Resources that every developer should know.

Hi guys! I have created this publication, because I wanted to share some tools or resources that I use in my day to day when I am developing an app. And some of these may work for you. Get started.
Online Code Editors.
Sometimes when we are developing an app, we need to perform a process, create an algorithm, and we do not want to perform in our project. We have the alternative of creating a new project and testing. But sometimes we need it to be fast, so online code editors are not great.
Codesandbox.
Is defined as "Where teams build faster, together
Create, share, and get feedback with collaborative sandboxes for rapid web development". Visit the following link: https://codesandbox.io
Codeopen.
Is defined as "The best place to build, test, and discover front-end code. CodePen is a social development environment for front-end designers and developers. Build and deploy a website, show off your work, build test cases to learn and debug, and find inspiration.". Visit the following link: https://codepen.io
Stackblitz.
Is defined as "The fastest, most secure dev environment on the planet.". Visit the following link: https://stackblitz.com
Other online code editors.
Testing.
When we have finished our app, it is time to test that everything we have done works correctly, and prevent things from breaking once in production.
Cypress.io
Cypress is a front-end automated testing tool built for the modern web. Cypress is based on a new architecture and runs on the same execution cycle as the application under test. As a result, Cypress provides better, faster, and more reliable tests for everything that runs in a browser. Cypress works on any front-end website or framework. Visit the following link: https://www.cypress.io
API Platform.
I use this tool when I am creating an API and I do not want to develop the Frontend at the time of API development, I know that there are extensions in VSCode such as REST Client. But I want to share some programs with you.
Postman.
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster. You can download in the following link: https://www.postman.com
Insomnia.
Is defined as "Deliver high quality APIs through standards and collaboration with the Insomnia API design platform". You can download in the following link: https://insomnia.rest
Email Testing.
Many times when we want to incorporate email verification for our users, or we are developing an ecommerce, we send offers to our clients we need to send emails. Here are some tools that allow us to test this entire process.
Mailtrap.
This is one of the best tools that I have used when I am developing an app that needs to send emails. Click in the following link: https://mailtrap.io
Sendgrid.
Now sendgrid brings new functionalities, and one of these is to be able to test our emails before going to production. Click here: https://sendgrid.com/solutions/email-marketing/email-testing
Other tools.
Mock Data.
Data generators. Many times when we are developing an app, we need to generate false records to be able to carry out tests, and check that everything works perfectly. Imagine that you are creating a virtual store, and it contains products, categories, customers, promotions, among others. If you realize there are many things, and it is a tedious and boring task, enter all these data. With these tools, you will take off that burden.
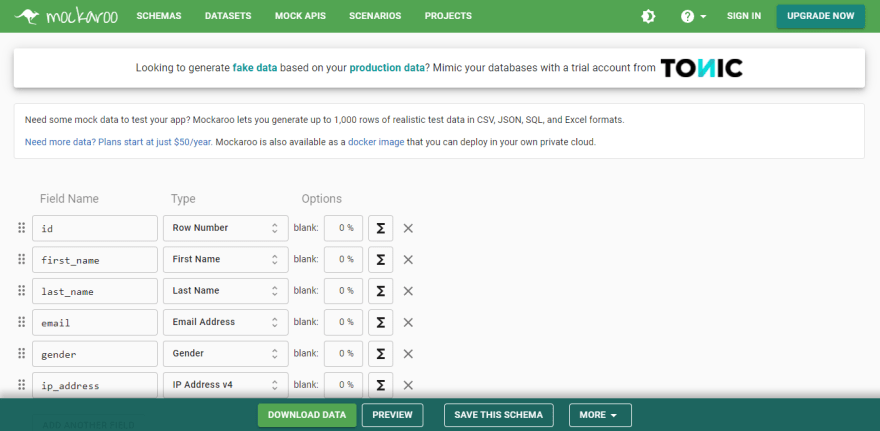
Mockaroo.
Mockaroo is a website where you can create thousands of test data in just seconds, modify the fields that your database models will have and more ... Personally, this is the one I use the most. Visit the following link: https://www.mockaroo.com
Generatedata.
Generatedata, on a website that allows you to create false data immediately, you can obtain streets, addresses, names, telephone numbers. In addition, to specify is what format you want, be it JSON, HTML, SQL and more. Visit the following link: https://generatedata.com
Other generate data.
- https://mockapi.io
- https://designer.mocky.io
- https://www.onlinedatagenerator.com
- https://www.randomuser.me
Images.
It is very common to add images to our websites, but sometimes we want to have images in high definition. That is why I leave you some of the websites with the best images.
Undraw.
Allows you to add svg images. In addition, it allows you to make aesthetic changes so that they are in sync with our website. Visit following link: https://undraw.co/illustrations
Pexels.
This is one of the websites that I use the most to add images to my websites.
UiAvatars.
If you've ever wondered how Google can add an avatar with your first and last name, take a look here: https://ui-avatars.com
Unsplash.
Is defined as "The internet’s source of freely-usable images.
Powered by creators everywhere". Visit the following link: https://unsplash.com
Other websites.
Image Compression.
There are times that our images are too heavy, and that slows down the loading of our website, now is the time to minify our images. Or use Lazy-Loading.
TinyPNG.
This site allows us to compress images of all resolutions and extensions. Click in the following link: https://tinypng.com
Other websites.
Favicon generators.
When we are about to deploy an application (or in development) we want to see an icon on the page. This icon is as follows.
Favicon.io
The only favicon generator you need for your next project. Quickly generate your favicon from text, image, or choose from hundreds of emojis. Website https://favicon.io
Others websites.
Colors.
The safest thing is that you already know these pages, but I'll leave them here anyway.
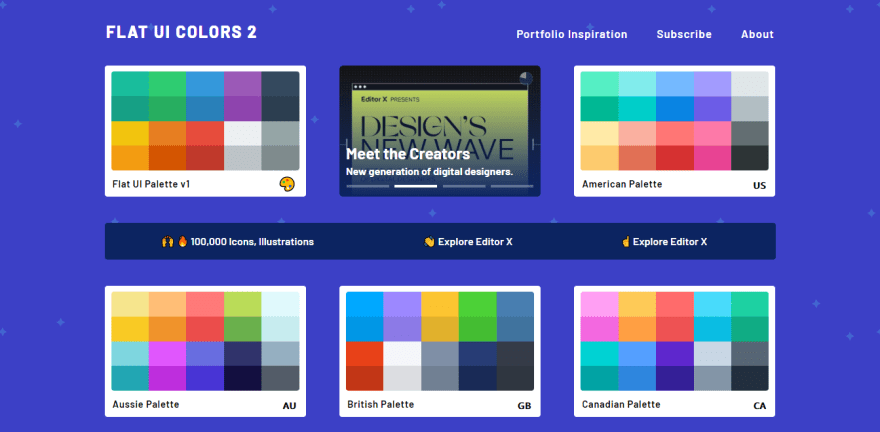
Flatuicolors.
In this page you will find beautiful colors for adding in your page, website or webapp. Visit the following link: https://flatuicolors.com
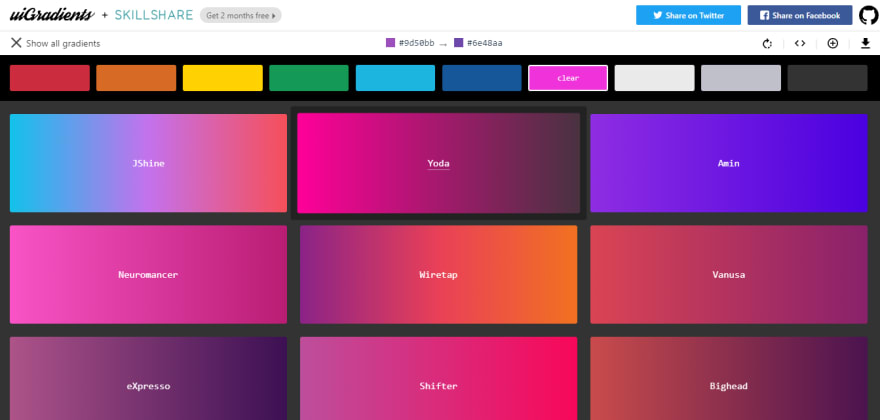
UiGradients.
This site, I use it normally when I need to have colors with gradients. Visit the following link: https://uigradients.com
Htmlcolorcodes.
Other websites.
- https://htmlcolors.com
- https://www.webfx.com/web-design/color-picker
- https://www.w3schools.com/colors/colors_picker.asp
Icons.
When we are developing an application we need to add icons to our buttons, card, toolbar and others.
Boxicons.
On this site you will find a lot of icons to add to your components. Click in the following link: https://boxicons.com
Font Awesome.
Well, every developer who is a few weeks old knows about this tool. 😂😂😂 I leave the link: https://fontawesome.com
Google Icons.
Google also offers very nice icons, it also allows filtering these by categories, names, etc; so that the icon we are looking for is faster. Click here: https://fonts.google.com/icons
Other websites.
Text generators.
The text generator is very useful when we are developing an application and we need to add filler text to see how it is being. And the truth is that it is quite tedious if we add it, especially when it is a large text. Here are some websites:
Loremipsum.io
Lorem Ipsum is a placeholder text commonly used in the graphics, graphics, and publishing industries to preview visual layouts and mockups. Click in the following link: https://loremipsum.io
Other websites.
At the time of making this post, they are the tools that I use in my day to day, at least the one I remember. If there are tools that you use, do not forget to comment, which is very helpful for all of us to grow as a community. Regards and until next time.
Follow me on social networks.
- 🎉 Twitter: https://twitter.com/ToSatn2
- 💡 Github: https://github.com/IvanZM123