Integrating App Linking in a Xamarin app for Android
Xamarin is a popular cross platform framework to build mobile applications using .net
A number of AppGallery Connect services support many cross platform frameworks including Xamarin. Today we are going to take a look at how you can use one of these services, App Linking within your Xamarin project.
Enabling App Linking in AppGallery Connect
Create an app or use an existing app in AppGallery Connect. Click My projects, go to Grow > App Linking, and click Use now on the displayed page.
On the displayed App Linking page, click the URL prefixes tab and then click New URL prefix to create a unique URL prefix.
Preparing the Xamarin Android Development Environment
Completing Android Setup
Download the JSON file from AppGallery Connect and copy the file to your project's Assets directory.

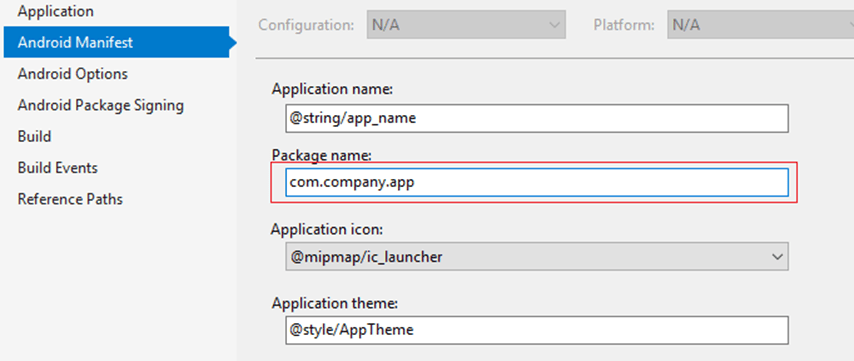
Set a package name. Right-click your project and choose Properties. Click Android Manifest on the displayed page and set the same package name to that in the JSON file.

Implement LazyInputStream to read the agconnect-services.json file.
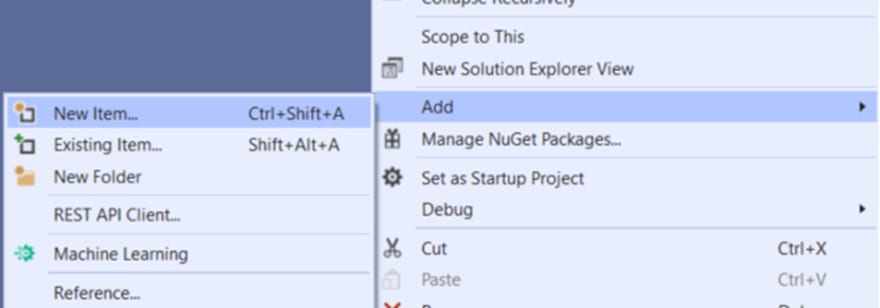
Right-click your project, and choose Add > New Item. In the displayed window, select Class and name the new class HmsLazyInputStream.cs.

The HmsLazyInputStream.cs class extends the LazyInputStream class and needs to be implemented. The sample code is as follows:
Create another new class as described in the preceding steps and read the agconnect-services.json file before your app is launched. You can name the new class CustomContentProvider.cs, which extends the ContentProvider class, and set the authorities and InitOrder attributes for the new class.
Installing the Service SDK for Android
Right-click your project and choose Manage NuGet Packages.
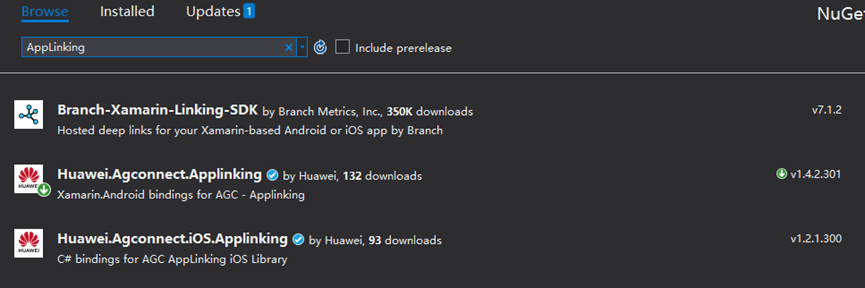
Search for AppLinking on the Browse tab. Click Xamarin.Android bindings for AGC - Applinking in the search results and install it.

Agree to the service agreement as prompted.
Developing Your App
Creating an App Linking Link
To specify the layout of your app, open the activity_main file under Resources > layout. Sample code:

Open the MainActivity.cs file and import the following packages
Configure button actions in the onCreate method
Create an App Linking link and implement the method for sharing the link.
Receiving an App Linking Link
Configure the code of the activity for receiving an App Linking link.
Right-click the project, choose add > New Item, select Activity, and name it DetailActivity.
The sample code is as follows:
Configure the layout for the page of receiving an App Linking link.
Right-click the project, choose add > New Item, select Android Layout, and name it activity_detail. The sample code is as follows:
Configure the Manifest file. Find the Properties directory and open the AndroidManifest file in the directory. Configure the following content in the element.

Testing Your App
Click Run to test your app.
References
Getting started with Xamarin
App Linking (Android)




