Kicking off #30DaysOfSWA

Key Project Links At A Glance
👩🏽💻 #30Days Website - visit it for roadmap & resources.
🚨 Original Post - visit it for updates.
🌟 GitHub Repo - star it if you find this useful!
💬 Discussions - introduce yourself, leave feedback!
Welcome to the first day of #30DaysOfSWA!!
Thank you for joining us on this fun and functional tour of Azure Static Web Apps. Whether you're new to the technology, or an experienced user, we hope there's something that interests and motivates you to keep going.
We're kicking this series off as part of our #SWAanniversary celebrations - we hope you join us May 19 for the live 2-hour event, and share your learning journey with us all month!
 Azure Dev Advocates@azureadvocates
Azure Dev Advocates@azureadvocates Join us live on May 19 for the Azure Static Web Apps Anniversary! by @nitya
Join us live on May 19 for the Azure Static Web Apps Anniversary! by @nitya
Join us to celebrate the 1st #SWAanniversary of @AzureStaticApps live on @LearnTV! See: aka.ms/swaanniversary
dev.to/azure/join-us-…13:30 PM - 30 Apr 2022
What is #30DaysOfSWA?
It's a month-long series of blog posts that provides you a curated and structured tour through the universe of Azure Static Web Apps.
- Each article will be 5 mins or less in reading time
- Each ends with an activity to help reinforce the learning
- Articles will follow a structured roadmap over 4 weeks
We've organized the journey into four stages, each building on the previous one in a way that mimics the developer experience with any new technology:
- Week 1: Core Concepts. Learning terminology and getting setup.
- Week 2: Usage Examples. Quickstarts & front-end technologies.
- Week 3: Dev Tools. Develop, debug, test, and deploy, the SWA!
- Week 4: Best Practices. From services to end-to-end experiences.
About the Author(s)
This post was co-authored by me and Reshmi Sriram, a PM on the Azure Static Web Apps team. You can find Reshmi on Twitter or right here on dev.to:
Week 1: Learn Core Concepts
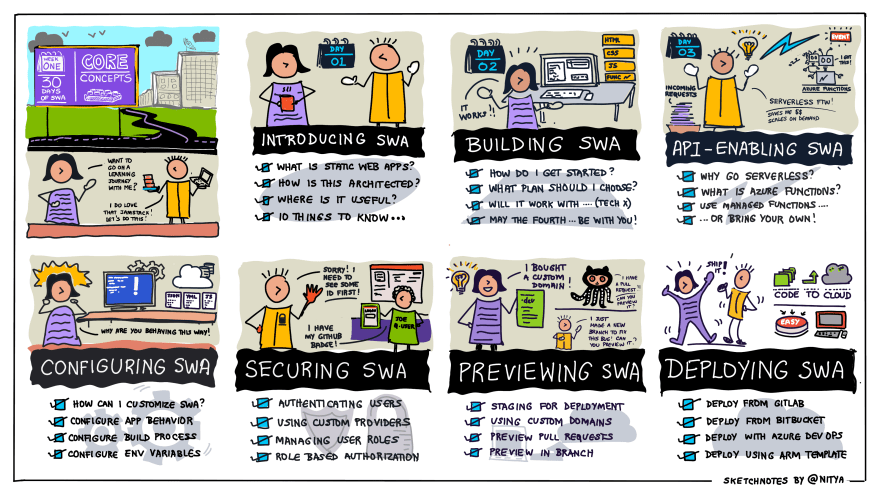
We are kicking off week 1 with a focus on Core Concepts to get you familiar with the high-level architecture, fundamental components and basic terminology for Azure Static Web Apps. Want a sneak peek at the topics? Here's a visual guide to help you!
By the end of week 1 you should know:
- What Azure Static Web Apps is, and its benefits
- How to get started building SWA or using it for your existing apps
- How to go serverless, adding API capability with Azure Functions
- How to configure SWA - from app behavior to build process
- How to secure SWA - from user authentication to role-based authorization
- How to preview SWA - on pull requests or test branches
- How to deploy SWA - using different code sources, or CI/CD options
By the end of the week you should be familiar with SWA terminology and developer workflows - and be ready to explore usage scenarios with various front-end frameworks or static site generators!
How To: Take The Journey
They say it takes 30 days to make a habit. It's our hope that doing short bursts of reading and activity with Azure Static Web Apps on a daily basis, will lead to better learning and development habits in general.
We want to make it easy for you to participate - here are options to follow along:
- Bookmark this site and visit daily
- Subscribe to the RSS Feed in your favorite Feed Reader
- Visit dev.to and like, comment on, or bookmark, the posts.
Want to really get the most from this?
- Try the exercises each day to skill up!
- Share your learnings and progress with others!
Think of writing a blog post or capture your own notes on what your main takeaways were. As a fan of visual storytelling I know that writing things down helps improve your understanding and recall of the material!
You can also find community-authored posts on static web apps right through the #staticwebapps tag. Follow it here and consider writing and tagging one of your posts so we can read and amplify it.
#staticwebapps
Provide Us Feedback
We want to make this useful and beginner-friendly! So if you have comments or questions that can help us improve this content, please drop us a note in our Discussions board!
Meet The Authors
Articles are written by a multi-disciplinary team of contributors from across Microsoft and the community - including members of the Static Web Apps product group and Microsoft Developer Relations.
We'll keep this page updated on a daily basis, to reflect the latest author whose post was published. We'll kick things off with the authors of this post.
- Nitya Narasimhan, Senior Cloud Advocate @Microsoft
- Reshmi Sriram, Static Web Apps PM @Microsoft
- Simona Cotin, Principal PM @Microsoft
- Glaucia Lemos, JS Cloud Advocate @Microsoft
- Anthony Chu, Senior Product PM @Microsoft
- Joseph Lin Software Engineer @Microsoft,
- Mitali Karmarkar, Software Engineer @Microsoft
- Michail Shaposhnikov, Software Engineer @Microsoft
- Chris Noring, Senior Cloud Advocate @Microsoft
- Jen Looper, Principal Cloud Advocate @Microsoft
- to be updated daily ...
Each post will identify the authors by name, and link to a relevant online profile. This series is a labor of love, so if you like a post - show that author some love by providing feedback or saying hello on their identified profile!
Let's Get Started!
I think that's all you need to know for now! Hope your're as excited as we are. Check back for the next post and ... #LetsDoThis !!