vue3-easy-data-table is coming

Introduction
vue3-easy-data-table is a customizable and easy-to-use data table component made with Vue.js 3.x. vue3-easy-data-table provides many basic features such as multiple selecting, single field sorting, and searching. Besides, it also provides many highly customizable features which you can check in this article.
Two modes
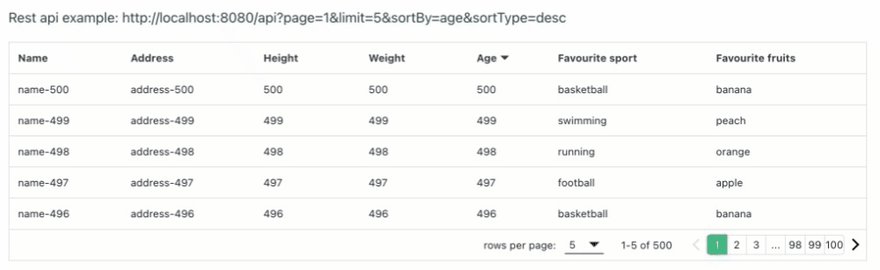
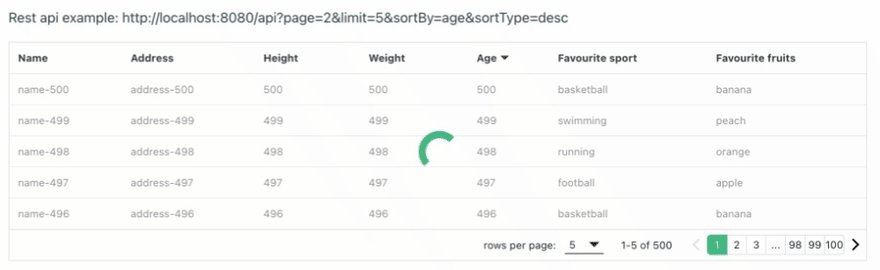
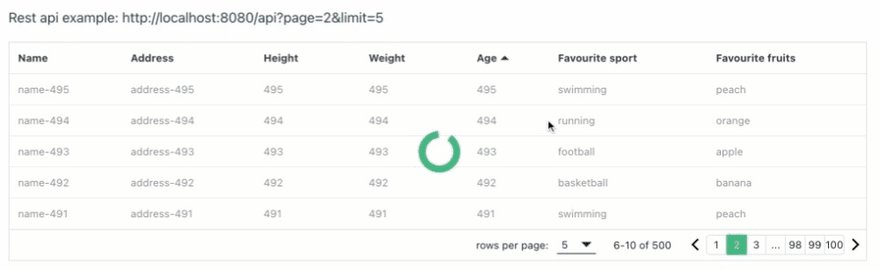
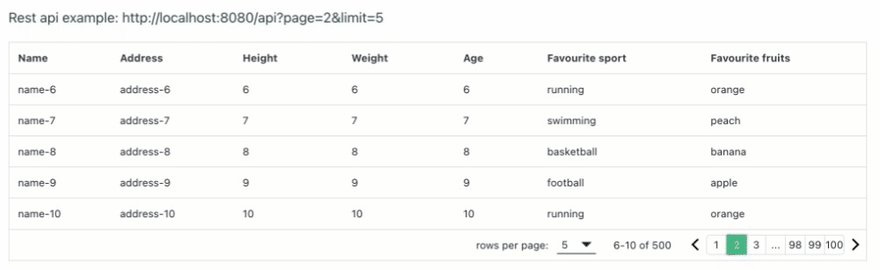
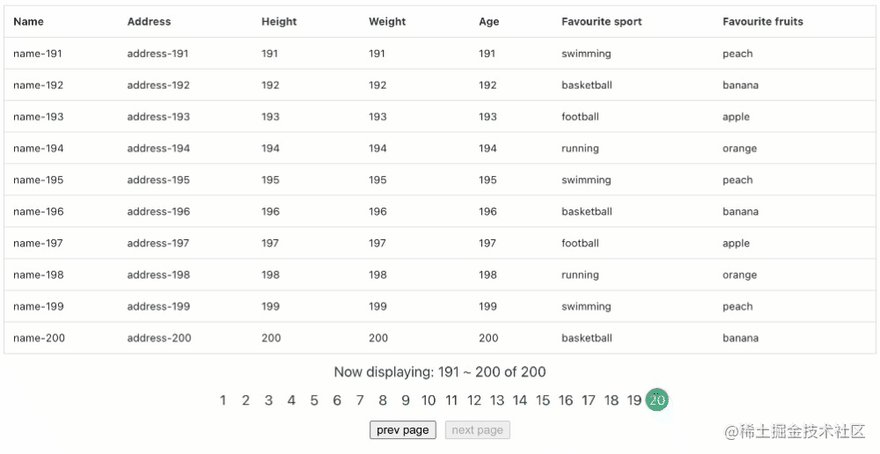
vue3-easy-data-table can be used in client-side or server-side mode. Client-side mode is for the case that all data has already been loaded. In other words, your initial call is asking for all the pages from a server. In server-side mode, you need to request limited data from a server every time you navigate to a new page.
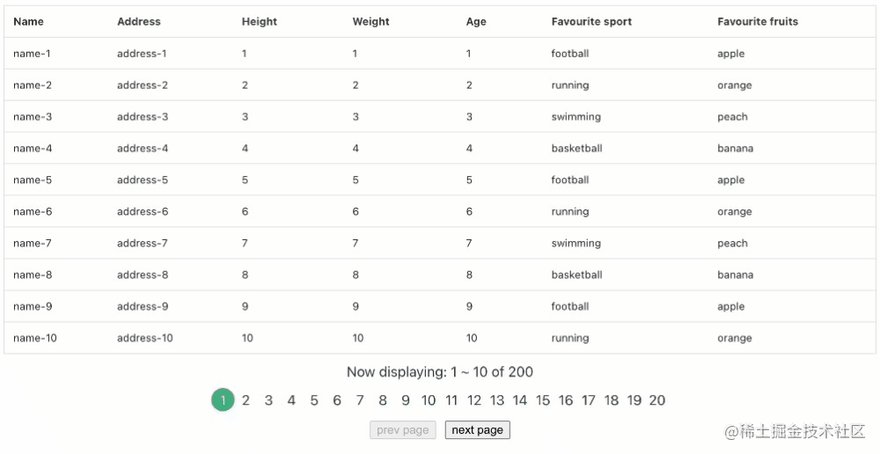
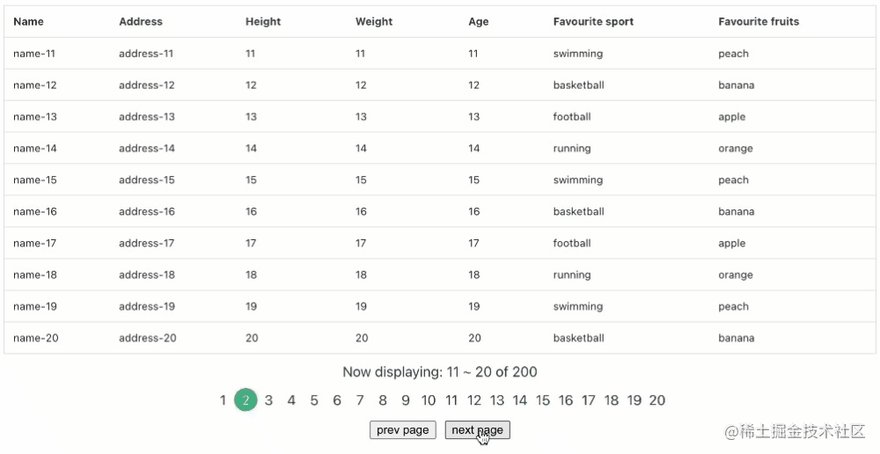
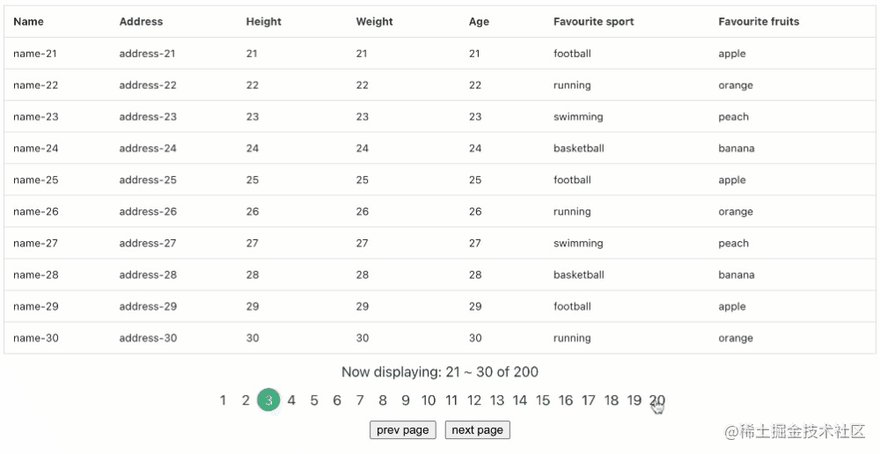
client-side mode
server-side mode
According to the examples above, we can see that in server-side mode, once you navigate to a new page, a new request is sent with loading animation displaying.
Highly customizable
Color customization
By using color related props provided by vue3-easy-data-table. You can customize the background color, font color, border color of various elements of the table.
Item slot
By using the slots feature of Vue.js, You can customize only certain columns like this:
<EasyDataTable :headers="headers" :items="items">
<template #team="{ teamName, teamUrl }">
<a :href="teamUrl">{{ teamName }}</a>
</template>
</EasyDataTable>
Loading slot
Similarly, By using the slots feature of Vue.js, You can customize loading effect like this:
<EasyDataTable :headers="headers" :items="items">
<template #loading>
<img src="https://i.pinimg.com/originals/94/fd/2b/94fd2bf50097ade743220761f41693d5.gif" style="width: 100px;height: 80px;"/>
</template>
</EasyDataTable>
Footer customization
vue3-easy-data-table exposes some footer related variables and functions by which you can customize your own footer outside of vue3-easy-data-table:
Attention: don't forget to set show-footer prop to false to hide the native footer of vue3-easy-data-table.
Getting started
Installation
npm install vue3-easy-data-table
// or
yarn add vue3-easy-data-table
Regist globally
import Vue3EasyDataTable from 'vue3-easy-data-table';
import 'vue3-easy-data-table/dist/style.css';
const app = createApp(App);
app.component('EasyDataTable', Vue3EasyDataTable);
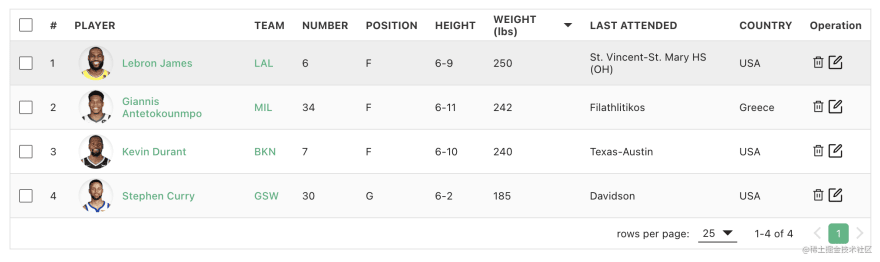
Usage
<template>
<EasyDataTable
:headers="headers"
:items="items"
/>
</template>
<script lang="ts" setup>
import type { Header, Item } from "vue3-easy-data-table";
const headers: Header[] = [
{ text: "PLAYER", value: "player" },
{ text: "TEAM", value: "team"},
{ text: "NUMBER", value: "number"},
{ text: "POSITION", value: "position"},
{ text: "HEIGHT", value: "height"},
{ text: "WEIGHT (lbs)", value: "weight", sortable: true},
{ text: "LAST ATTENDED", value: "lastAttended"},
{ text: "COUNTRY", value: "country"},
];
const items: Item[] = [
{ "player": "Stephen Curry", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/201939.png", "team": "GSW", "number": 30, "position": 'G', "height": '6-2', "weight": 185, "lastAttended": "Davidson", "country": "USA"},
{ "player": "Lebron James", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/2544.png", "team": "LAL", "number": 6, "position": 'F', "height": '6-9', "weight": 250, "lastAttended": "St. Vincent-St. Mary HS (OH)", "country": "USA"},
{ "player": "Kevin Durant", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/201142.png", "team": "BKN", "number": 7, "position": 'F', "height": '6-10', "weight": 240, "lastAttended": "Texas-Austin", "country": "USA"},
{ "player": "Giannis Antetokounmpo", "avator": "https://cdn.nba.com/headshots/nba/latest/260x190/203507.png", "team": "MIL", "number": 34, "position": 'F', "height": '6-11', "weight": 242, "lastAttended": "Filathlitikos", "country": "Greece"},
];
</script>
Documentation
For more information, please check the link here:https://hc200ok.github.io/vue3-easy-data-table-doc/
Repository link
If you find any bug or demand any other features, please let me know by reporting issues. Here is the repository link:https://github.com/HC200ok/vue3-easy-data-table/, And very pleasured if you can give me a github ⭐ for supporting me.