Integrating Huawei's AppGallery Connect Auth Service for iOS
Auth Service helps you quickly and easily develop account registration and sign-in functions for your app.
This service is offered completely free of charge and supports a range of platforms including Android and iOS!
Today we are going to take a look at how this can be quickly integrated into an iOS application.
Enabling Auth Service
To enable Auth Service, sign in to AppGallery Connect, click My projects, click your project card, and select an app for SDK integration from the app drop-down list at the top of the page. Then go to Build > Auth Service, and enable the service if you haven't already.
Integrating the Service SDK
If you are using Xcode, you need to integrate the service SDK into your Xcode project using CocoaPods.
- Add the AppGallery Connect configuration file of the app to your Xcode project.
- Sign in to AppGallery Connect and click My projects.
- Click your project card and select an app for SDK integration from the app drop-down list at the top of the page.
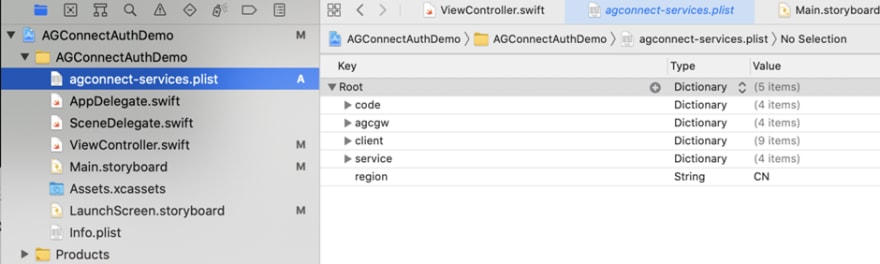
- Go to Project settings > General information and download agconnect-services.plist under App information.
- Copy the agconnect-services.plist file to your app's module directory.

Create a PodFile
Open the CLI and navigate to the Xcode project. Then, create a Podfile. Skip this step if a Podfile already exists.
cd project-directory
pod init
Edit the PodFile
Integrate the service SDK.
Add the pod dependency AGConnectAuth to the Podfile.
target 'AGConnectAuthDemo' do
pod 'AGConnectAuth'
end
Install the pod and open the .xcworkspace file to view the project.
pod install
Designing the UI
You can create a layout page in the Xcode project and design the UI based on the following figure, to allow users to register an account on your app using a mobile number or email address.
Enabling Required Authentication Modes
- Sign in to AppGallery Connect and click My projects.
- Click your project card and select an app from the app drop-down list at the top of the page.
- Go to Build > Auth Service. On the Authentication mode tab page, enable Mobile number and Email address in the Operation column.

Developing Functions
Associate Storyboard with ViewController so that you can obtain parameters required for sign-up and sign-in through text boxes
Mobile Number
If the mobile number entered has not been used to register an account, you need to send a verification code to it to check whether it belongs to the user. Enter a mobile number and tap Send verification code. Then call the method for requesting a verification code and obtain the result in the callback.
Enter the verification code you received and the password set for your account. Tap the register button, call the method for mobile number registration, and obtain the result in the block callback.
After successfully registering an account, enter the mobile number and password you set, and tap login to sign in to your app. Congratulations, you have now successfully enabled registration and sign-in with a mobile number for your app.
If the email address entered has not been used to register an account, you need to send a verification code to it. Enter the email address and tap Send verification code. Then call the method for requesting a verification code and obtain the result in the callback.
Enter the verification code you received and the sign-in password, and tap register.
Enter the email address and the password you set and tap login to sign in to your app. Congratulations, you have now successfully enabled registration and sign-in with an email address for your app.
Summary
Auth Service is a service that provides you with a quick and easy way to develop registration and sign-in functions for app. Its lightweight SDK also help you reduce your app’s size.
Reference
More information about Auth Service