Chasing the dream of Fullstack Open Source E-Commerce -> Vue Storefront & Vendure

Have you ever wondered what it's like to build an ecommerce store from scratch? Handling all these orders, products, categories, etc. takes time and time is a resource that you may not have as someone who wants to beat your competitors to be market leader. And what if I told you that there are already implemented tools that you can use to build your store from solid Lego Brick Components rather than starting from nothing? And what if these tools are supported by thousands developers around the world that are sharing their knowledge to build the best project possible? And finally, what if I told you that these tools are free and open source so that you can test them in minutes and by using single line commands rather than waiting weeks or months for the developers to built the software? Doesn't it sound like a dream?
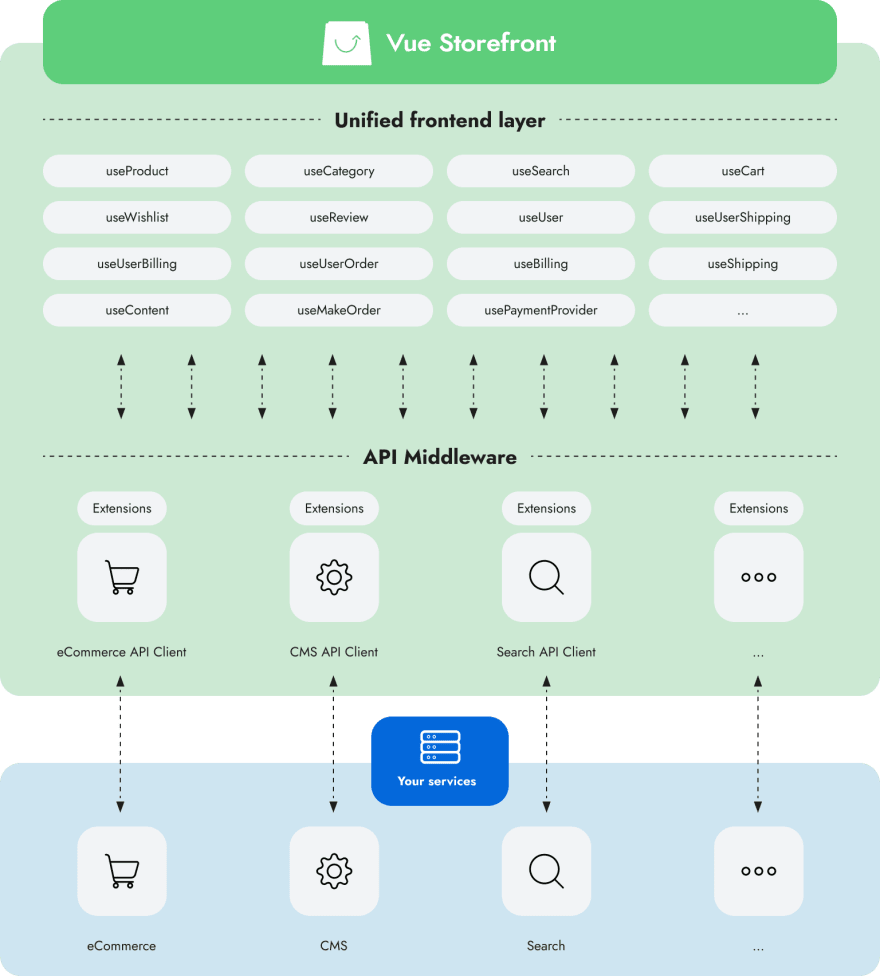
I present to you the dream stack -> Vue Storefront & Vendure.
We have recently given a talk at Vue.js London about it that you can check out here
Dream stack
Vue Storefront is Lightning-Fast Frontend Platform for Headless Commerce. Boost your site performance, shape the customer journey and free your developer's creativity with Vue Storefront, the last frontend you will ever need.
Vendure is a headless framework, meaning that it delivers content through its GraphQL API, leaving you free to implement your store-front applications in the technologies of your choice. Vendure makes developer productivity a top priority. The framework is written in TypeScript and is built on the npm ecosystem. The combination of TypeScript and GraphQL provides end-to-end type safety.
Can I test it out?
Yes, you can! Vue Storefront & Vendure integration can already be tested as it is currently in version 1.0.0!
Vendure
First, you need to setup a local Vendure server. Pick the options that suit your needs best.
npx @vendure/create <project_name>
For the sake of this tutorial I have choosen the simplest configuration:
- SQLite as database
- TypeScript as programming language
- Populate with mock data
- Username and Password for Admin Panel
Next, move into the project directory and modify the auth options property in vendure.config.ts
cd <project_name>
// vendure-config.ts
...
authOptions: {
tokenMethod: 'bearer', // authorization header method
requireVerification: false, // disable register by email verification
},
Finally, start the server
yarn start
Vue Storefront
First, install Vue Storefront CLI globally
yarn global add @vue-storefront/cli
Next, initialize your project and replace with your name
vsf init <project_name>
Choose Vendure
After that, move into project directory and copy .env.example file as .env
cd <project_name>
cp .env.example .env
Finally, install dependencies and start the project in development mode
yarn
yarn dev
And that's it! If you got lost at some point make sure to check out:
Summary
You have successfuly created a fullstack open source ecommerce store using modern technologies. Well done!
If you liked the experience make sure to live a github star on all of these projects:
Bonus
Check out the Interview with Michael Bromley - Founder of Vendure to know more about Vendure, Vue Storefront and integration itself.