Create a Google chrome extension in 30 minutes
The browser extensions are a separate tiny application which we can run inside browser parallelly and do the stuff like skip ad content, pick color from the web page etc.., So, In this blog we will create our own browser extension and publish in chrome store.
To create a chrome extension we need a manifest file.
The manifest is a json file that contains all the meta information about our extension.
Sample Manifest file
{
"name": "Getting Started Chrome Extension",
"description": "Build a stopwatch Extension!",
"version": "1.0",
"manifest_version": 3,
"action":{
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self';",
"default_popup": "index.html", //this is the default file loaded initially when starting the extension
"default_title": "StopWatch!"
}
}
here the manifest_version 3 is the latest version. V3 advanced in security, performance of the extension.
in below I have created a stop watch application using vanilla JS and CSS. follow along with me.
index.html
<!doctype html>
<html>
<head>
<title>Stop watch!</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css" media="screen" />
</head>
<body>
<div id="stopwatch"> </div>
<button class="button start" id="start" role="button">Start</button>
<button class="button stop" id="stop" role="button">Stop</button>
<button class="button reset" id="reset" role="button">Reset</button>
<script src="index.js"></script>
</body>
</html>
index.js
//get the stopwatch div element, to place the watch
var stopwatchEl = document.getElementById("stopwatch");
function startWatch(){
enableStopWatch = true;
calcTimer();
}
function calcTimer(){
if(enableStopWatch){
seconds += 1;
let tempMins = mins + Math.floor(seconds / 60);
let tempHours = hours + Math.floor(tempMins / 60);
seconds = seconds % 60;
mins = tempMins;
hours = tempHours
displayStopWatch();
//every second calling the calc timer to increment timer values
setTimeout(()=>{
calcTimer();
}, 1000)
}
}
function displayStopWatch(){
//setting the updated timer values in the stopwatch div
stopwatchEl.innerHTML = hours +"h " + mins +"m " + seconds + "s";
}
function stopWatch(){
enableStopWatch = false;
}
function resetStopWatch(){
seconds = mins = hours = 0;
displayStopWatch();
}
resetStopWatch();
styles.css
body {
background-color: cornflowerblue;
width: max-content;
text-align: center;
font-size: large;
font-weight: 400;
}
.button {
border-radius: 8px;
border-style: none;
}
.button:hover,
.button:focus {
background-color: #F082AC;
}
.start{
background-color: #298e46;
}
.stop{
background-color: red;
}
<>
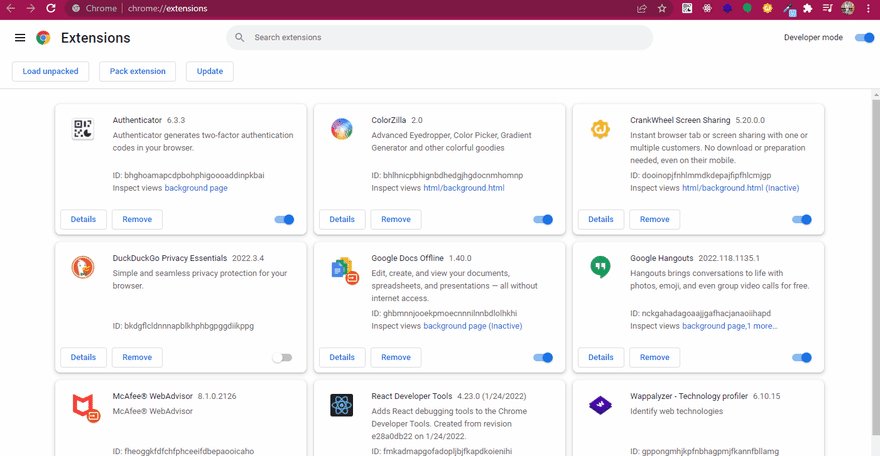
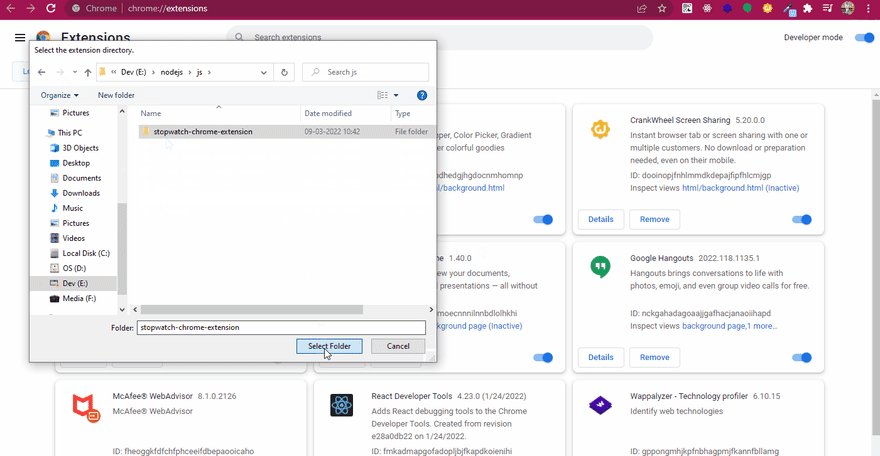
finally load our extension in the chrome browser in chrome deveoper mode click on the load unpacked button and choose your extension route folder path.
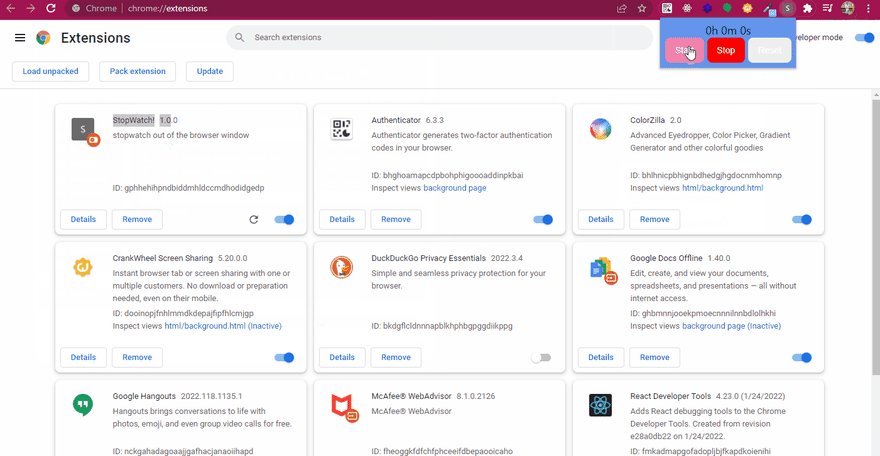
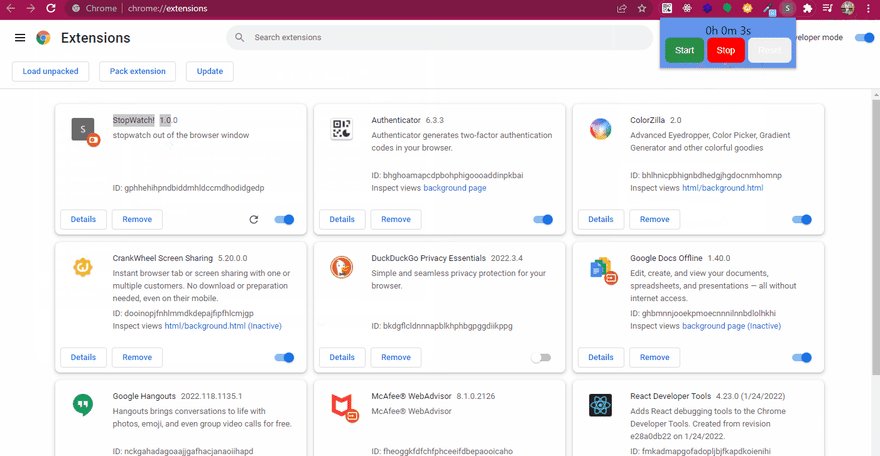
it's done 😊.
stopwatch-chrome-extension
find the tutorial of this repo https://dev.to/gopalkrish23/create-a-google-chrome-extension-in-30-minutes-5he9