An easy-to-use data table component made with Vue.js 3.x.
Introduction
vue3-easy-data-table is a simple and easy-to-use data table component made with Vue.js 3.x.
Website
https://hc200ok.github.io/vue3-easy-data-table-doc/
Why
I am doing the Vue2 to Vue3 migration for my company project recently, In the Vue2 version, we were using the data table component of Vuetify2. But for the new Vue3 version, Vuetify3 Beta seems not ready for the production environment yet, and the data table component in Vuetify3 is still in development, so I made vue3-easy-data-table by referring to the API and UI of the data table component in Vuetify2. If you are also waiting for the release of the data table component of Vuetify3, what about trying this component first?
Repository link
https://github.com/HC200ok/vue3-easy-data-table
Features
- Buttons pagination
- Dense
- Item slot
- Multiple selecting
- Single field sorting
- Searching
- Server side paginate and sort
- Theme color
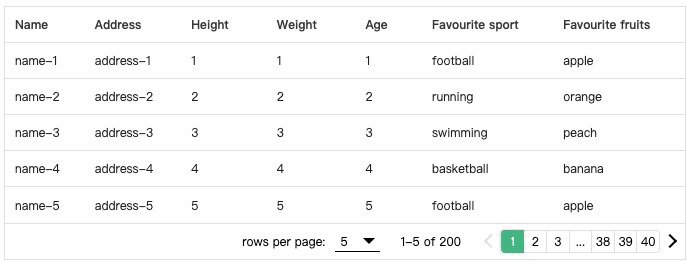
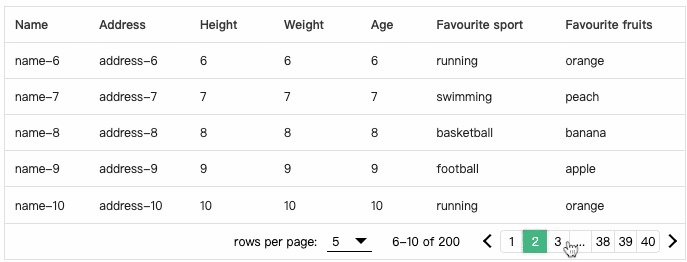
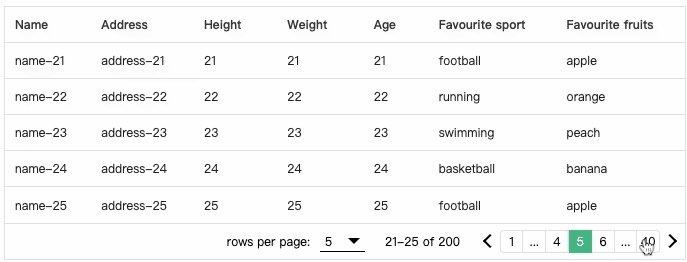
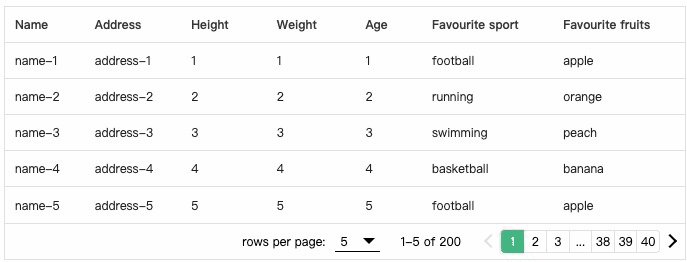
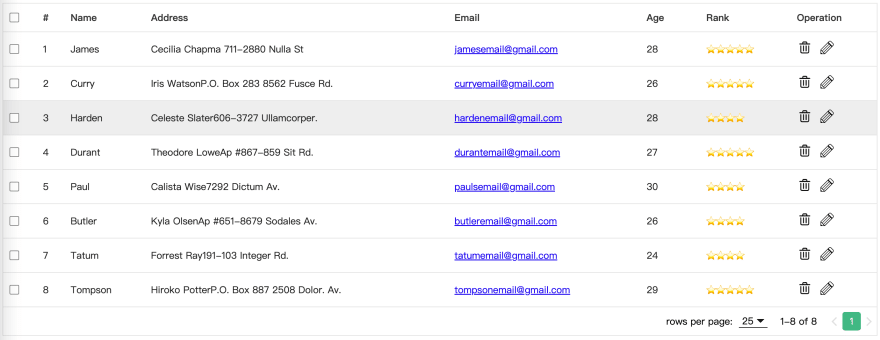
Buttons pagination
Seven visible page buttons are generated automatically to help you navigate much easier.
Dense
Provide an alternate dense style.
Item slot
Customize only certain columns.
Multiple selecting
Gather data of specific items by toggling checkbox.
Single field sorting
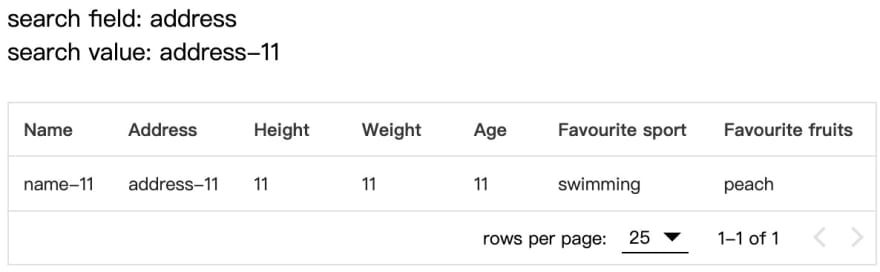
Searching
Search for information in a specific field or all fields.
Server side paginate and sort
Load data already paginated and sorted from a server.
Theme color
Customize the color of checkbox, active option of rows selector, loading bar, and active button of buttons pagination.
Documentation
For more information, please check the documentation here: https://github.com/HC200ok/vue3-easy-data-table/blob/main/README.md