4 JavaScript Projects To Build FAST And Get Hired In 1 Month

If you're starting to apply for your first web developer junior position, then you might want to consider building out one of the 4 (if not all) projects.
Why?
The projects were thought out based on daily tasks that many web developers (including seniors) face every day.
When you consume someone else's API, you are talking to a third party outside of your system. You could choose what type of data you want to get, should you validate it, how do you want to store it in your database, etc.
This is where you could throw in your imagination and do whatever you want with the data. You could also perform a small CRUD system once you've retrieved the data.
To give you an idea, you could consume Yelp or SpaceX API (but there is a lot more out there):
SpaceX API
https://docs.spacexdata.com/
Yelp API
https://www.yelp.com/developers/documentation/v3/get_started
2. 10 Hour Challenge (Frontend)

This is my personal favorite if you're planning to be a front-end developer.
Within 10 hours, you should build a single-page application using a framework that you've never used before. It has to be responsive, look good/decent, and deployed onto a hosting service.
Having something like on the resume will impress every person on the interview as you will demonstrate how fast you can learn, implement, and not get destructed in the process. But again, the key is to finish it in 10 hours.
3. Building Blog Post (Frontend, Backend)

You've probably heard this already, but there is one key element that many developers don't implement.
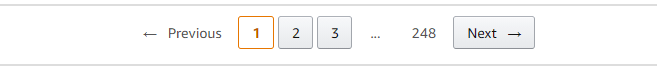
When we build projects with X number of records on a single page, we follow a specific process that allows us to load a specific number of records instead of loading all records at once. This process is called pagination.
Have you seen something like this at the bottom of any e-commerce website? Well, that is pagination! So when you are building out a blog page, you're focusing on implementation the pagination functionality.
Suppose you don't have a blog, no problem. You could talk to Yelp API or the database that you've built for the first project.
4. Hotel System (Frontend, Backend)

This one will be a bit more complex and time-consuming as you will be building out the frontend, backend, database, and most importantly, building out the features.
Every hotel has a specific number of available rooms, included in the packages (this is up to your imagination), for how long the guest will be staying, and a lot more.
Don't go overboard and build out the Hilton system, but focus on maybe 3 to 4 features that you know could be fun to demonstrate during the interview and do small calculations.
These are the four projects that could help you stand out during the interview and help you to land a job much faster than you think. You may not even get a coding challenge because you will demonstrate excellent work (that's what happened to me).
For more helpful tips and advice, subscribe to my channel and don't miss future topics.
YouTube - DevPool