#AzureIoT – Processing Telemetry messages 📨 using Logic Apps
Hi !
Yesterday, I hosted a session with my good friend Ashraf and we talk about how we can use Power BI to create dashboards from telemetry data from Azure IoT (recording here).
The basic steps for this scenario is this one
- We have 1 or more devices connected to Azure IoT Hub.
- The devices are sending telemetry messages.
- The telemetry messages are processed by Event Hub.
- A Logic App is connected to the Event Hub to process the telemetry messages.
- The Logic App will process and send the information to a DB.
Before going on, I will suggest to read these articles to get more insights about how to get the environment up and running
We are ready to go !
Create the Logic App connected to the Event Hub
Let’s start in our Azure Portal in the main view for our Azure IoT Hub. We have several event handlers supported natively. In example:
- Logic Apps
- Azure Functions
- Storage Queues
- And more …
When we select [Logic App], a new Logic App will be created including a trigger from [Azure Event Grid].
If this is the 1st time you are performing this, you need to configure your Azure Event Grid trigger.
Now we have to configure what happens when an resource event occurs. There are several options to configure here:
- In [Resource type] change it to [Microsoft.Devices.IoTHubs]
- Select the [Resource Name]. You may have several depending on your current configuration.
- Select the [Event Type], for this sample, we will work with [Device Telemetry]
And we are ready to go ! Out Logic App will listen to any telemetry message routed to this event handler.
Processing Telemetry Messages in the Logic App
It’s time to parse several JSON string. So let’s start.
Let’s add a new step: [Parse JSON].
Once we have the [Parse JSON] step, let’s use the [Body] of the message as the content.
In order to create the JSON schema, I’ll use a set of sample messages. The [Parse JSON] step will automatically generate the schema from this JSON. You can download a sample message from here.
As you can see in the sample message, the body of the message is encoded to base64. We need some work to do here.
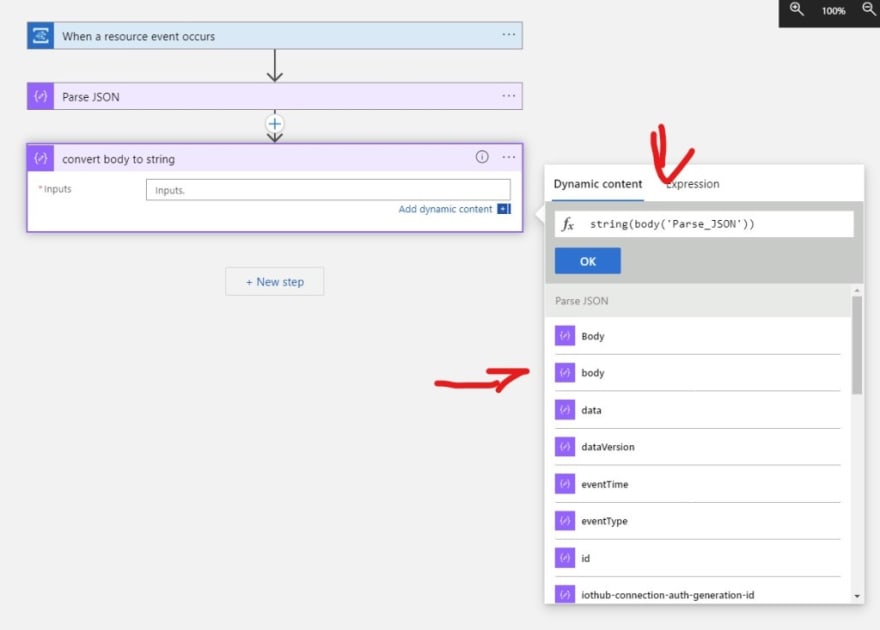
Let’s add a new step of type [Compose].
Once we have the compose step, I renamed the step to [convert body to string].
Then we will use a string expression to convert the body from the telemetry message to a string variable.
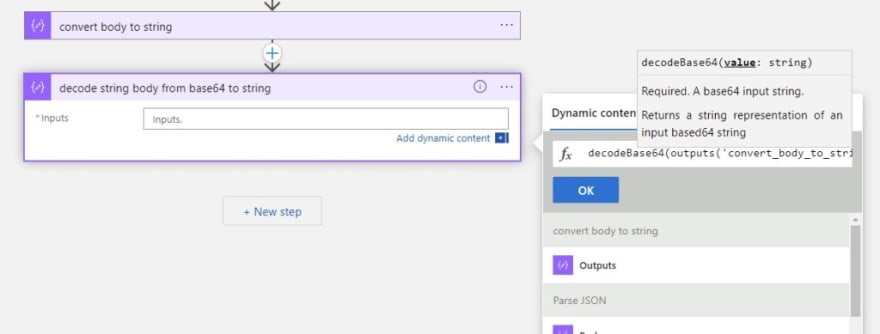
Let’s add a new Compose step. I named this one [decode string body from base64 to string].
And I’ll use the decodeBase64() expression to process the previous Compose output.
We have our body decoded !
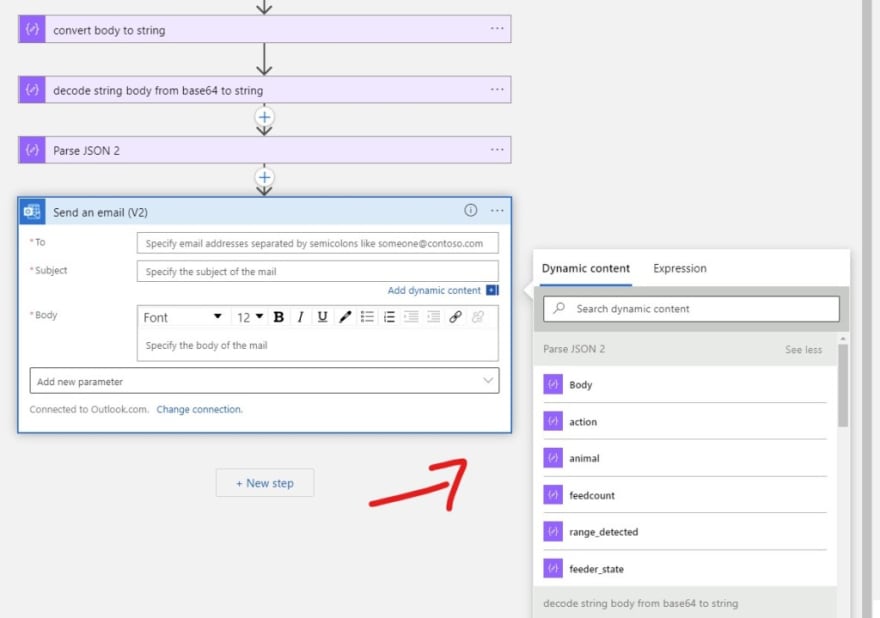
Using a [Parse JSON] step, I can also generate the necessary fields from the telemetry message body. This is a sample body message.
{
"action":"animal detected",
"animal":"squirrel",
"feedcount":1,
"feeder_state":false,
"range_detected":64
}
In this step is important to note, that we must select the correct Output from the previous Compose steps. That’s why I named them.
And we are ready to process our body telemetry messages. In the next image, you can see how I have access to the following fields from the telemetry body to be used in an send email step.
In next posts, I’ll show how this works with a Database !
Happy coding!
Greetings
El Bruno