17 Killer Web Apps You Should Use to Increase Productivity 🚀💯

Today speed is one of the main criteria to beat the competition. I handpicked some useful productivity apps, that might come in handy in your developer workflow.
These include anything you might need from working with images, animations, and fonts, to creating content for social media. Each tool will include a direct link, a description as well as an image preview.
1. Lorem Picsum
Lorem Picsum is a placeholder generator for pictures, with lots of customization options. Provide parameters for your images directly in the URLs.
2. Remove.bg
Remove the background of any photo automatically. Just select your image and instantly download the resulting image with the background removed.
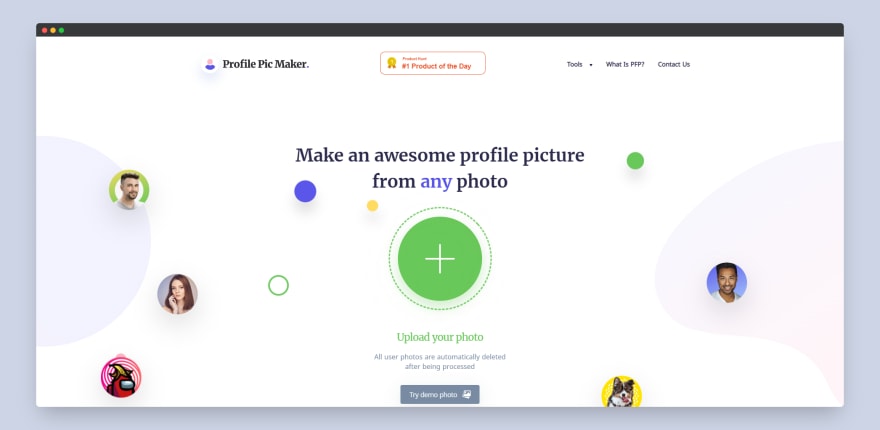
3. PFPmaker
PFPMaker generates professional profile pics from any photo. It uses background removal AI, beautifies your photo, and generates dozens of profile pic variations automatically.
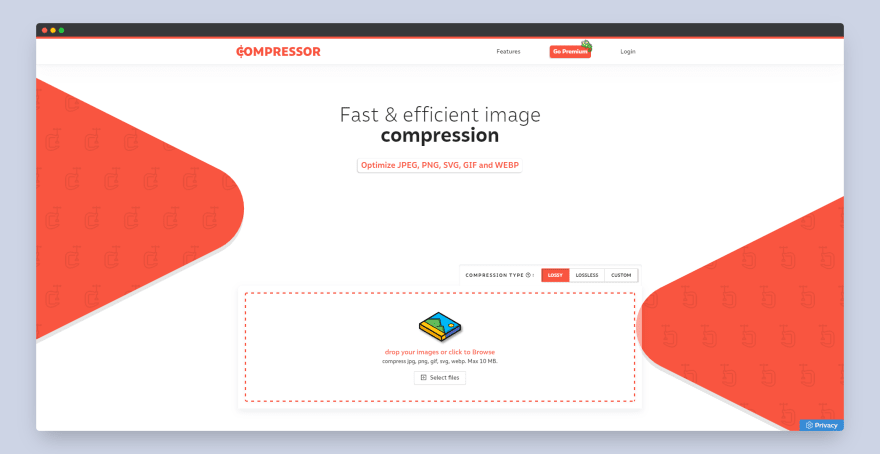
4. Compressor.io
One of the most efficient image compressors out there with a modern-looking UI.
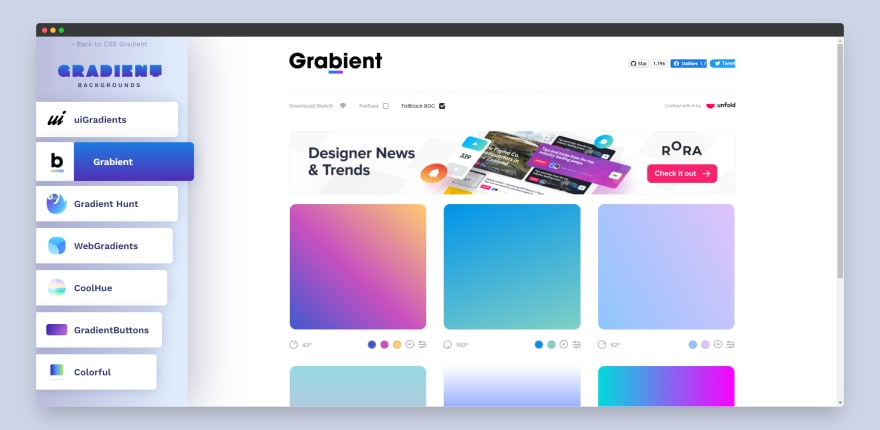
5. CSSGradient
CSS Gradient makes it dead simple to create fresh web gradients. Includes a collection of tools to help you level up your gradient game.
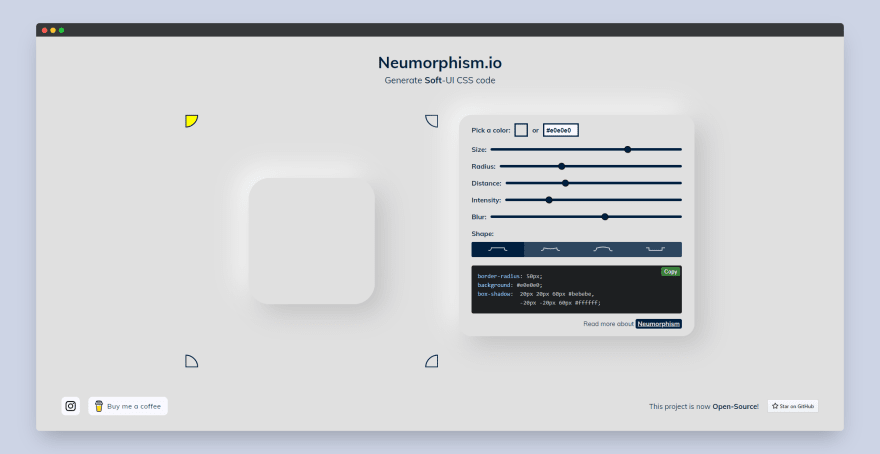
6. Neumorphism.io
Neumorphic shapes look incredible but are difficult to create. This generator makes it easy to create the shapes you’ve envisioned.
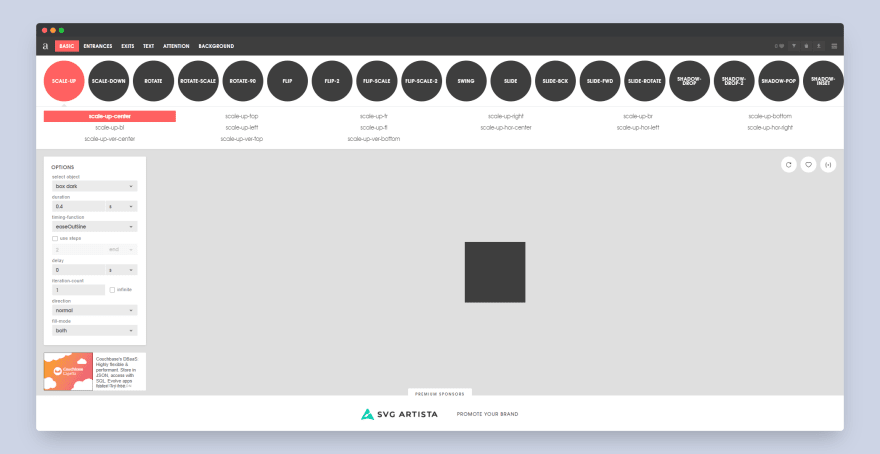
7. Animista
Animista is a great tool for creating custom CSS animations with various effects. Once you created your animation, generate the code and integrate it into your project.
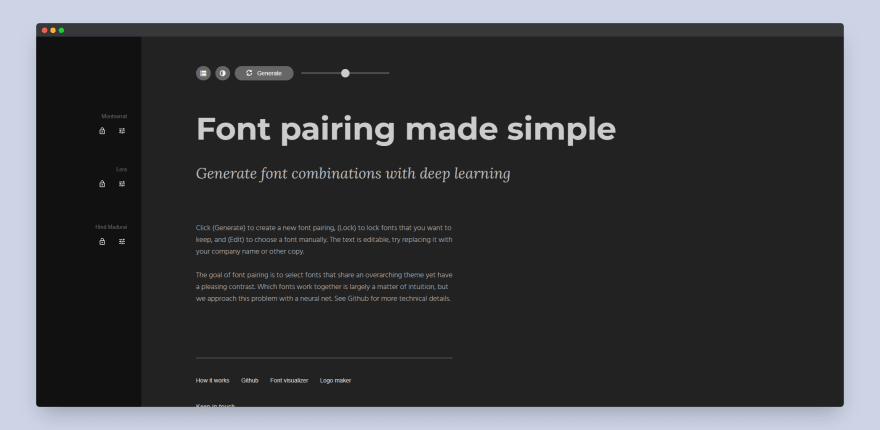
8. FontJoy
Fontjoy finds interesting font pairings using the embedding layer of a neural net. Click a button and a unique pairing is served upon our minimal interface.
9. Logo Ipsum
When in a rush to get a placeholder logo, feel free to use Logo Ipsum with tons of available choices and different logo designs fitting every need.
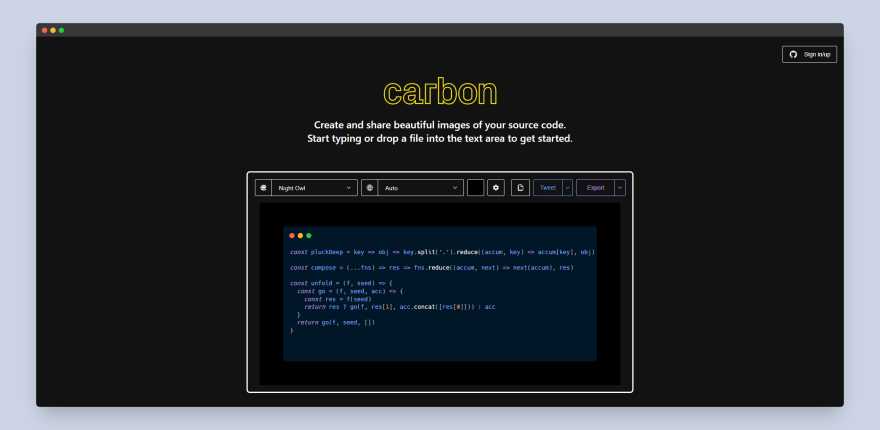
10. Carbon
Create and share beautiful images of your source code. Another great alternative is ray.so.
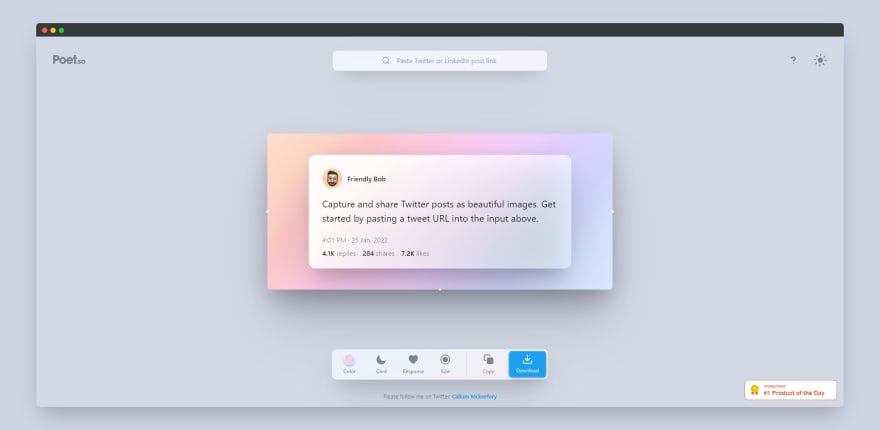
11. Poet.so
Capture and share Twitter posts as beautiful images. It makes sharing Twitter posts on other platforms more visual and attention-grabbing.
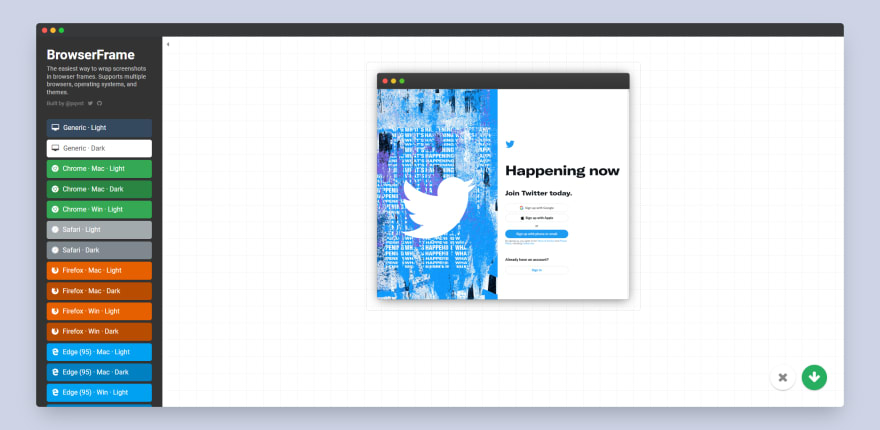
12. BrowserFrame
Easily wrap screenshots in browser frames. Drag-drop support. Generate screenshot from URL. Customize padding, scaling, background color. Another great alternative is Screely.
13. Box-shadow
Create modern-looking shadows. Edit their horizontal and vertical offsets, blur, and spread radiuses. Once you are done, generate the code and use it in your project.
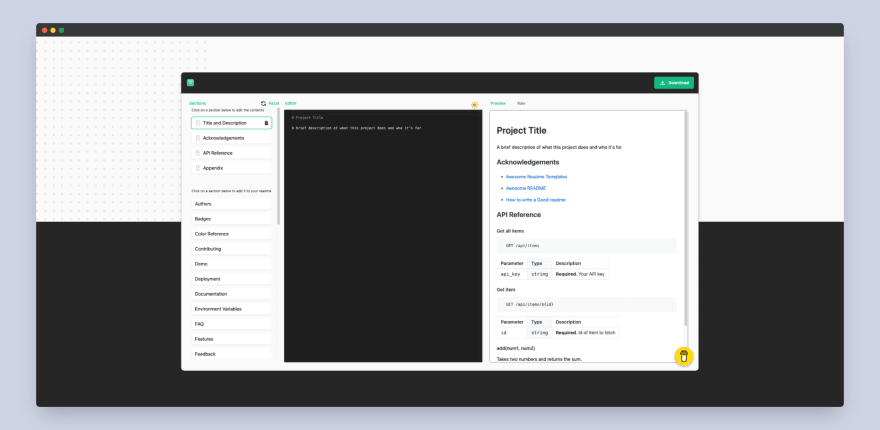
14. Readme.so
The editor allows you to quickly add and customize all the sections you need for your project's README.
15. Metatags.io
A tool to debug and generate meta tag code for any website. Preview how your webpage will look on Google, Facebook, Twitter, and more.
16. Favicon.io
Create a favicon in a few clicks from text, image, or emoji.
17. Unminify
Free tool to unminify (unpack, deobfuscate) JavaScript, CSS, HTML, XML and JSON code, making it readable and pretty.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.