests, dependent on the webhooks provider. GET webhook requests are simple and have their payload appended to the webhook URL as a query string. POST webhook requests have their payload in the request body and might also contain properties like authentication tokens.
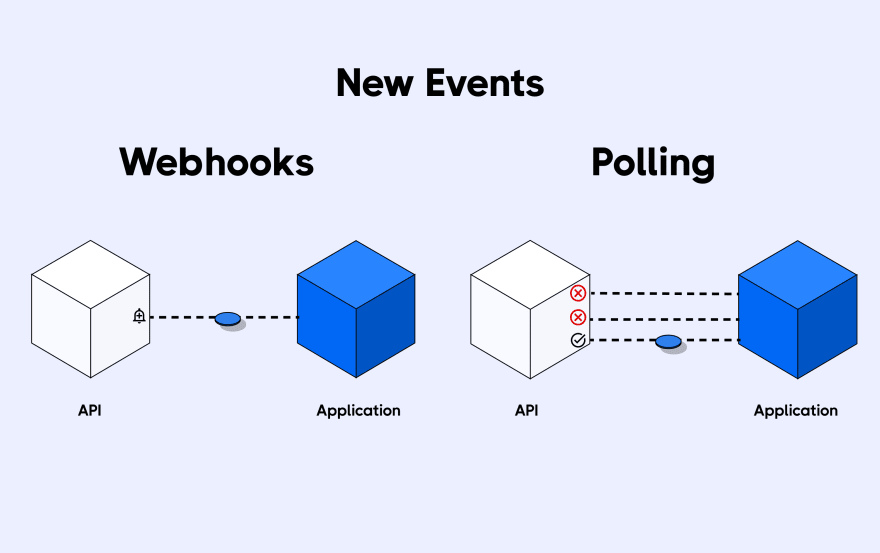
Webhooks vs polling
Polling is when your application periodically calls an API to check if an event has occurred or new data exists. Webhooks, on the other, hand push data down to your application when an event occurs in real-time.
To capture the difference between these two approaches with a relatable example, polling is like going to the post office to check if you have new mail. Using webhooks is basically having mail delivered to your house every time you have new mail simply by giving the postman your house address.
Polling is more resource-heavy compared to webhooks, as it can take multiple network requests before new information is discovered, while webhooks only make network requests when there is new information.
When to use webhooks
The keyword here is real-time. Use webhooks when you want to:
- Be aware of an event in a connected system in real-time
- Send information to a destination in real-time
- Find a cheaper alternative to polling
Examples of these types of scenarios include:
- An e-commerce store notifying your invoicing application about a sale
- E-commerce stores notifying merchants when a particular item is out of stock
- Payment gateway notifying merchants about a payment
- Version control systems notifying team members about a commit to a repository
- Monitoring systems alerting administrators about an error or unusual activity in a system
- Synchronizing information across systems — for example when a user changes their email in your HR or CRM system, their email is also changed in the payroll or invoicing system
Examples of sites that use webhooks
Sites that use webhooks for notifications and information sharing
- Twilio webhooks convey information about events such as delivered SMS messages, voice calls, and authentication
- Slack webhooks post messages from apps into Slack
- Discord webhooks post messages into Discord channels
- Shopify webhooks sync with Shopify and execute code when an event takes place in your store
- Stripe webhooks notify your application when an event occurs in your account
…plus many more.
Sites that process webhooks
- Hookdeck: ingests, scales and monitors webhooks traffic
- Zapier: uses webhooks to connect different apps in your workflows
- IFTTT: connects different apps and devices to extend their functionality
Conclusion
Information rules the web, and getting information in real-time makes online services highly efficient and responsive to customer needs. Webhooks technology offers a non-complex way to make sharing information in real-time amongst online platforms possible. A single webhook request can also be distributed to multiple destinations that require the information, in a process known as fanning out. This allows source systems to speak to more applications and better distribute information across the web.