18 amazing 🤩 GitHub repositories that will help you 🪄 make a Beautiful Project

Introduction
Today I would like to give examples of good GitHub repositories that will help you implement complex animations, as well as useful functions in your projects.
So let's get started
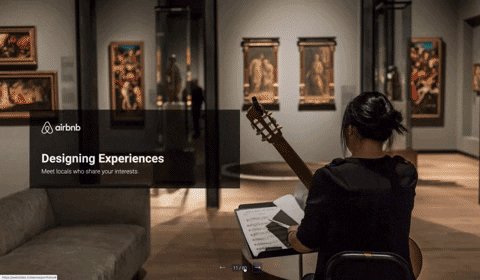
1. Lottie-Web/Bodymovin
 airbnb
/
lottie-web
airbnb
/
lottie-web
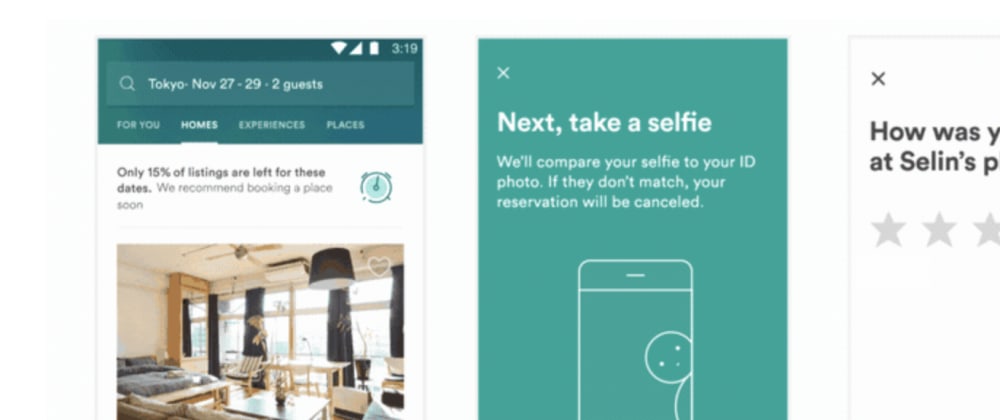
Render After Effects animations natively on Web, Android and iOS, and React Native. http://airbnb.io/lottie/
Lottie for Web, Android, iOS, React Native, and Windows
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. They say a picture is worth 1,000 words so here are 13,000:
View documentation, FAQ, help, examples, and more at airbnb.io/lottie
Plugin installation
Option 1 (Recommended):
Download it from from aescripts + aeplugins: http://aescripts.com/bodymovin/
Option 2:
Or get it from the adobe store https://creative.adobe.com/addons/products/12557 CC 2014 and up.
Other installation options:
Option 3:
- download the ZIP from the repo.
- Extract content and get the .zxp file from '/build/extension'
- Use the ZXP installer from aescripts.com.
Option 4:
-
Close After Effects
-
Extract the zipped file on
build/extension/bodymovin.zxpto the adobe CEP folder:
WINDOWS:
C:\Program Files…
I want to start with my favorite repository. With this library, you can export the animation you created from Adobe After Effects directly to your website.
2. Parallax.js
 wagerfield
/
parallax
wagerfield
/
parallax
Parallax Engine that reacts to the orientation of a smart device
Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
Check out the demo to see it in action!
Table of Contents
1. Getting started
1.1 Installation
1.1 a) Using the CDN
- Add
<script src="https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js"></script>to your markup - Done!
Many thanks to the fine folks over at cdnjs for hosting our library.
1.1 b) Beginners
- Head over to the releases Section
- Download
compiled.zipfrom the latest release - Extract the ZIP archive and locate the
parallax.jsandparallax.min.jsfiles- Use
parallax.jsif you want to snoop around in the code - Use…
- Use
With this library, you can create a beautiful parallax effect that you can control with the mouse movement. You can also adjust the speed of moving objects.
3. Flat Surface Shader [FSS]
 wagerfield
/
flat-surface-shader
wagerfield
/
flat-surface-shader
Flat Surface Shader for rendering illuminated triangles
Flat Surface Shader [FSS]
Simple, lightweight Flat Surface Shader written in JavaScript for rendering lit Triangles to a number of contexts. Currently there is support for WebGL, Canvas 2D and SVG. Check out this demo to see it in action.
Understanding Lighting
Simply put, FSS uses the Lambertian Reflectance model to calculate the color of a Triangle based on an array of Light sources within a Scene.
Light
A Light is composed of a 3D position Vector and 2 Color objects defining its ambient & diffuse emissions. These color channels interact with the Material of a Mesh to calculate the color of a Triangle.
Triangle
A Triangle is constructed from 3 Vertices which each define the x, y and z coordinates of a corner. Based on these 3 Vertices, a forth 3D Vector is automatically derived at the center of the Triangle – this is…
4. Hover.css
 IanLunn
/
Hover
IanLunn
/
Hover
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
Contents
- Download/Install
- How To Use
- What's Included?
- Browser Support
- Using Grunt for Development
- Using Sass/LESS for Development
- Contribute to Hover.css
- Licenses
- Hire Ian Lunn
Download/Install
- NPM:
npm install hover.css --save - Bower:
bower install hover --save - Download Zip
How To Use
Hover.css can be used in a number of ways; either copy and paste the effect you'd like to use in your own stylesheet or reference the stylesheet. Then just add the class name of the effect to the element you'd…
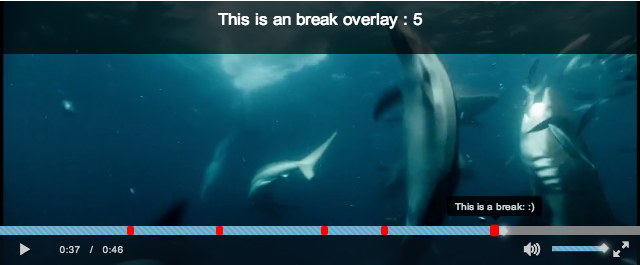
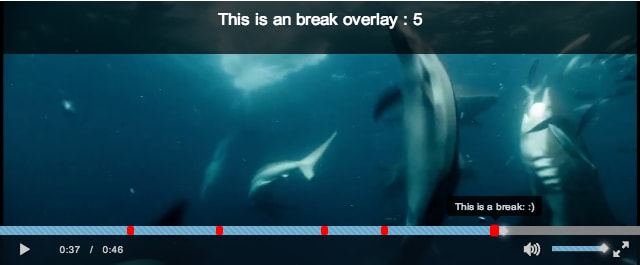
5. Video.js Markers
 spchuang
/
videojs-markers
spchuang
/
videojs-markers
Displays customizable markers upon progress bars of videojs players
Not actively maintained anymore.
Video.js Markers
A plugin that displays customizable markers upon progress bars of the video with Video.js. This could be used to show video breaks and show overlaid text on the video when playback reaches the specific break point.
Demo and Documentation
See here
JSBin Demo can be found here
Features
- Display markers on progress bar, with hover-over tooltips
- Display break overlays
- Flexible styling
- Support dynamically adding and removing markers
Download
-
Download master with git --
git clone git@github.com:spchuang/videojs-markers.git -
Download zip/tar files for newest release
-
Download through bower --
bower install videojs-markers
Quick Start
Add the 'videojs.markers.js' plugin and stylesheet after including videojs script
<link href="http://vjs.zencdn.net/4.2/video-js.css" rel="stylesheet">
<link href="videojs.markers.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/4.2/video.js"></script>
<script src='../src/videojs.markers.js'></script>
Basic usage: display break markers in the video.
To add breaks in the video, simply add a new time (in seconds) in the list of breaks option.
// initialize video.js
var videoWith this plugin, you can place the necessary marks on the video that is present on your site, so that you can easily switch to the time codes you need.
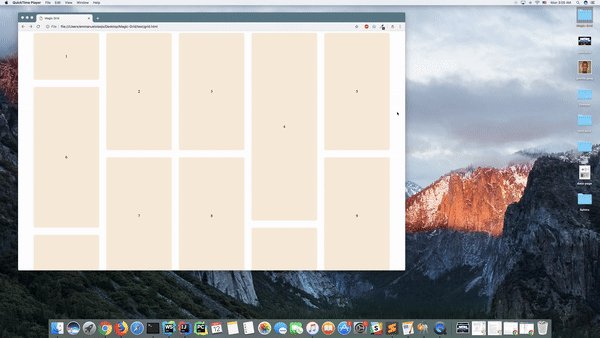
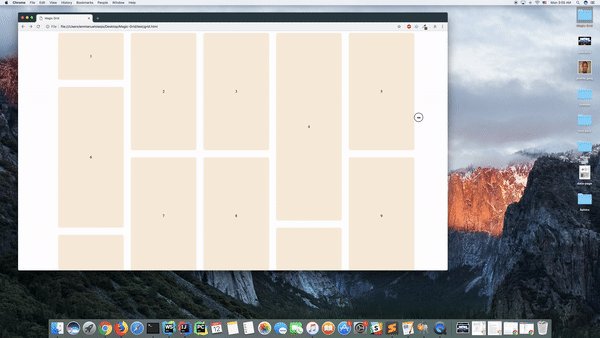
6. Magic Grid
 e-oj
/
Magic-Grid
e-oj
/
Magic-Grid
A simple, lightweight Javascript library for dynamic grid layouts.
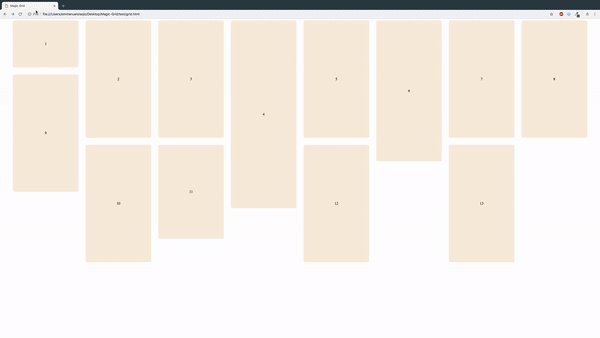
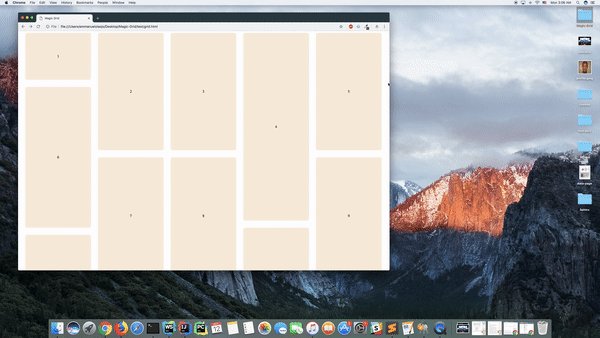
Magic Grid 
A simple, lightweight Javascript library for dynamic grid layouts.
Creating a dynamic grid layout has never been easier. With Magic Grid, all you have to do is specify a container and listen for changes. A few other configuration options are available for convenience but it's all very simple. Check it out live on JSFIDDLE. You can read about the implementation details on CodeBurst.
Note: Every item in the grid must have the same width.
Sample Usage
Why not CSS Grid?
This question is addressed in the article:
Implementing a grid layout can quickly turn into a tricky task. If you have grid items that are always the same height, then you can probably make do with a Flexbox grid or some other CSS grid implementation. However, if you’re dealing with user-generated content, chances are, you don’t have the luxury of equal height components. One longer…
This library will help you create an adaptive grid, where you do not have to create separate @media styles. Just specify the container and that's it.
7. Vue/React Content Loader
 egoist
/
vue-content-loader
egoist
/
vue-content-loader
SVG component to create placeholder loading, like Facebook cards loading.
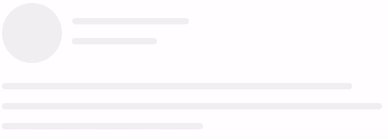
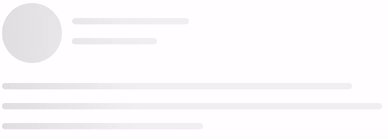
vue-content-loader
SVG component to create placeholder loading, like Facebook cards loading.
Features
This is a Vue port for react-content-loader.
- Completely customizable: you can change the colors, speed and sizes.
- Create your own loading: use the online tool to create your custom loader easily.
- You can use it right now: there are a lot of presets already.
- Performance
- Tree-shakable and highly optimized bundle.
- Pure SVG, so it's works without any javascript, canvas, etc.
- Pure functional components.
Install
vue-content-loader@^0.2 instead.
With npm:
npm i vue-content-loader
Or with yarn:
yarn add vue-content-loader
CDN: UNPKG | jsDelivr (available as window.contentLoaders)
Usage
<template>
<content-loader></content-loader>
</template>
<script>
import { ContentLoader } from 'vue-content-loader'
export default {
components: {
ContentLoader,
},…SVG component to create placeholder loading, like Facebook cards loading.
Version for React.js:
 danilowoz
/
react-content-loader
danilowoz
/
react-content-loader
⚪ SVG-Powered component to easily create skeleton loadings.
SVG-Powered component to easily create placeholder loadings (like Facebook's cards loading).
Features
-
⚙️ Customizable: Feel free to change the colors, speed, sizes, and even RTL; -
👌 Plug and play: with many presets to use, see the examples; -
✏️ DIY: use the create-content-loader to create your own custom loaders easily; -
📱 React Native support: same API, as same powerful features; -
⚛️ Really lightweight: less than 2kB and 0 dependencies for web version;
Index
Getting Started
npm i react-content-loader --save
yarn add react-content-loader
For React Native
npm i react-content-loader react-native-svg --save
yarn add react-content-loader react-native-svg
CDN from JSDELIVR
Usage
There are two ways to use it:
1. Presets, see the examples:
import ContentLoader, { Facebook } from 'react-content-loader'
const MyLoader = () => <ContentLoader />
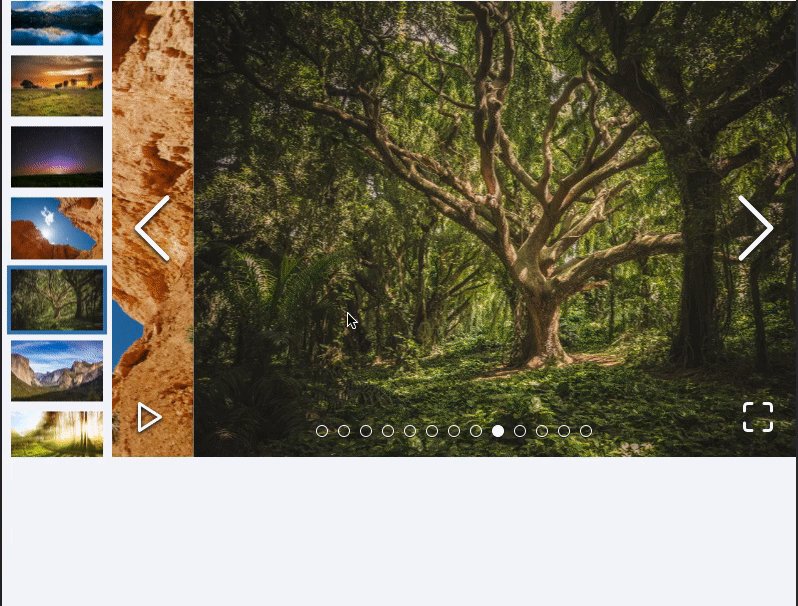
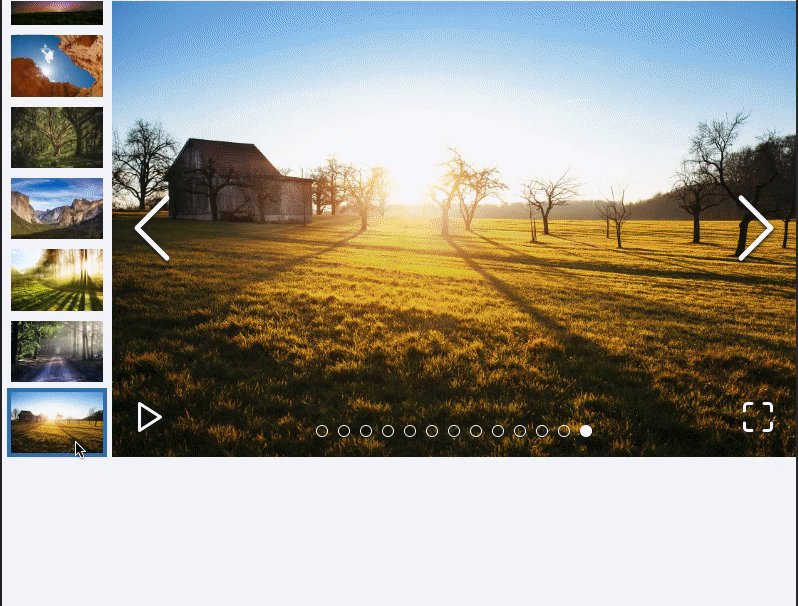
const MyFacebookLoader = () => <Facebook /…8. React Image Gallery
 xiaolin
/
react-image-gallery
xiaolin
/
react-image-gallery
React carousel image gallery component with thumbnail support 🖼
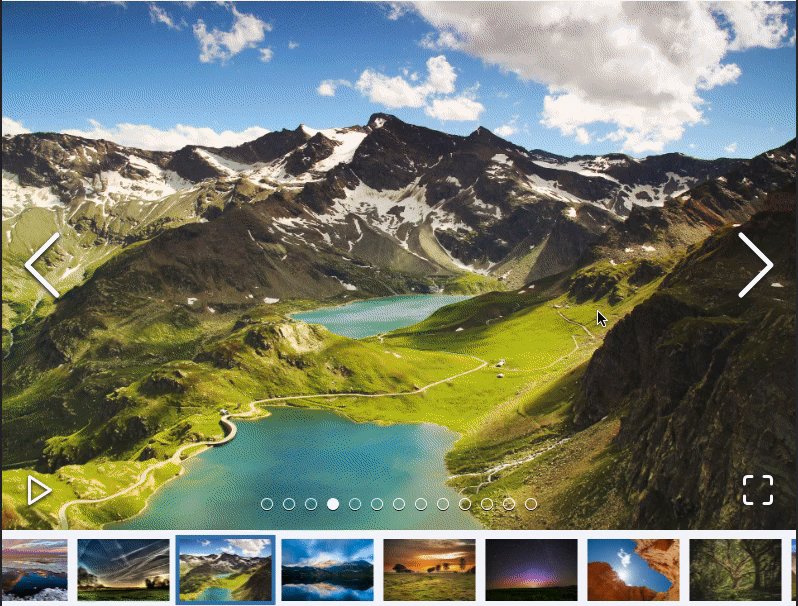
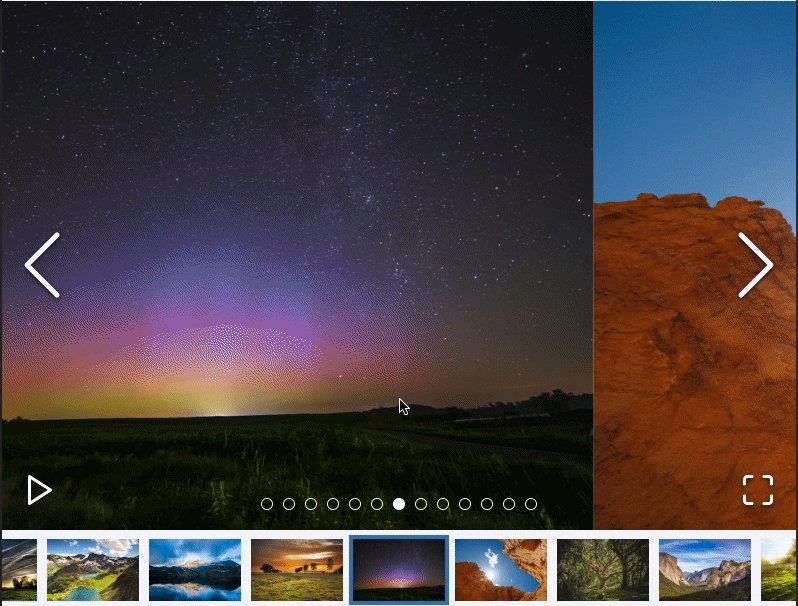
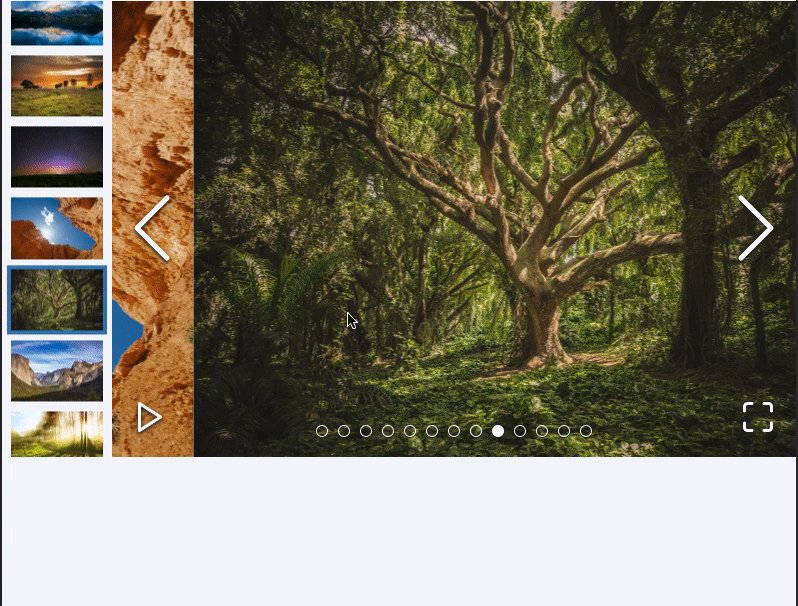
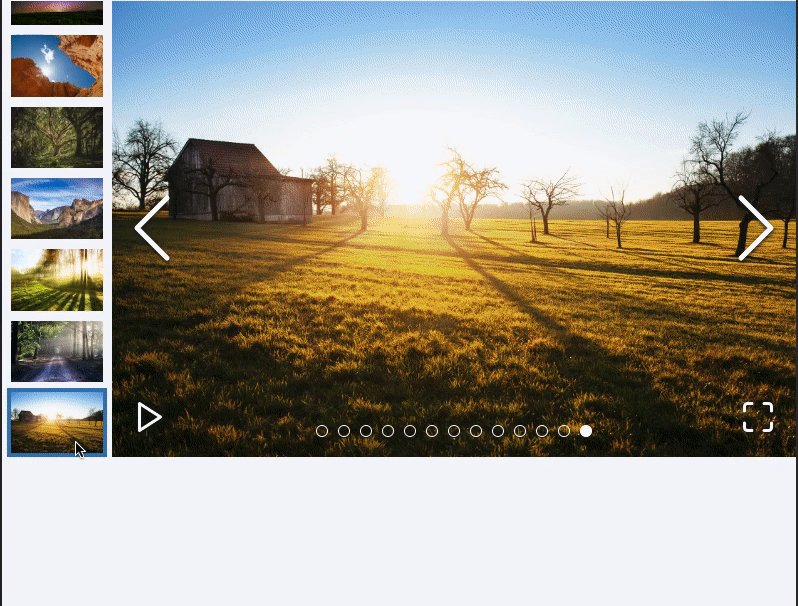
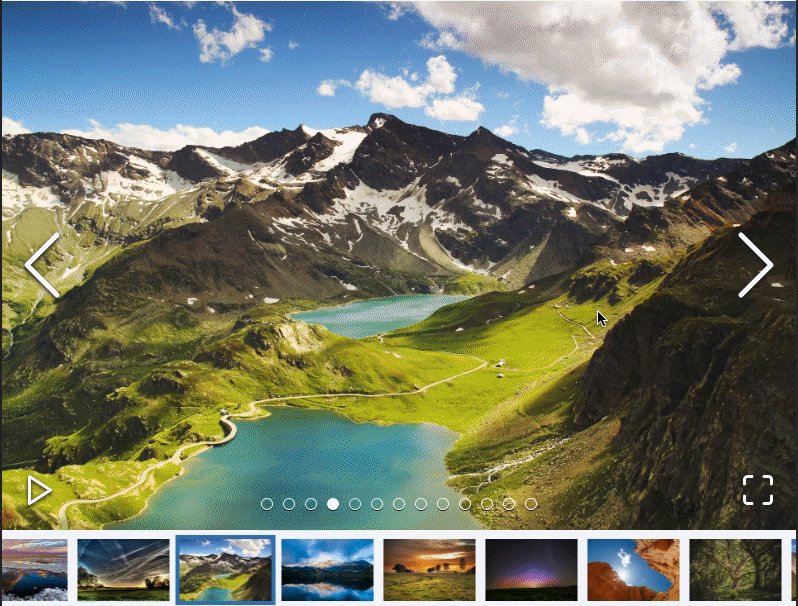
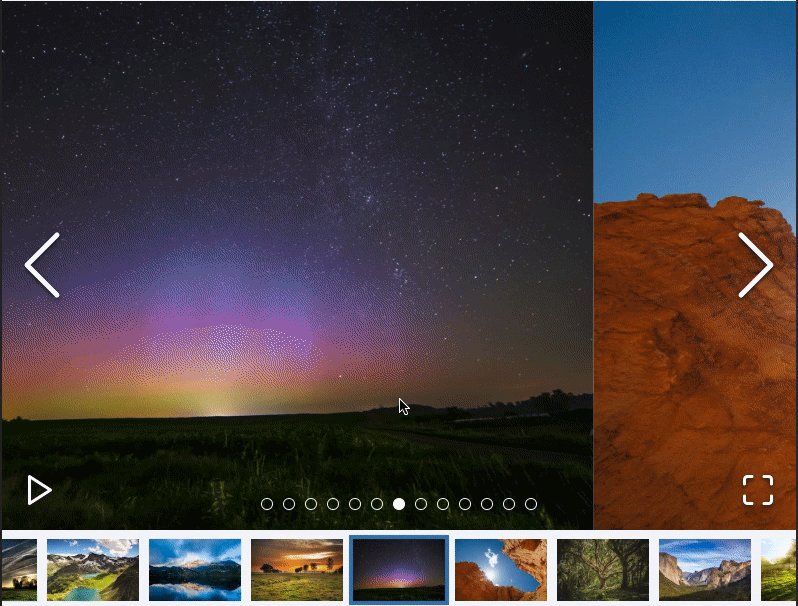
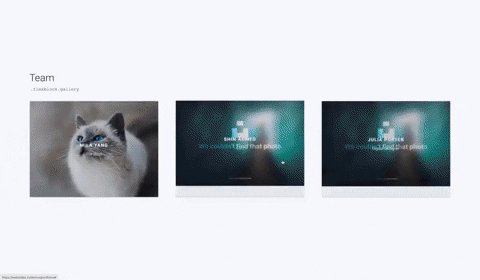
React Image Gallery
Live Demo (try it on mobile for swipe support)
linxtion.com/demo/react-image-gallery
React image gallery is a React component for building image galleries and carousels
Features
- Mobile swipe gestures
- Thumbnail navigation
- Fullscreen support
- Custom rendered slides
- RTL support
- Responsive design
- Tons of customization options (see props below)
Getting started
React Image Gallery requires React 16.0.0 or later.
npm install react-image-gallery
Style import (with webpack)
# SCSS
@import "~react-image-gallery/styles/scss/image-gallery.scss"
# CSS
@import "~react-image-gallery/styles/css/image-gallery.css"
Example
Need more example? See example/app.js
import ImageGallery from 'react-image-gallery';
const images = [
{
original: 'https://picsum.photos/id/1018/1000/600/',
thumbnail: 'https://picsum.photos/id/1018/250/150/',
},
{
original: 'https://picsum.photos/id/1015/1000/600/',
thumbnail: 'https://picsum.photos/id/1015/250/150/',
},
{
original: 'https://picsum.photos/id/1019/1000/600/',
thumbnail: 'https://picsum.photos/id/1019/250/150/',
},
];
class MyGallery extends React.Component {
render() {
return <ImageGallery items={images} />;
}
}
Props
-
items…
9. WebSlides
WebSlides = Create stories with Karma
Finally, everything you need to make HTML presentations, landings, and longforms in a beautiful way. Just a basic knowledge of HTML and CSS is required. Designers, marketers, and journalists can now focus on the content. — https://webslides.tv/demos.
Download
Simply choose a demo and customize it in seconds. Latest version: webslides.tv/webslides-latest.zip.
What's in the download?
The download includes demos and images (devices and logos) All content is for demo purposes only. Images are property of their respective owners.
webslides/
├── index.html
├── css/
│ ├── base.css
│ └── colors.css
│ └── svg-icons.css (optional)
├── js/
│ ├── webslides.js
│ └── svg-icons.js (optional)
└── demos/
└── images/
Features
- Navigation (horizontal and vertical sliding): remote presenters, touchpad, keyboard shortcuts, and swipe.
- Slide counter.
- Permalinks: go to a specific slide.
- Autoslide.
- Click to nav.
- Simple CSS alignments. Put content wherever you want (vertical centering...)
- 40+ components…
10. SVG.js
SVG.js
A lightweight library for manipulating and animating SVG, without any dependencies.
SVG.js is licensed under the terms of the MIT License.
Installation
Npm:
npm install @svgdotjs/svg.js
Yarn:
yarn add @svgdotjs/svg.js
CDNs:
https://cdnjs.com/libraries/svg.js
https://cdn.jsdelivr.net/npm/@svgdotjs/svg.js
https://unpkg.com/@svgdotjs/svg.js
Documentation
Check svgjs.dev to learn more.
Open Result
11. React Motion
 chenglou
/
react-motion
chenglou
/
react-motion
A spring that solves your animation problems.
React-Motion
import {Motion, spring} from 'react-motion';
// In your render...
<Motion defaultStyle={{x: 0}} style={{x: spring(10)}}>
{value => <div>{value.x}</div>}
</Motion>
Animate a counter from 0 to 10. For more advanced usage, see below.
Install
-
Npm:
npm install --save react-motion -
Bower: do not install with
bower install react-motion, it won't work. Usebower install --save https://unpkg.com/react-motion/bower.zip. Or inbower.json:
{
"dependencies": {
"react-motion": "https://unpkg.com/react-motion/bower.zip"
}
}
then include as
<script src="bower_components/react-motion/build/react-motion.js"></script>
- 1998 Script Tag:
<script src="https://unpkg.com/react-motion/build/react-motion.js"></script>
(Module exposed as `ReactMotion`)
Works with React-Native v0.18+.
Demos
What does this library try to solve?
For 95% of use-cases of animating components, we don't have to resort to using hard-coded easing curves and duration. Set up a stiffness and damping for your UI element, and let the magic of physics take care of the rest. This way, you don't have to worry about petty situations such as interrupted animation behavior. It also greatly simplifies the API.
12. RELLAX
 dixonandmoe
/
rellax
dixonandmoe
/
rellax
Lightweight, vanilla javascript parallax library
RELLAX
Rellax is a buttery smooth, super lightweight, vanilla javascript parallax library. Update: Rellax now works on mobile (v1.0.0).
Getting Started
Using npm
npm install rellax --save
Using yarn
yarn add rellax
CDN
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>
Download Locally
if you're old school like us download and insert rellax.min.js in your html
<div class="rellax">
I’m that default chill speed of "-2"
</div>
<div class="rellax" data-rellax-speed="7">
I’m super fast!!
</div>
<div class="rellax" data-rellax-speed="-4">
I’m extra slow and smooth
</div>
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>
<script>
// Accepts any class name
var rellax = new Rellax('.rellax');
</script>
<script>
// Also can pass in optional settings block
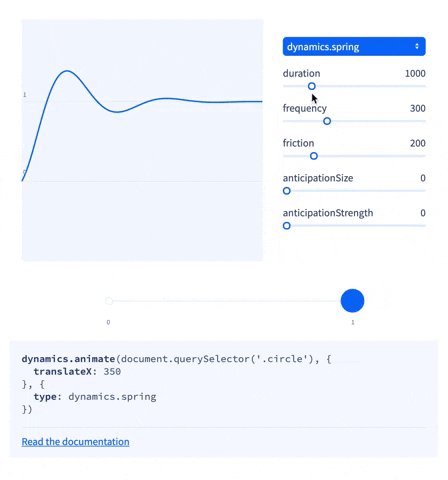
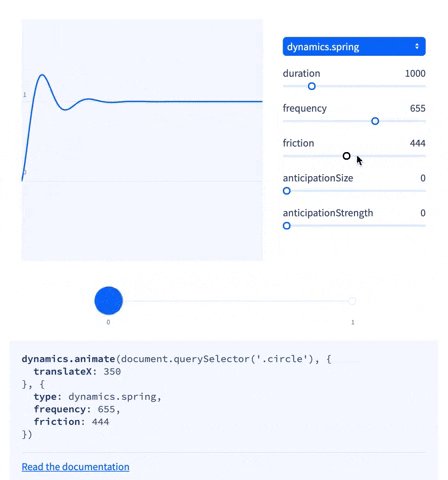
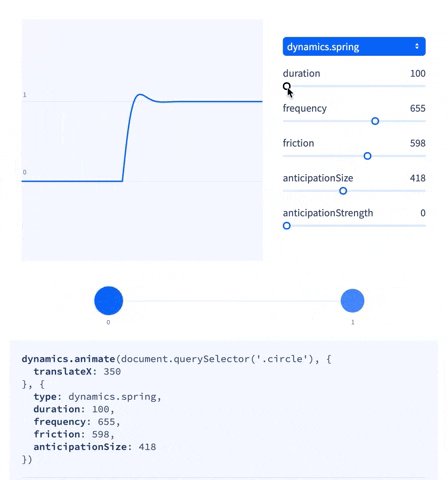
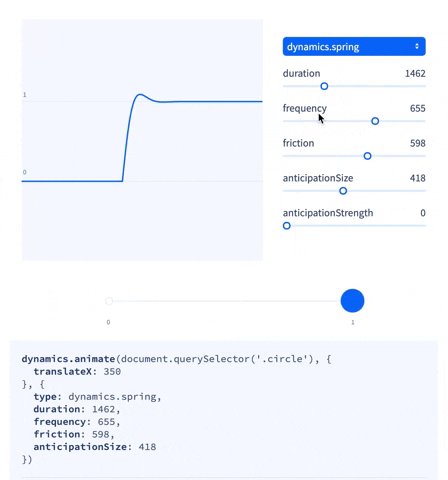
var rellax = new…13. Dynamics.js
 michaelvillar
/
dynamics.js
michaelvillar
/
dynamics.js
Javascript library to create physics-based animations
Dynamics.js
Dynamics.js is a JavaScript library to create physics-based animations
To see some demos, check out dynamicsjs.com.
Usage
Download:
- GitHub releases
-
npm:
npm install dynamics.js - bower:
bower install dynamics.js
Include dynamics.js into your page:
<script src="dynamics.js"></script>
You can animate CSS properties of any DOM element.
var el = document.getElementById("logo")
dynamics.animate(el, {
translateX: 350,
scale: 2,
opacity: 0.5
}, {
type: dynamics.spring,
frequency: 200,
friction: 200,
duration: 1500
})
You also can animate SVG properties.
var path = document.querySelector("path")
dynamics.animate(path, {
d: "M0,0 L0,100 L100,50 L0,0 Z",
fill: "#FF0000",
rotateZ: 45,
// rotateCX and rotateCY are the center of…14. mo · js
mo · js – 



The motion graphics toolbelt for the web.
Intro
mo · js is a javascript motion graphics library that is a fast, retina ready, modular and open source. In comparison to other libraries, it has a different syntax and code animation structure approach. The declarative API provides you a complete control over the animation, making it customizable with ease.
The library provides built-in components to start animating from scratch like html, shape, swirl, burst and stagger, but also bring you tools to help craft your animation in a most natural way. Using mojs on your site will enhance the user experience, enrich your content visually and create delightful animations precisely.
Install
Use with a bundler
Mojs is published on the NPM registry and GPR registry, so you can install it through the command line interpreter using your favorite package manager. This is the best way…
The library provides built-in components to start animating from scratch like html, shape, swirl, burst and stagger, but also bring you tools to help craft your animation in a most natural way
Click on any circle
15. Reveal.js
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com.
The framework comes with a powerful feature set including nested slides, Markdown support, Auto-Animate, PDF export, speaker notes, LaTeX typesetting, syntax highlighted code and an extensive API.
Sponsors
Hakim's open source work is supported by GitHub sponsors. Special thanks to:
Getting started
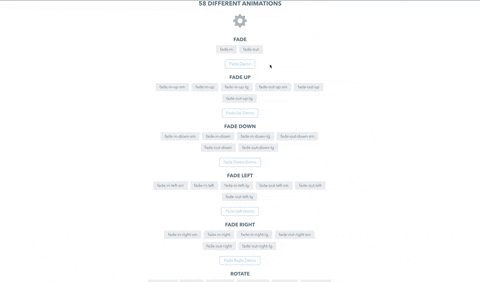
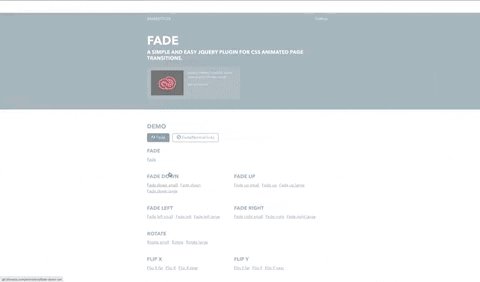
16. Animsition
 blivesta
/
animsition
blivesta
/
animsition
A simple and easy jQuery plugin for CSS animated page transitions.
Animsition
A simple and easy jQuery plugin for CSS animated page transitions.
Demo & Installation
http://git.blivesta.com/animsition/
Development
Install : nodejs npm gulp
$ git clone https://github.com/blivesta/animsition.git
$ cd animsition
$ git checkout -b patch-1
$ npm install && gulp
Build
$ gulp build
Build -> Watch
$ gulp
CDN
- dist/css/animsition.css
- dist/css/animsition.min.css
- dist/js/animsition.js
- dist/js/animsition.min.js
Contributing
To contribute to animsition, clone this repo locally and commit your code.
Please check that everything works before opening a pull-request.
Contributors
- @blivesta (Maintainer)
- @ungki (Maintainer)
- @gauravpadia (Maintainer)
- @munsonbh
- @triq6
- @shgtkshruch
- @vburlak
- @wpexplorer
- @armbull
- @kkirsche
- @justbartlett
- @brianmontanaweb
- @Superpencil
- @tegansnyder
- @nvartolomei
License
Released under the MIT license.
WordPress plugin
Page Transition
- @numixtech
- @gauravpadia
- @asalamwp
17. SVG Mesh 3d
 mattdesl
/
svg-mesh-3d
mattdesl
/
svg-mesh-3d
🚀 converts a SVG path to a 3D mesh
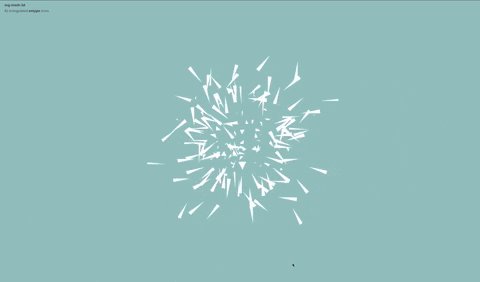
svg-mesh-3d
[](http://mattdesl.github.io/svg-mesh-3d/)A high-level module to convert a SVG <path> string into a 3D triangulated mesh. Best suited for silhouettes, like font icon SVGs.
Built on top of cdt2d by @mikolalysenko, and various other modules.
Install
npm install svg-mesh-3d --save
Example
Here is an example using a simple path:
var svgMesh3d = require('svg-mesh-3d')
var path = 'M305.214,374.779c2.463,0,3.45,0.493...'
var mesh = svgMesh3d(path)
The returned mesh is a 3D indexed "simplicial complex" that can be used in ThreeJS, StackGL, etc. It uses arrays for vectors and follows the format:
{
positions: [ [x1, y1, z1], [x2, y2, z2], ... ],
cells: [ [a, b, c], [d, e, f] ]
}
Or, to load a mesh in…
A high-level module to convert a SVG string into a 3D triangulated mesh. Best suited for silhouettes, like font icon SVGs.
18. Zdog
Zdog
Round, flat, designer-friendly pseudo-3D engine
View complete documentation and live demos at zzz.dog.
Install
Download
- zdog.dist.min.js minified, or
- zdog.dist.js un-minified
CDN
Link directly to Zdog JS on unpkg.
<script src="https://unpkg.com/zdog@1/dist/zdog.dist.min.js"></script>
Package managers
npm: npm install zdog
Bower: bower install zdog
Hello world demo
Create 3D models with Zdog by adding shapes. See Getting started for a walk-through of this demo.
let isSpinning = true;
let illo = new Zdog.Illustration({
element: '.zdog-canvas',
zoom: 4,
dragRotate: true,
// stop spinning when drag starts
onDragStart: function() {
isSpinning = false;
},
});
// circle
new Zdog.Ellipse({
addTo: illo,
diameter: 20,
translate: { z: 10 },
stroke: 5,
color: '#636',…With this library, you can create pseudo-3d elements, while you do not need to know geometry or algebra to create geometric shapes. This library is very easy to learn and learning will not take you much time.
You can drag it
The End
Thank you for taking your time to my post. You can also recommend the GitHub repositories you use. Or suggest a better alternative to the repositories that are presented in this post.
I also advise novice frontend programmers not to try to implement some complex task on their own, but it is better to use a ready-made solution so as not to generate a lot of problems in their own and third-party projects.
No need to re-invent the wheel.

I can advise you to subscribe to my Twitter, I also post my works there.