Building Blog with Nuxt 2 and Contentrain Headless CMS

When I first heard about Contentrain I was a bit sceptical. At this time I already had experiences with several Content Management Systems like Storyblok, Contentful, and Contentstack, so wasn't particularly sure how Contentrain will differ from them. Basically, what will make me wanna use Contentrain instead of these already known solutions.
I thought it will be just another tool that offers exactly same functionality.
My experience with Contentrain was really, really good. It was so great that I decided to write an article about it 🚀
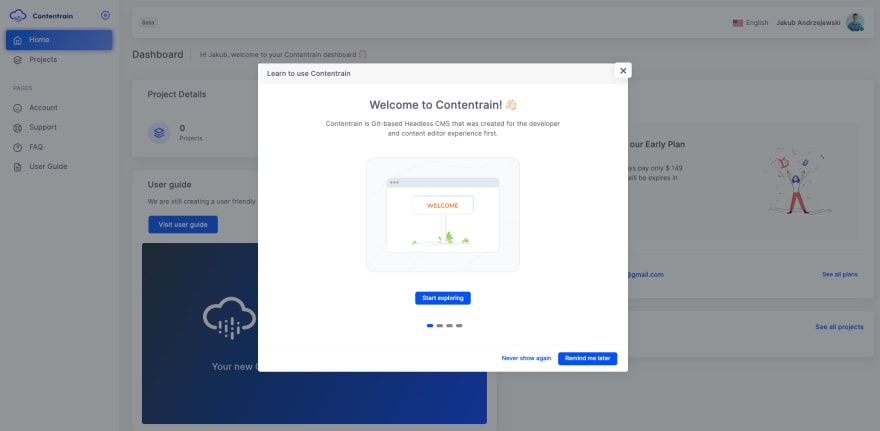
Contentrain Dashboard
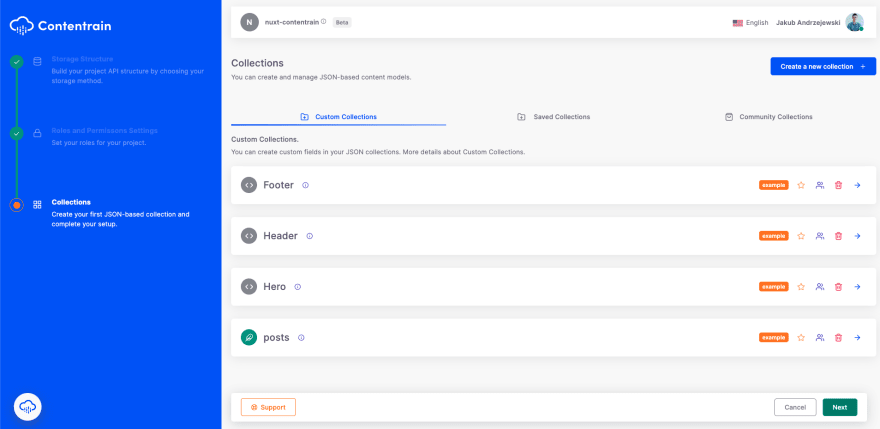
The first step when you create a new account in Contentrain will be this nice looking dashboard with a short tutorial on what you can do with Contentrain
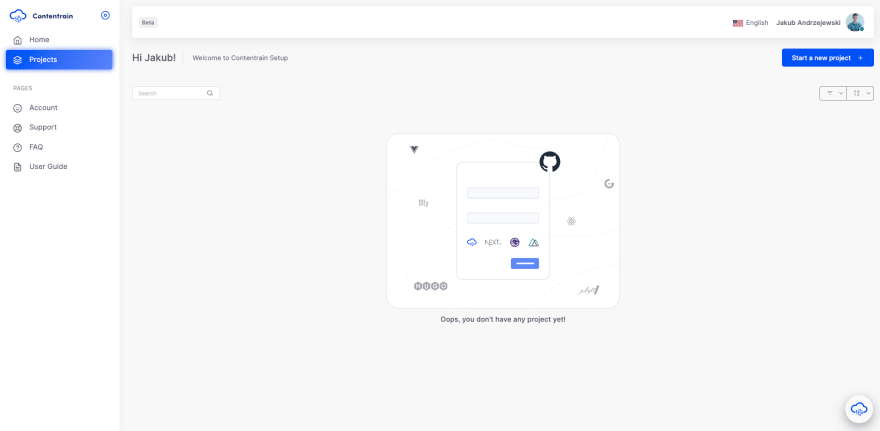
The first step we will do, we will create a new project. Projects are like a main entitites in Contentrain.
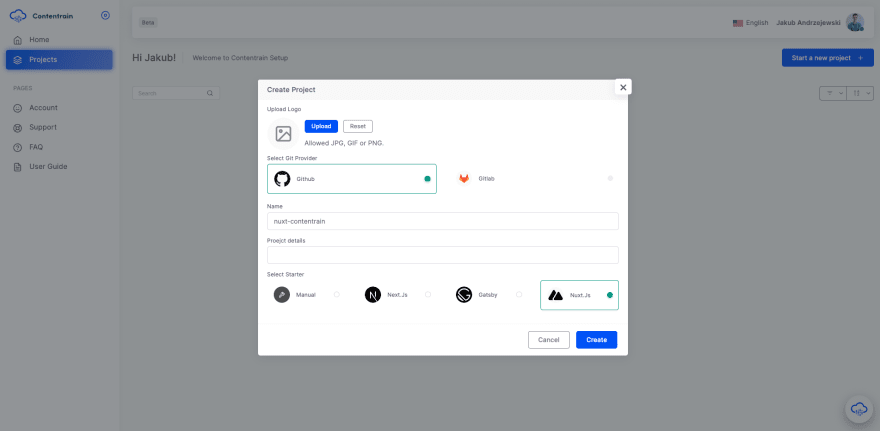
We will click Start new project button and choose both GitHub and Nuxt.js. It will allow us to connect our GitHub account that will be used to create repository and publish changes to it. Second step, we have selected a Nuxt.js blog template.
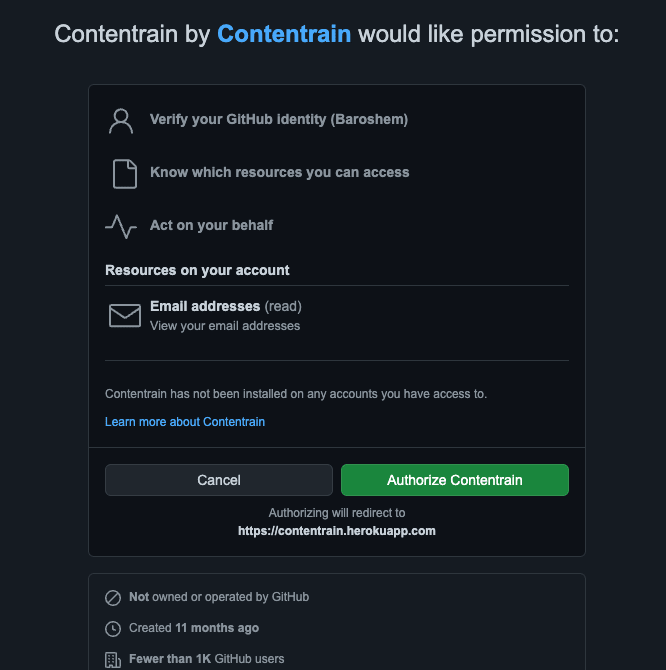
GitHub will ask you for permissions. Make sure to authorize Contentrain.
Configuration
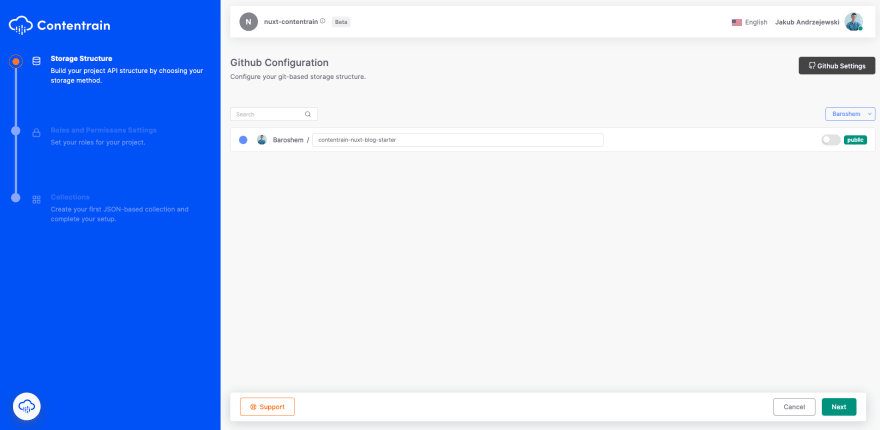
The first step would be to configure GitHub and the storage.
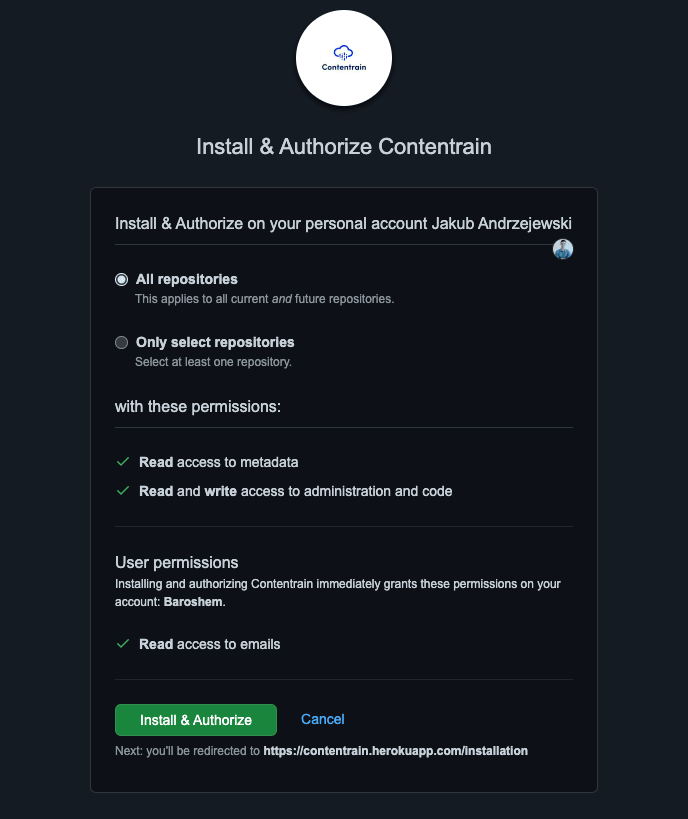
When you click GitHub settings it will ask you for authorizing access to all repositories. Make sure to click Install & Authorize. This will allow us to move to the second step.
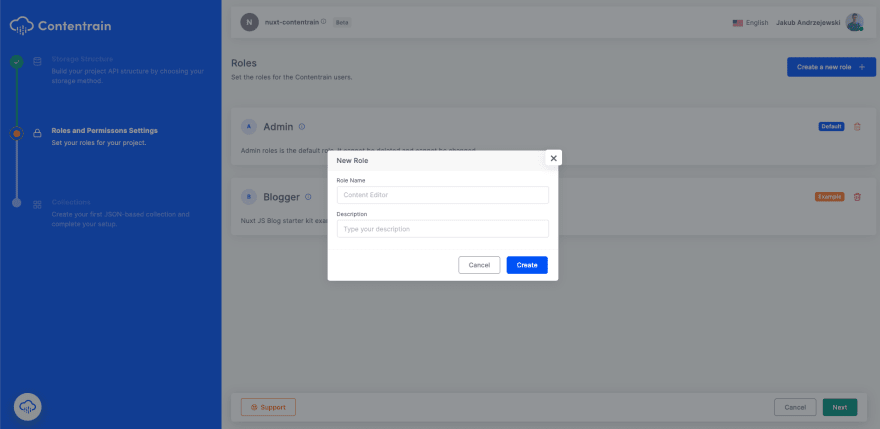
The second step here is to define roles. We will skip it for now as the current roles will suit us well.
The third and final step is to create content. In here you can add new content in JSON format that will be then used in your application.
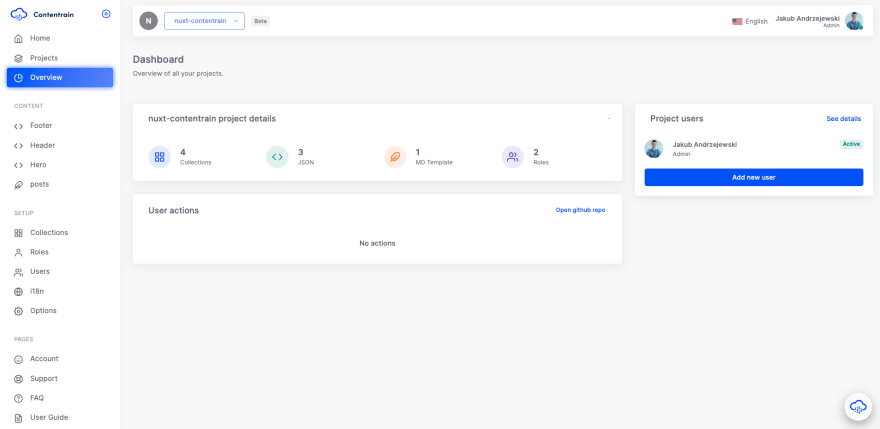
Contentrain Project Dashboard
After we have successfuly created a new project it can be accessed in our dashboard.
From here, you can easily modify content to meet your needs best.
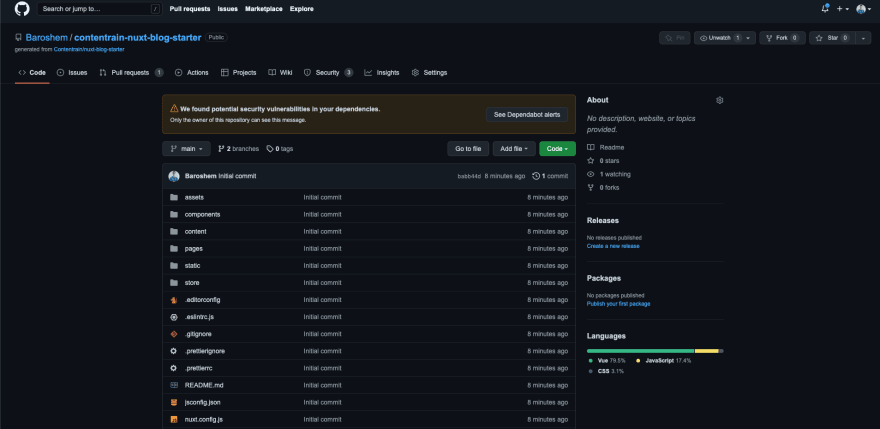
Code
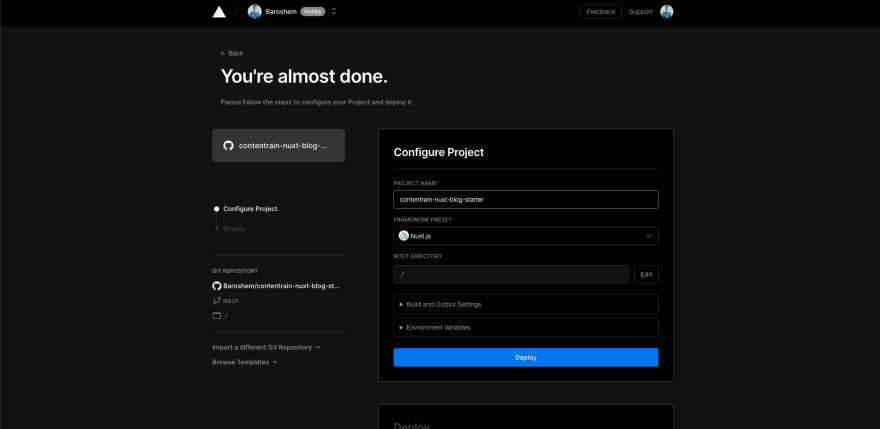
Contentrain generated a new repository for us with a Nuxt Blog template.
We can then deploy this blog template to our favourite hosting provider. In my case, it will be Vercel.
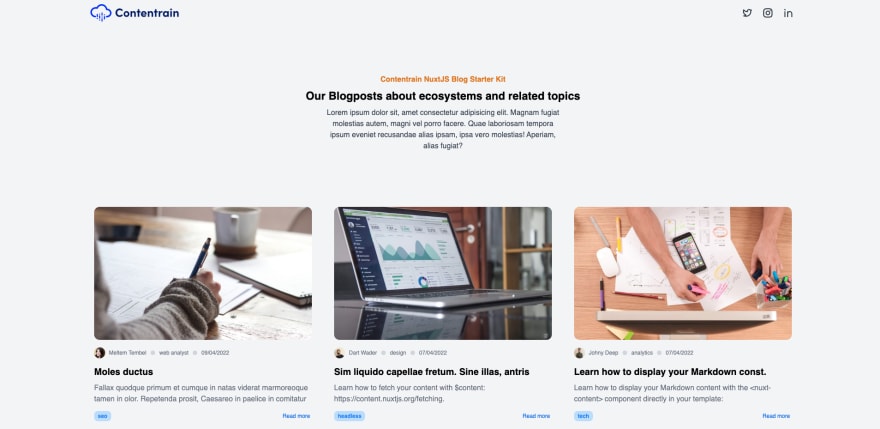
As a result, we will have the following application hosted on the Vercel cloud.
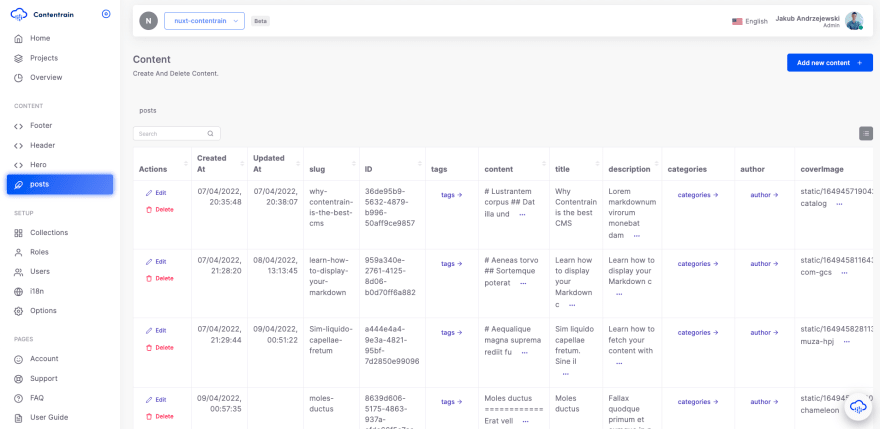
Changing content
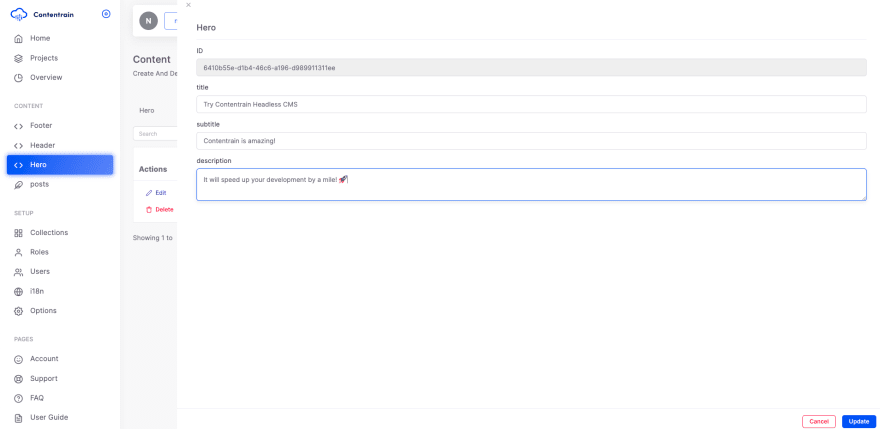
It is not only about displaying content. We can also modify it in Contentrain.
Lets modify the value of the Hero component.
After this change, what will happen is it will automatically push a new value to our code repository (updated JSON file).
Thanks to the fact, that I have connected my repository to Vercel, all pushed code to the master branch will automatically trigger a redeploy.
We can observe the new content in our deployed application.
Summary
Well done! You have just created a simple Nuxt 2 Blog with Contentrain. Thanks to the hosting on Vercel, changes can be applied to the production website in a blink of an eye! Keep in mind that this is just the beginning of what Contentrain has to offer. Make sure to take it for a spin and start building!