🔍 Bookmarklets + Browser Search Engine

This post may be relevant mostly to developers or who loves automation. The Post covers two topics, and a combination of both in the end. But we will start with easy one first.
- Bookmarklets (medium)
- Browser Search Engine (easy)
- Bookmarklets + Browser Search Engine (hard)
Browser Search Engine
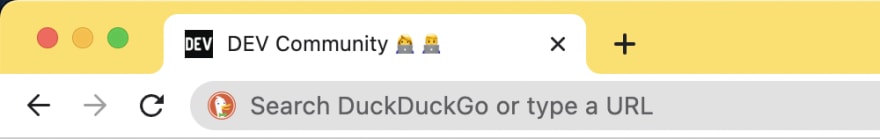
Nowadays each browser allows you to type anything in the address bar. And it will open the website if what you typed is an URL, or just open your default search engine with your query.
What is cool that browsers allow you to change or add your own custom search engines 🎉
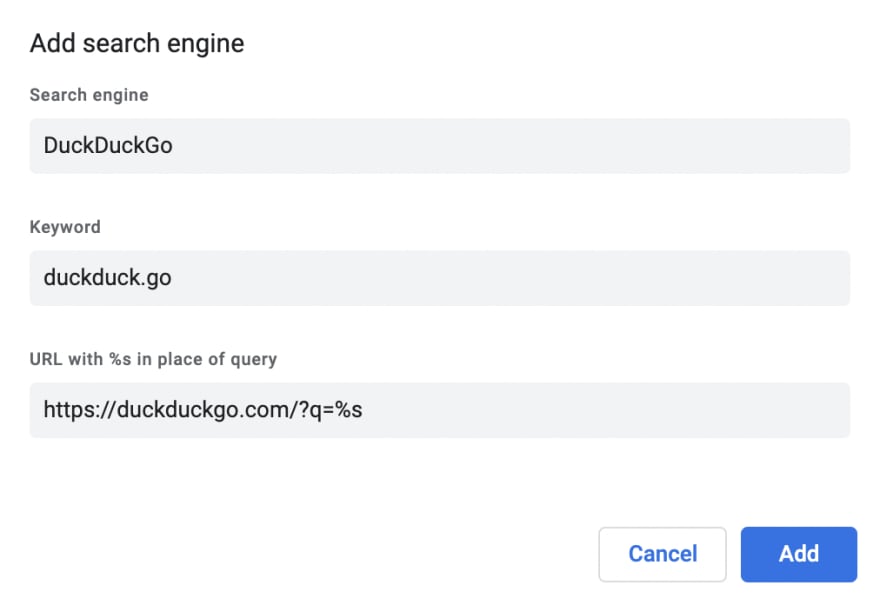
As you can see in URL field you put anything you want and %s will be replaced with what you entered in address bar. This gives us powers.
Examples:
-
https://www.npmjs.com/package/%sGo to NPM package -
https://you-org.atlassian.net/browse/%sGo to Jira task -
https://www.typescriptlang.org/dt/search?search=%sSearch TypeScript Types -
https://caniuse.com/#search=%sCheck a WEB feature
Actually most of the sites allow you to search on them, and you can take advantage of this, and reduce your time searching with custom search engines.
Tip: You can make your website to register automatically as a custom search engine, see OpenSearch description format
And we are done with first part of this post 😮💨
Bookmarklets
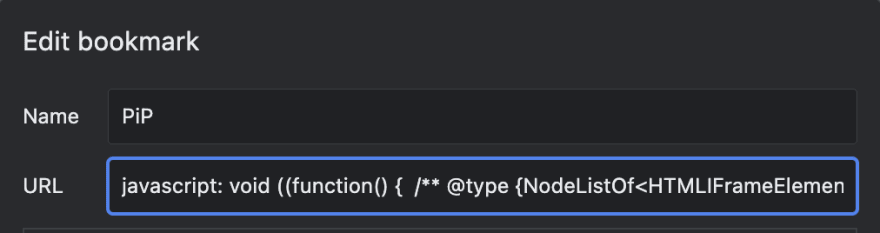
This is a more advanced topic because involves writing code 🧑💻 A bookmarklet is a simple browser bookmark (🔖), but in place of URL it is a specific code.
Here is a very simple example. Create a bookmark and in place of URL put content below, then click on it. You will get that message. The trick is so that your code should start with javascript:
javascript:alert('Hello World');
I have a list of such bookmarklets that do different stuff.
Here is a simple code template to get started (this is an IIFE):
javascript: void ((function() {
/* Your code goes here */
})());
And we are done with our second part of the post 😮💨
Bookmarklets + Browser Search Engine
Are you still here? 🤔 Soooo. What would happen, and what we can do if we put such a bookmarklet script into the URL field of a custom search engine? To the moon 🚀 🚀 🚀
We can run a script but also we have access to what user introduced into address bar. Here is our template a little bit modified.
javascript: void ((function(s) {
/* Your code goes here */
/* `s` is what user typed in address bar */
})('%s'));
We put %s browser placeholder for query as an argument when calling our IIFE.
Let's modify our script above to show us the message we typed in address bar.
javascript: void ((function(s) {
alert(s);
})('%s'));
And a real exmple. Recently I made a static Bookmarklet for Google Meet, when clicked, it will open my video using Picture in Picture mode
Having this power of user input, we can register it as a custom search engine, and give user name in the input, and open a specific user video as Picture in Picture. So from bookmarklet I linked above we need to make a few changes.
From this:
javascript: void ((function() {
// ...
const userName = 'You';
// ...
})());
To this:
javascript: void ((function(userName = 'You') {
// ...
})('%s'));
Now whenever I need to open some person video as PiP, I just activate this custom search engine using shortcut, and typing his name and hit Enter.
Easy Peasy Lemon Squeezy 🍋 🍋 🍋
For me when I realised that this is possible it was an Eureka!!! moment.
Now I have to find different ways to simplify, automate and make faster my day to day web surfing experience!
Here is again my current list of Bookmarklets.
If you have any crazy idea that could fill that list, I would be glad to implement it, if of course it will be possible 😃
Thanks for reaching the bottom 😀
Cover Photo by Daniel Lerman on Unsplash