What's New in AG Grid 27.3

Author Credit: Kiril Matev
AG Grid 27.3 focuses on quality and stability in the grid, while adding important new functionality - tri-state checkbox selection in tree data, chart axis label auto-rotation and default aggregation function per column.
AG Grid 27.3 introduces no breaking changes from AG Grid 27 and upgrading is an easy way to improve the end-user and developer experience using AG Grid.
Please see the full list of changes in our changelog.
Row and Cell Range Selection
In AG Grid 27.3, we've enhanced row and cell range selection:
- Support for pressing CTRL+SHIFT+ARROW key to select all cells in the direction of the arrow key. This makes it easier to select all the cells in a particular direction from the currently focused cell.
- Support for tree data hierarchical row selection with tri-state checkbox as explained in our documentation and illustrated below:
Hide column header row when pivoting with one value column
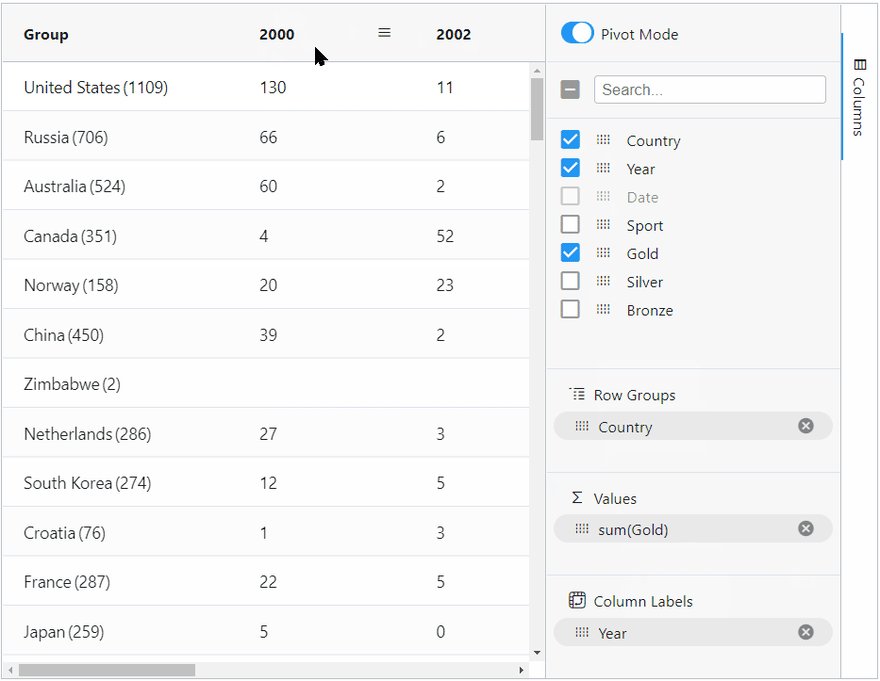
AG Grid 27.3 allows you to hide the value column header row when only one value is used when pivoting. You can see this described in our documentation. This helps you conserve screen space by not displaying an extra column header row as shown below:
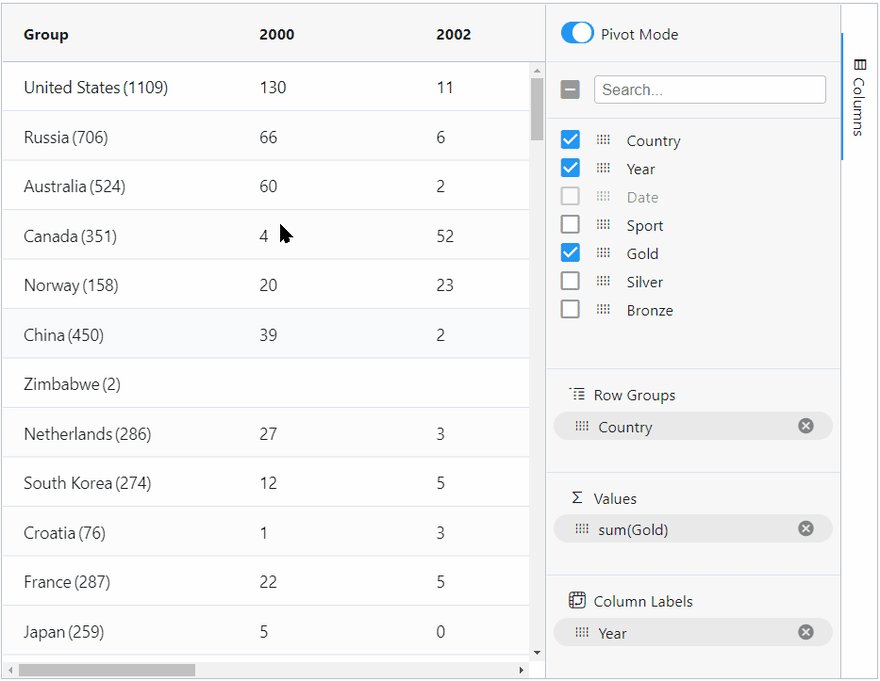
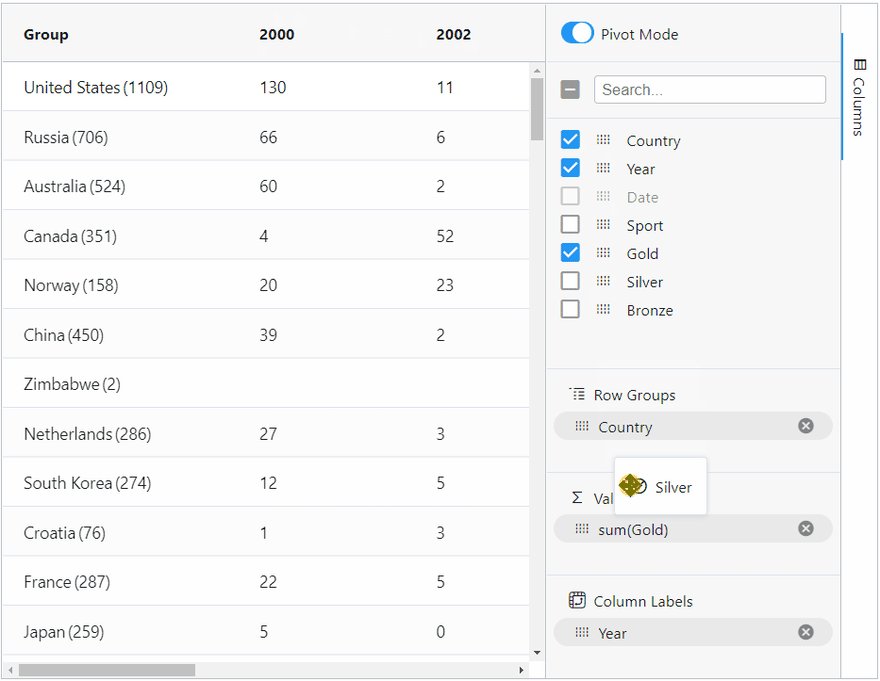
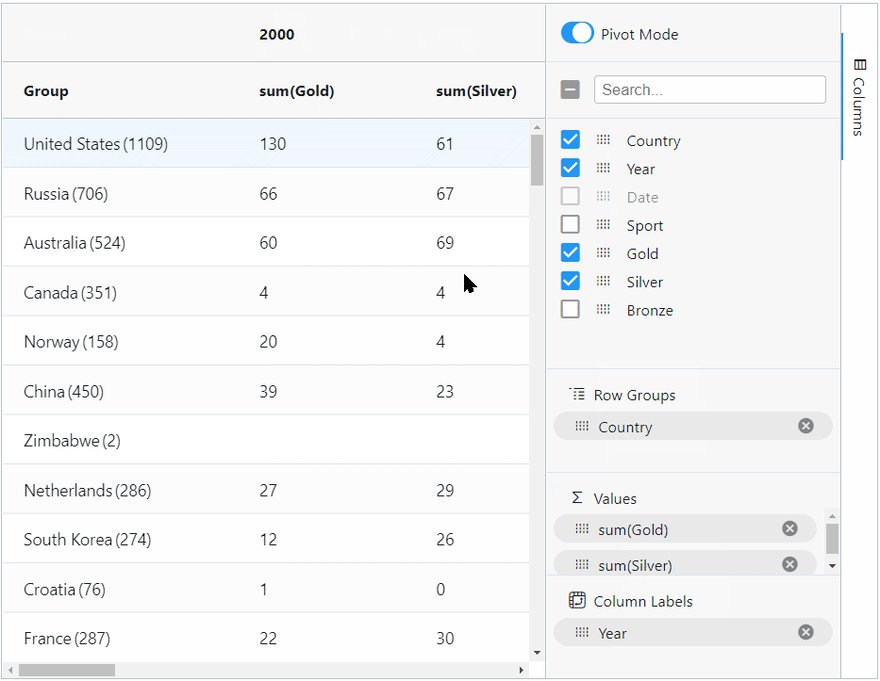
Allow defining a default aggregation function for a column
Starting with AG Grid 27.3 you can set a default aggregation function to be used when aggregating a column. This allows users to have specific columns aggregated directly using the most appropriate aggregation function by default when they aggregate by this column. This is described in our documentation and shown below:
Enhanced Chart Axis Label Rendering
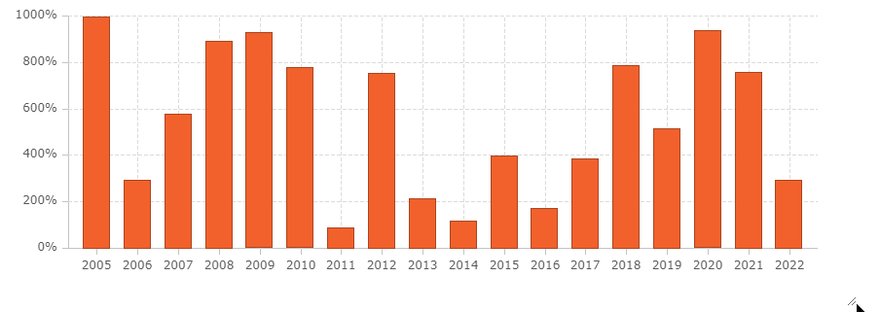
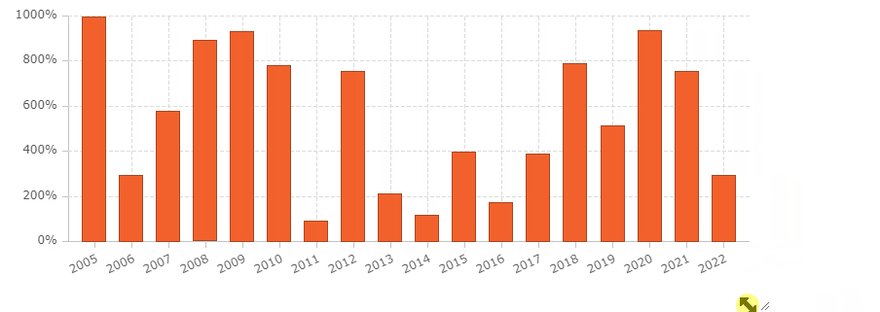
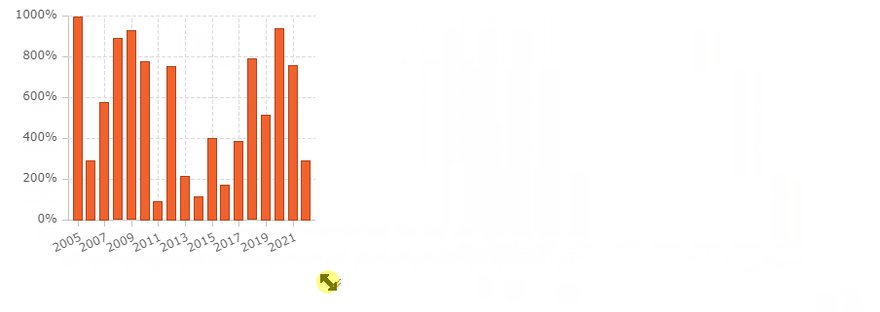
In AG Grid 27.3, the charts automatically render their axis labels in a way to avoid labels rendering over each other. Category, default category, number and time axes respond to changes in chart width and height and render a number of ticks and chart axis labels that fit inside the space available. Axis labels are rotated as needed to make the data easily understandable.
There are a number of options available to customize axis label behavior. See this described in our documentation and illustrated below:
Improved Accessibility Support
In AG Grid 27.3 we've made a number of important improvements in accessibility support:
- The expanded/collapsed status of master rows is now announced by AG Grid when focusing a master row group cell
- The keyboard shortcuts to sort a column and open the column menu are announced when focusing a column header cell
- The master/detail grid now supports keyboard navigation allowing you to navigate between master to detail grid cells and vice versa using the TAB/SHIFT+TAB keys
Summary
AG Grid 27.3 focuses improving quality and stability in the grid, together with important new functionality in selection, column aggregation and charting.
As this is a minor version, upgrading to AG Grid 27.3 from AG Grid 27 should be straightforward and we recommend this upgrade for all users. Please see the full list of changes in our changelog.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!